One thing that annoys the heck out of me with maps you see on a screen is that you can’t rotate them. When I look at a real map I constantly turn it around so that I face in the right direction. Google maps lately added this feature in the hybrid and satellite maps but I wanted to do that with the simple maps and also other map providers.
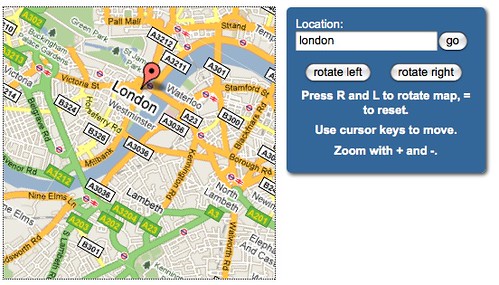
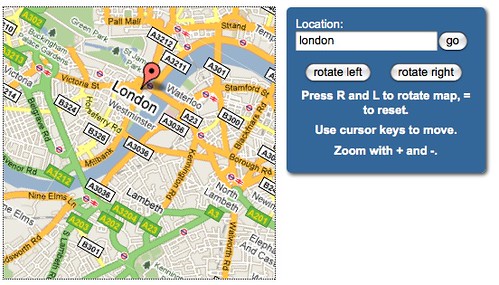
The solution was CSS3. With the rotation transformations you can arbitarily turn elements. Of course this differs again from browser to browser which is why it made sense to me to find a library plugin that does that. Zachary Johnson build one of those and using this together with the Google Maps API it was pretty easy to build a rotating map:

The code itself is very easy – thanks to the transformation work already done in Zach’s code:
google.load("maps", "2.x");
function initialize() {
var mapcontainer = $('#mapcontainer');
var mapdiv = $('#map');
var geocoder = new GClientGeocoder();
var map = new google.maps.Map2(mapdiv);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new google.maps.LatLng(37.4419, -122.1419), 13);
mapcontainer.after('<div id="buttons">'+
'<form id="f"><label for="loc">Location:</label>'+
'<input type="text" id="loc">'+
'<input type="submit" value="go"></form>'+
'<p>Press R and L to rotate map, = to reset.</p>'+
'<p>Use cursor keys to move.</p>'+
'<p>Zoom with + and -.</p>'+
'</div>');
mapcontainer.attr('tabIndex','-1');
mapcontainer.focus();
$('#f').submit(function(event){
var value = $('#loc').attr('value');
if (geocoder) {
geocoder.getLatLng(
value,
function(point) {
if (!point) {
alert(value + " not found");
} else {
map.setCenter(point, 13);
var marker = new GMarker(point);
map.addOverlay(marker);
mapcontainer.focus();
}
}
);
}
return false;
});
mapcontainer.keydown(function(event){
switch(event.keyCode){
case 82: mapdiv.animate({rotate: '+=5deg'}, 0); break;
case 76: mapdiv.animate({rotate: '-=5deg'}, 0); break;
case 40: map.panDirection(0,-1); break;
case 38: map.panDirection(0,1); break;
case 39: map.panDirection(-1,0); break;
case 37: map.panDirection(1,0); break;
case 107: map.setZoom(map.getZoom()+1); break;
case 109: map.setZoom(map.getZoom()-1); break;
case 61: mapdiv.animate({rotate: '0'}, 0); break;
}
});
}
google.setOnLoadCallback(initialize); |
google.load("maps", "2.x");
function initialize() {
var mapcontainer = $('#mapcontainer');
var mapdiv = $('#map');
var geocoder = new GClientGeocoder();
var map = new google.maps.Map2(mapdiv);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new google.maps.LatLng(37.4419, -122.1419), 13);
mapcontainer.after('<div id="buttons">'+
'<form id="f"><label for="loc">Location:</label>'+
'<input type="text" id="loc">'+
'<input type="submit" value="go"></form>'+
'<p>Press R and L to rotate map, = to reset.</p>'+
'<p>Use cursor keys to move.</p>'+
'<p>Zoom with + and -.</p>'+
'</div>');
mapcontainer.attr('tabIndex','-1');
mapcontainer.focus();
$('#f').submit(function(event){
var value = $('#loc').attr('value');
if (geocoder) {
geocoder.getLatLng(
value,
function(point) {
if (!point) {
alert(value + " not found");
} else {
map.setCenter(point, 13);
var marker = new GMarker(point);
map.addOverlay(marker);
mapcontainer.focus();
}
}
);
}
return false;
});
mapcontainer.keydown(function(event){
switch(event.keyCode){
case 82: mapdiv.animate({rotate: '+=5deg'}, 0); break;
case 76: mapdiv.animate({rotate: '-=5deg'}, 0); break;
case 40: map.panDirection(0,-1); break;
case 38: map.panDirection(0,1); break;
case 39: map.panDirection(-1,0); break;
case 37: map.panDirection(1,0); break;
case 107: map.setZoom(map.getZoom()+1); break;
case 109: map.setZoom(map.getZoom()-1); break;
case 61: mapdiv.animate({rotate: '0'}, 0); break;
}
});
}
google.setOnLoadCallback(initialize);
Of course I was not the first with this. The StreetView Fun demo by Lim Chee Aun (@cheeaun) has a similar implementation (click “maps” in the demo to see it):

Things to fix
- Map navigation: as you might have already experienced, dragging the map is becoming very confusing. This cannot really be solved as it would require Google Maps to know the rotation. Right now I am using the panDirection method to move the map with the cursor keys – a cleaner way would be to use PanTo and really calculate the next place to pan to taking into consideration the angle of the map. Any volunteers?
I am quite sure I am violating Google’s terms and conditions with this as I am cropping off the copyright.I found a way to display the copyright and Google branding:
GEvent.addListener(map, "tilesloaded", function() {
var logo = $('#logocontrol');
logo.attr('style','');
var copyright = $('#map div[dir=ltr]');
copyright.attr('style','');
$('#mapinfo').append(logo);
$('#mapinfo').append(copyright);
}); |
GEvent.addListener(map, "tilesloaded", function() {
var logo = $('#logocontrol');
logo.attr('style','');
var copyright = $('#map div[dir=ltr]');
copyright.attr('style','');
$('#mapinfo').append(logo);
$('#mapinfo').append(copyright);
});