Worldinfo – my Event Apart 10KB submission (information and documented source code)
Tuesday, August 17th, 2010As you might know, an Event Apart in association with Microsoft are currently running a competition asking developers what they can do in under 10KB and I thought I have a shot at that.
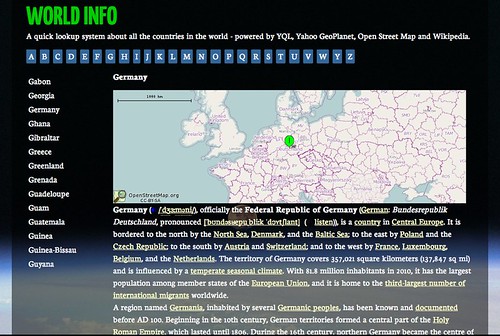
So here’s my submission: an interface to get information about any country on this planet in under 5K:
I got the idea last Thursday during Pub Standards in London when someone asked me if it is possible to get information about all the countries in the world using YQL. The main interest was not only to get the names but also the bounding box information in order to display maps with the right zoom level. And it is, all you need to do in YQL is the following:
select name,boundingBox from geo.places.children(0) where
parent_woeid=1 and placetype=”country” | sort(field=”name”)
This gets all the children of the entry with the WOEID of 1 (Earth, that is) in the GeoPlanet dataset that are a country and sorts them alphabetically for you.
Each of the results comes with bounding box information which you then can use to display a map with the Open Streetmap static image API (or any other provider). For example:
http://pafciu17.dev.openstreetmap.org/?
module=map&bbox=38.804001,37.378052,
48.575699,29.103001&width=500&height=250
Or as I use it:
var image = ‘http://pafciu17.dev.openstreetmap.org/?module=map&bbox=’+
bb.boundingBox.southWest.longitude+’,’+
bb.boundingBox.northEast.latitude+’,’+
bb.boundingBox.northEast.longitude+’,’+
bb.boundingBox.southWest.latitude+
‘&width=500&height=250’;
The last piece to the puzzle was where to get country information from and of course the easiest is Wikipedia. Every country web site in Wikipedia has a info table about it which turned out to be too much of a pain to clean up so all I did was to scrape the first three paragraphs following this table with YQL:
select * from html where
url=”http://en.wikipedia.org/wiki/Christmas_Islands”
and xpath=”//table/following-sibling::p” limit 3
The rest, as they say, is history. I built the system in all in all 2 hours and now I spent some time to clean it up and spice it up:
As the first loading of the data takes a long time I use HTML5 local storage to cache the country information. This means you only have to wait once and subsequently it’ll be much faster.
You can download and see the source of Worldinfo on GitHub and read through the massive amount of comments I left for you.
If I were to build this as a real product I would cache the results on a server rather than hammering the APIs every time a user comes along – as the information doesn’t change much this makes much more sense. I will probably release a PHP version of that soon. For now, this is what we have.