Google’s playing with balls again – pretty but still no HTML5
Monday, February 7th, 2011As just announced – the Google IO conference registration is open and they have created a very cool countdown animation:
In the blog post they describe the cool countdown as HTML5:
If you liked our HTML5 countdown, stay tuned for more surprises. We’ll keep you posted on the latest developments for Google I/O 2011 at the website, on Twitter (@Googleio) and Google Buzz. Get your tickets early—last year we sold out in record time!
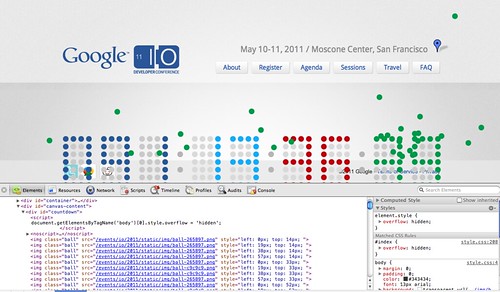
Whilst awesome, there is not much new HTML in there right now. This time there is no need for beauitfying – the code is not at all minified or packed and includes comments – which I love, thanks guys! Seems most of the work was done by Matt King and the balls use the box2D physics engine.
Strangely enough, however it does not use the CANVAS tag for the animation (as box2d does), but instead creates images which get moved around. I guess this is a performance issue, but seeing that this MBA has its fan running after half a minute of the countdown it didn’t help too much.
There is also no sign of any of the new semantic HTML elements in the source – instead of header, section and footer there are DIVs with IDs. There’s a NOSCRIPT element telling people to go to whatbrowser.org to download a better browser and a screenshot of the animation if it doesn’t work for you. This is a good way of getting people excited but I don’t know why you would need a NOSCRIPT when you generate all the images of the balls anyways. Just replace this message when the page loads.
Just setting the record straight here, thanks for keeping the source open, Google!