This is my presentation given at the BarCamp4 at Gcap in London, talking about my recent move to start doing more mashups again and what lead to it.
My mashup and accessibility fatigue
In a nutshell I have to say that I was getting tired of ethical hacking and mashups. Far too many people just create mashups for the sake of putting some information together or prove a technical concept but I just couldn’t see the use of what was produced. We create a lot of ideas, prototypes, proofs of concept, celebrate them as being cool and then never re-visit or turn them into projects.
I was also bored with the accessibility movement on the web. Instead of concentrating on solutions for people we ran in circles demanding technical solutions or implementation of standards that don’t make much sense in the real world. It was much more important to be compliant with something than to really deliver for the people who needed us to remove barriers for them. It is all about demanding things to be done rather than doing them. And I felt that I wasted my time trying to get something done in this surrounding.
Boost #1: The social innovation camp
That changed drastically when I was a judge at the Social Innovation Camp. The concept of the camp was brilliant: allow people who have real world problems to draft up an idea how modern technology like web sites and social networks could help solving or at least making these problems smaller. The entries were massive and ranged from simple things like sharing sites (rent a drill instead of buying one and let it collect dust) to personal growth/learning monitoring systems.
Boost #2: Enabled by design
The project that stood out the most for me was Enabled by design which is a showcase site for people with disabilities showing the world what problems they have fulfilling certain day to day tasks (say cutting food) and what tools are available to overcome these problems.
The second idea of enabled by design is that it should become a place where product designers and production companies could get information about what products are needed and then can start designing and producing those in more appealing ways. Most assistive technology and products are ugly, and they don’t have to be – actually that makes the person who just had to start to use them to fulfill tasks previously easy for them feel even worse. People get as excited about product design as we get about APIs and mashing things up – both of these great amounts of energies could be targeted to solve real-life needs of real people.
Boost #3 – Ability 2.0 conference and accessihacking YouTube
With my mindset of giving the accessibility world a swift kick up the backside I gave my talk Fencing-in the habitat at the Accessibility2.0 conference pointing out the useless energy we waste on technical solutions built to satisfy ourselves rather than making a difference for the end user.
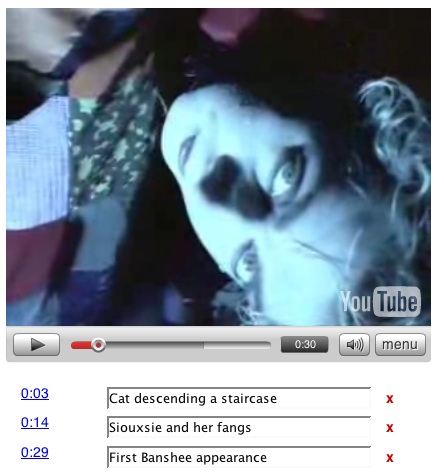
One of the other talks that day was Antonia Hyde talking about the issues users with learning disabilities are facing on the web, especially in regards to online video. Well, I thought to myself, as YouTube has an API, and I’ve been playing around with it already, why not have a go at an accessible YouTube player. I’ve created a prototype and sent that out to Antonia and some other accessibility contacts and the feedback was awesome.
What confused me most was that I got feedback from schools and blind people thanking me for the player and finally being able to use YouTube. I liked that a lot – realizing that I helped far more people than I thought by tackling something I hadn’t tried before – thinking in detail about the needs of people with learning disabilities!
The player is going strong and I am now writing documentation for the 2.0 version which will feature a search, playlists created by bookmarking in del.icio.us and more features like zoom.
Question: What about the future?
Am I weird (don’t answer that out of context) or is there something in there? Are there more developers out there who are stuck in a rut mashing up data without ever really making a difference with it, or do I care to go there just because I have so much exposure to this world?
I am imagining (and already started) planning an event for exactly that – social and accessible hacking of currently used internet services. We could have a hackday weekend with spokespeople from different agencies explaining the issues that people with disabilities have to use for example flickr, youtube, last FM and so on and a bunch of hackers to have a go at building alternative interfaces based on the APIs of these companies. I would also like to get people from these companies there to learn about the hacks and maybe take on some of the learnings and put them in the live systems.
The question is: would that be something you want?