CSS challenge: 90 degree turned headings in CSS3 with a fallback?
Wednesday, August 17th, 2011 at 9:53 amOK, during an IRC session the benevolent overlord of the MDN documentation, Sheppy asked me to help him with making the MDN docs look more awesome with breakouts where the heading is turned 90 degrees.
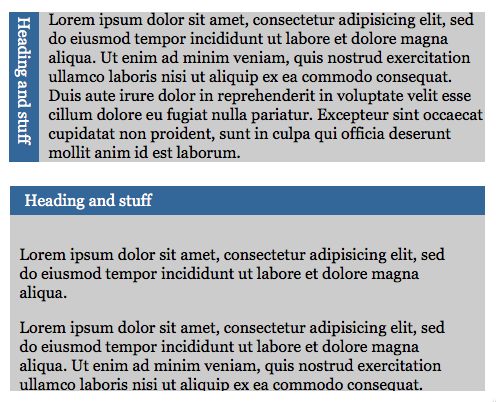
In essence, what we want is this:

The above version should be for browsers that support CSS rotation and the one below should be the fallback version. Now, with my efforts, and the ever amazing Chris Coyier we got quite far down the line (on JSFiddle):
However, not quite yet. As you can see with the fallback (the first example) still covers the text and is not the full width. Chris of course proposes using Modernizr to check for CSS support, but that is something we don’t want. And, let’s face it, shouldn’t have to use.
I think this is a fundamental flaw of CSS - it offers us a lot of design opportunities but there is no “if this is possible, do this” (other than mediaqueries). You almost always need JS to test before you can apply a CSS effect – or disappoint people who do not use your cool new browser.
In the past, this was easier. We had CSS hacks and filters that targeted certain browsers. All of them were hacks exploiting issues in the rendering engine of the browser (sometimes in bizarre ways (remember the Box Model Hack’s use of voice CSS?).
Isn’t it time that with the power CSS gives us we also get a checking statement to apply transforms only if they can be used? And even then, there is no real graceful degradation.
So, who can make this work without Modernizr?
Tags: CSSchallenge, gracefuldegradation, hacks, headings, transformations