Adding address information automatically to forms with GeoFill
Sunday, June 7th, 2009One of the things I mentioned in my latest talk and the follow-up Q&A at Gumtree was that I am very interested in Geolocation and automatically detecting the user’s location to save them having to enter all the same info over and over again. Sure, location services like Fire Eagle and autofill options in browsers already do these kind of things, but they are power user toys for now.
Using Rasmus Lerdorf’s GeoIP, YQL and Yahoo Geo I’ve put together a small JavaScript wrapper that does exactly this for you:
GeoFill (also available on GitHub) allows you to use two different methods to automatically fill forms with geo information:
geofill.find(properties)does an IP lookup of the current user and tries to get the geographical data from that one.geofill.lookup(properties,postcode)tries to get the geographical data from the postcode provided in your form.
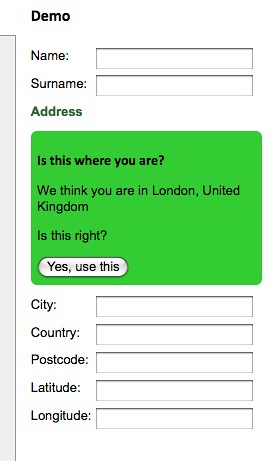
Both methods take an object which lists the form field IDs to be filled as the parameter. The data returned is city, country, postcode, latitude and longitude.
Both methods also allow you to define a callback function to handle errors or re-use the data in other ways than filling form fields.
For example to get the information connected with a post code you could simply do the following:
geofill.lookup(
{
callback:function(o){
console.log(o);
}
},’wc2h8ad’);
The returned object is:
{
city:”London”,
country:”United Kingdom”,
latitude:”51.51384”,
longitude:”-0.12857”,
postcode:”WC2H 8AD”
}
Useful? In any case it made me play more with the Geo API. Don’t forget that on the 7th of July I’ll be giving a free Tech Talk on Yahoo Placemaker where this will be one of the demos (probably, knowing myself I’ll have hacked other stuff by then). You can sign up for the tech talk on upcoming.