Using browser developer tools as an image browser
Tuesday, August 9th, 2022 at 7:16 pmSometimes you come across web sites that have a lot of images scattered all over the page and you don’t care much about the content, but only want the images.
You can use the browser developer tools as a media browser.

- Load the page you want to get the images from (here is a demo page)
- Open Developer Tools by pressing F12
- Go to the Network tool (the wifi icon)
- Reload the page
- Scroll all the way down to load all images
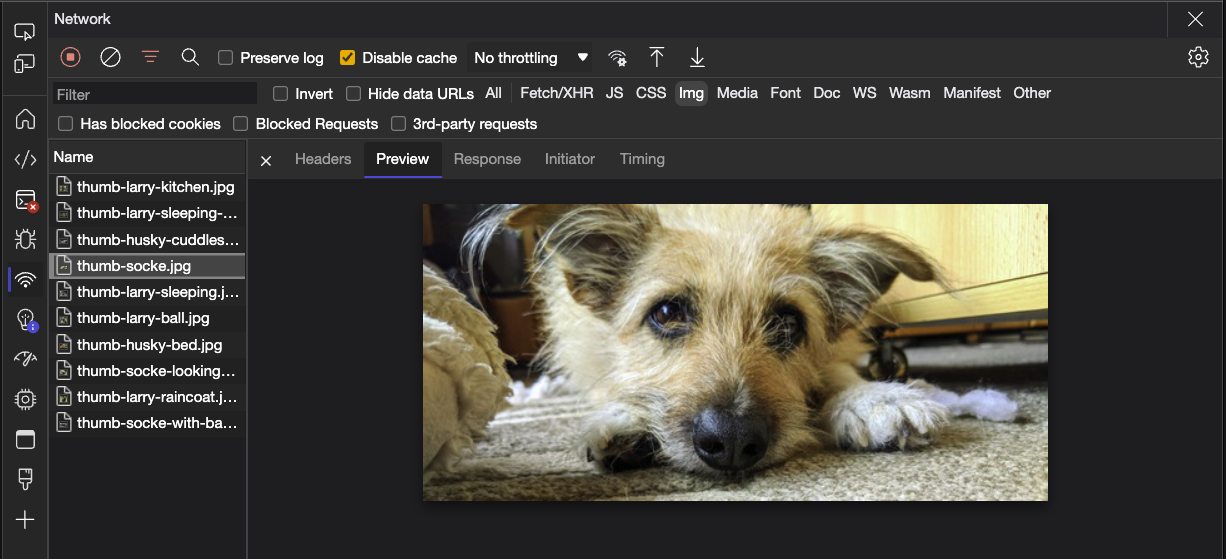
- Filter the Network results by Img type
- Click any of the image names to get a preview and download or copy the image
You can read more about this trick here or deep-dive into the official Network tool documentation.