Scratching my own itch: a JavaScript slide show for full screen looping GIFs and MP4s
Thursday, February 25th, 2021Lately I thought it would be good to convert a lot of the GIFs I have to MP4 to save space on some of memory sticks. The problem that I found with that is that Quicklook on Mac doesn’t loop MP4s when you view them, which is annoying.

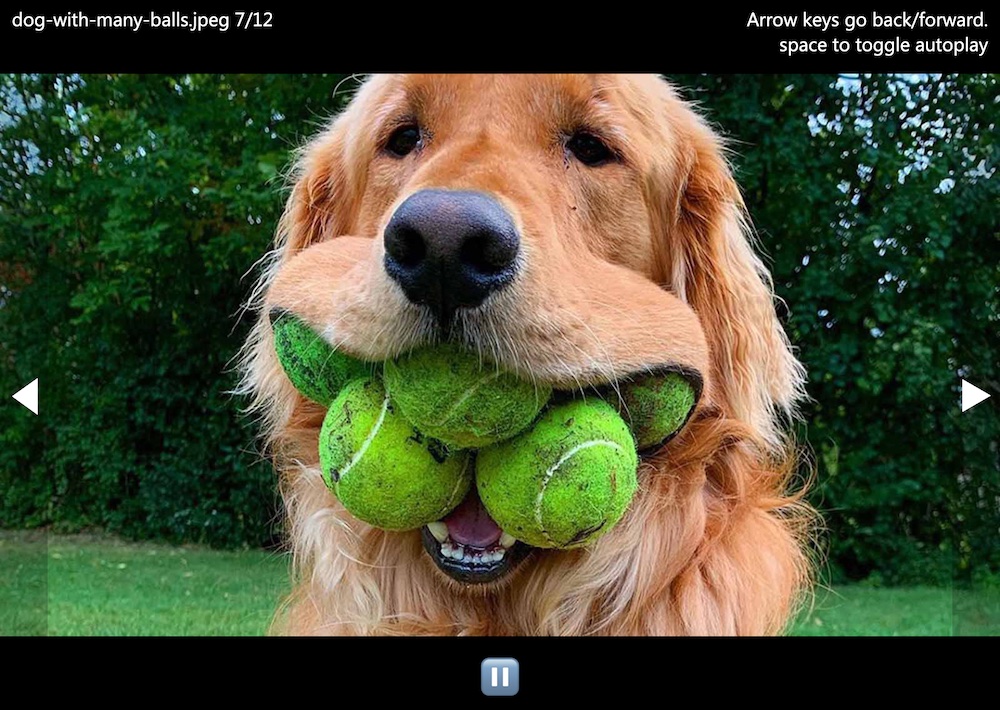
So I scratched my own itch and wrote a quick, plain vanilla JavaScript slide show and you can see it in action on GitHub.
Features include:
- Displays any video or image in a folder in the largest possible size without cropping
- Mouse or keyboard navigation (Arrow Left and right for back and forward, Space to toggle automatic advancing)
- Slide show option showing a new image every x seconds.
- Slide show waits for images to load and videos to be playable before advancing
- Stores the current position of the slide show. Next time you load the document it commences where it stopped last time.
- You can have endless slide shows or those that stop at the last and the first item
Usage and customisation
You can use the slideshow by giving it a container to create all the elements in, define the different settings of the slideshow object:
- container: a DOM reference to the HTML element the slide show should be added in
- media: an Array of images and videos to display
- folder: the folder containing these – this should be a child folder of one the slide show is in.
- autoplay: yes or no indicating if the slide show should start or not
- speed: time in milliseconds to advance to the next media item (f.e. 1000 for a second)
The code to use in your HTML is:
<div id="slideshow-container"></div> <script> let slideshow = { container: '#slideshow-container', media: [ 'ball.mp4','dinowalk.mp4','dirty.mp4', 'goldiejump.mp4','step.mp4','tippy.mp4','wag.mp4' ], folder: 'imgs/', autoplay: 'yes', endless: 'yes' } </script> <script src="slideshow.js"></script> |
Automating the media collection
Currently I am using this on my hard drive running a local server and the index.php script. If you are using a Mac, PHP comes with the system. Go to the terminal, navigate to the folder where the slide show is and run:
$ php -S localhost:8000
Then you can navigate in you browser to localhost:8000 and the rest happens automatically.
The index.php script lists all the current folders in the directory the script is in and gives you list of all of them. Clicking the link of the name starts the slide show with the current folder. Feel free to check the script, but there isn’t much magic there.
The index.php is part of the GitHub repo, so cloning or downloading the zip will get you started.