The sum of all knowledge
Monday, August 29th, 2022Last week my mother died. After we put her urn into the ground next to my father’s we went back to their flat to talk about next steps and dividing up their belongings amongst us three children. One thing I immediately called dibs on were my father’s two books.
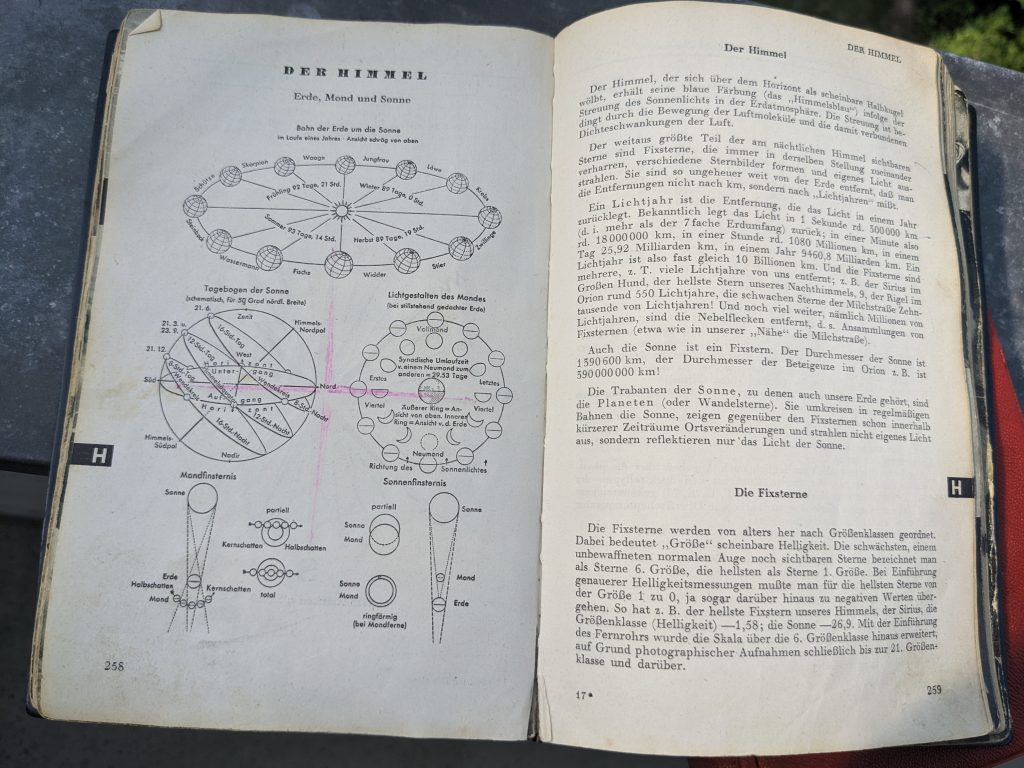
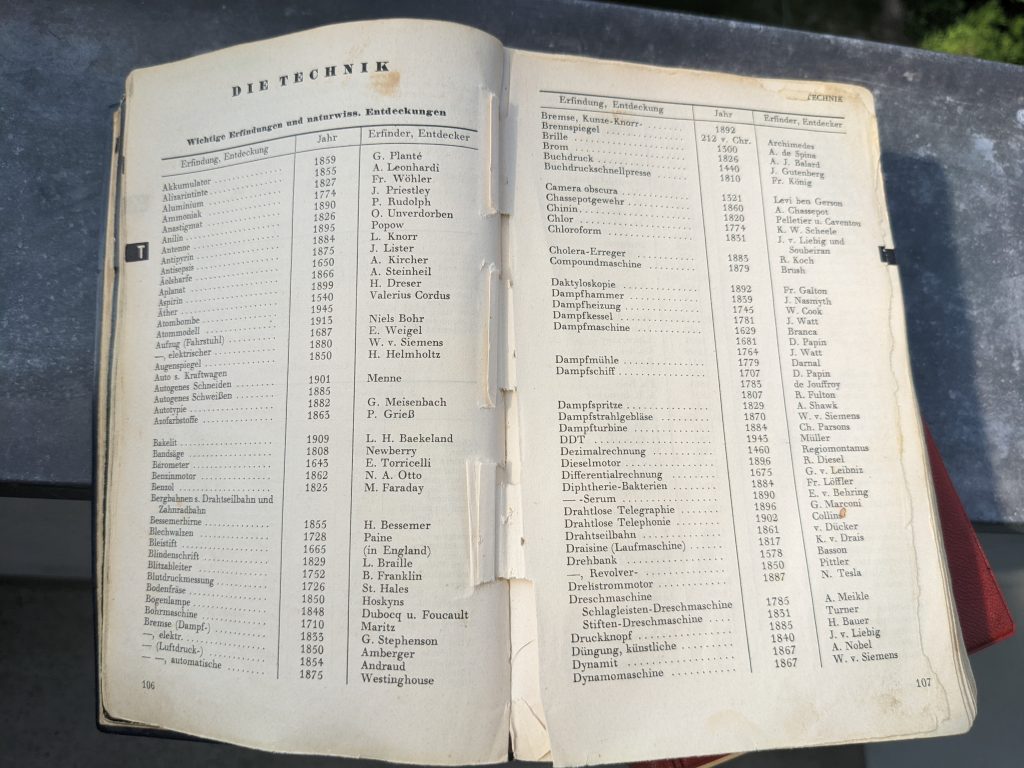
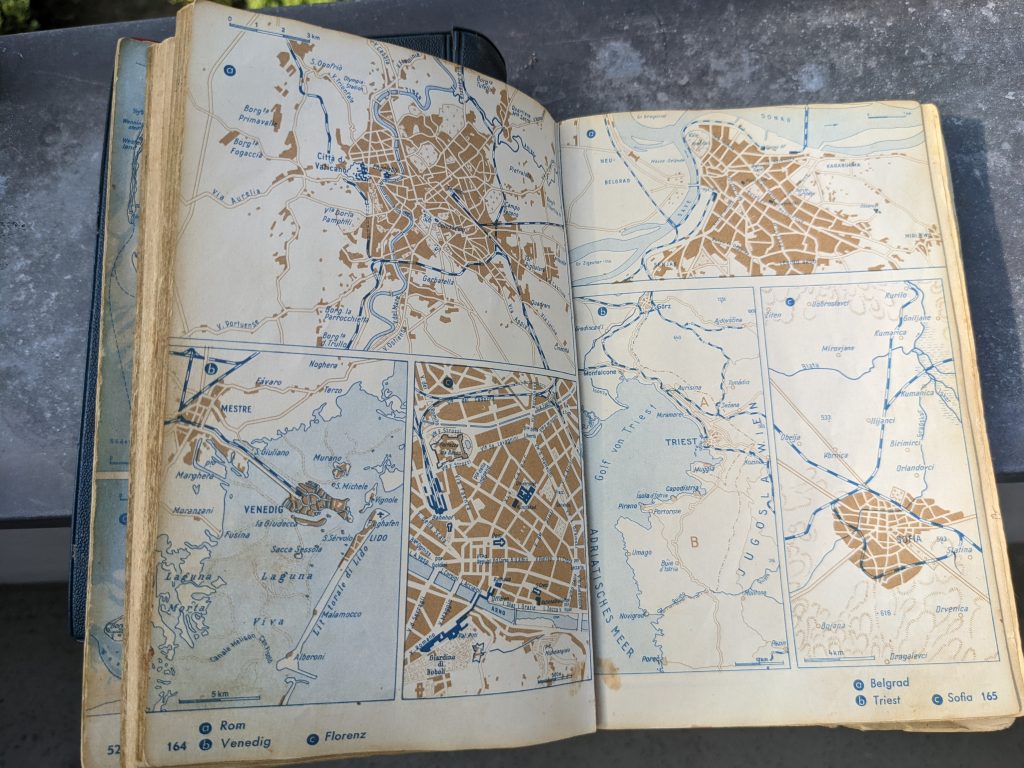
Both were printed in 1955 and he purchased them with his first wage as a 14 year old coal miner. One boastingly calls itself “I tell you everything” and the other is a world map and almanac. They represent my father’s desire to educate himself and to travel – something he shared deeply with my mother.
Over decades, these books stayed my father’s one source of truth for anything historical or related to maths, physics, chemistry, astronomy, biology and – to a sadder degree – grammar and politics.
But let’s remind ourselves of this amazing purchase. A 14 year old, spending 9 hours a day underground mining coal goes and buys these books to make up for the lack of education he encountered growing up in war-torn Germany.
Fast forward to my story. I had a good education, but access to learning materials beyond those given out by the school in very tattered and often woefully outdated books meant cycling to the library in my village, the next village over or even the city further away. You had to be quick in pre-ordering books you needed or wanted and the library wouldn’t call you when they came in – you had to take a chance. Local calls in Germany weren’t free like they were in the US, so that’s how libraries saved money. I spent quite some time of my youth in the library researching as at home I also shared the room with my sister who had an unfortunate penchant for listening to her Nena record on repeat.
Working in media
I inherited the same thirst for education from my parents but I also skipped university as we couldn’t afford it. So I started working right after finishing my A levels. I had to go to the army – which I refused and spent 15 months working for the Red Cross instead – and upon return I took a chance and applied at the local radio station as part of the news team. I had a knack for computers, having spent quite some time with my Commodore 64, and thus became the expert on the radio stations computer network.
Enter the WWW
This is where the big breakthrough happened: one day we got internet access and I got information a lot faster than any other news outlet in town. Before that, we got faxes twice a day with the national and international headlines.
I knew there and then that the internet is the perfect library and place to gain knowledge. Books can’t be unavailable as you can have as many copies as you want. And you can even save them locally. Often this meant looking through the cache folder of Netscape and moving HTML files to a floppy to take home.
Heck, it was better than any library. You could contact the authors of the things you consumed, you could cross-reference without piling up books, and – best of all – you could edit some of the content and become a publisher yourself. A real read/write web.
The global library is burning
Except, it isn’t any longer. The web we have these days is in a sorry state. On the one hand we have the “social web” firmly in the hand of marketeers, bots and political propaganda. On top of that drowning in memes, reposts and funny things you already read in newsgroups in 1998. On the other hand we have the publisher web after 25 years still not being able to embrace the concept that you can’t control the distribution of your content once it is online. On the social web, knowledge is smothered by agenda and on the publisher web by ads and paywalls and contracts. Ever tried to look up some news from 12 years ago? Back in library days you were able to do that. On news portals, most articles are deleted after a year, and on newspaper web sites you hardly ever get access to the archives – even with a subscription.
Let’s keep the web library open and in great shape
I still want the web to be what these books meant for my father: the sum of all knowledge. The best humans can collect and via peer review and quality control archive for the next generation to come. The platform works, the idea is solid.
This is why I dedicated my working career to the web. I worked as a web developer on huge projects and portals, I worked on browsers, standards and CMS, and I now work on the browser that comes out of the box with any Windows machine (working on a Mac most of the time). I’ve written and contributed to 10 books, I’ve been tech editor for quite a few, wrote for dozens online and paper magazines and published this blog since 2005 – without ads, free of charge. I’m a freelance writer for Golem, a big German IT portal and a principal product manager in Microsoft working on tooling to enable people to do more on the web.
I don’t think everybody should do this. But I think you can do your part. Use snopes.com to check if the shocking thing you just read is real. Dare to post something with substance – even if it isn’t perfect. Point out issues of things you read and liked to the author. Don’t just consume, remember – for now – we do have access to an unfiltered web full of amazing content and things to learn. So let’s keep this “I tell you everything” in good condition and let’s not surrender it to the whims of political trench fights, blatant consumerism and time and soul stealing mediocrity.