SlideShare List WordPress Plug-In
Monday, June 30th, 2008I wanted to give a list of all my presentations on SlideShare right here on the blog and started playing with the SlideShare API in earnest. As I failed in just including my results in the blog, I wrapped them in a WordPress plug-in in case you also feel like listing your SlideShare achievements.
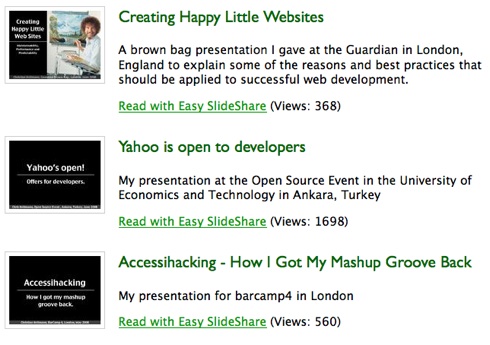
You can see the plugin in action on the presentations page and here’s a screenshot:

Notice that I am offering a link to Easy SlideShare as an option so that blind users can only go to the transcript instead of having to try to understand the Flash embed. The API actually has a transcript element, but there is no content in there right now. Would be cool to see it enabled :)
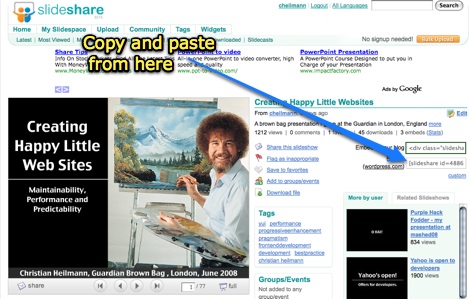
Update: The Plugin now also allows you to copy and paste the “WordPress” code from SlideShare into any WordPress blog running this plug-in.

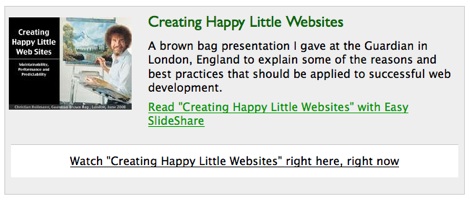
This screenshot shows what the inital state of a post (with some CSS) looks like:

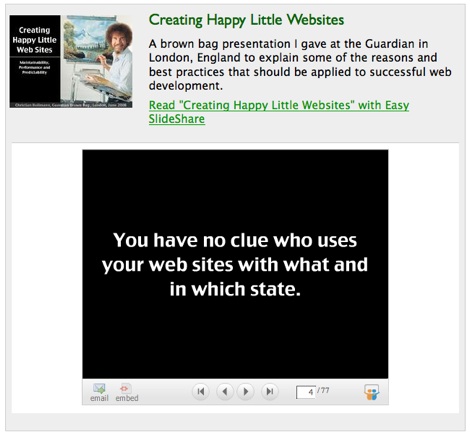
When you click the “here and now” link you get the “normal” SlideShare experience:

The plug-in is open source, BSD licensed and if you want to use it you need to get a developer key from SlideShare
Once you have those, simply change the variables in the slidesharelist-config.php file accordingly. Say SlideShare gave you a key of “minor” and a secret of “I really like Weird Al Yankovic” then you’ll have to change:
$key = ‘YOUR KEY’;
$secret = ‘YOUR SECRET’;
$apiurl = ‘http://www.slideshare.net/api/1/’;
?>
to the following:
$key = ‘minor’;
$secret = ‘I really like Weird Al Yankovic’;
$apiurl = ‘http://www.slideshare.net/api/1/’;
?>
That’s all you need to do, simply FTP the whole folder over to your plugin directory of WordPress and activate the plugin inside WordPress.
All you need to display your list of presentations in a blog post or page is to add the following:
[*slideshare-username-amount]
For example the following would show my latest 5 slides:
[*slideshare-cheilmann-5]
The other option you have is to copy and paste a single presentation into the blog post. You can either use the following syntax:
[*slideshare-presentation:url]
An example would be my “Creating Happy Little Web Sites” presentation:
[*slideshare-presentation:http://www.slideshare.net/cheilmann/creating-happy-little-websites]
Alternatively you can use the copy and paste code slideshare offers you for blogs hosted on slideshare from the SlideShare presentation page itself. For example my presentation “Yahoo is Open for Developers” from the Ankara Open Source event:
[*slideshare id=477388&doc=opensourceankara-1213971414957829-9&w=425]
This is taken from:
http://www.slideshare.net/cheilmann/yahoo-is-open-to-developers
New in 1.10:
As requested in the comments below, you can now also list slideshows for tags and groups. The syntax is the following:
[*slideshare-group:{group}:{amount}]
For example:
[*slideshare-group:yahoo-developer-network:3]
And if you want to see slides for a certain tag:
[*slideshare-tag:{tag}:{amount}]
For example:
[*slideshare-tag:ajax:3]
