Google goes bubbly – interactive logo today on the UK homepage (plus source)
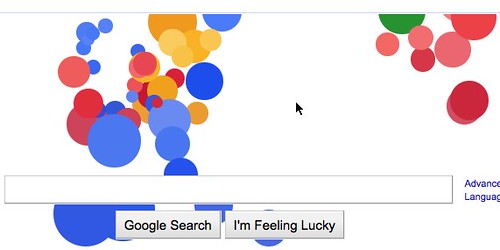
Tuesday, September 7th, 2010The Google UK logo today is a mass of bouncing colourful balls that flee the mouse (screencast):
This is another example how Google are happy to play with their brand to show off some cool new browser technology (the other of course being the Pac Man logo a few weeks back). This, and the Pac Man is meant to show off what you can do with JavaScript and HTML5 and how smooth it can look on Chrome. My screenshot was taken with Firefox, so there is no racism in this code either – another plus in my book.
If you reverse engineer the code you will find that the bubbles are actually DIV elements that have a huge border radius. You can find the whole code of the effect in the source code when you look for google.doodle() or in this gist (beautified):
As you can see there is not much magic to it. The CSS is even easier:
Yes, all of this is pointless bells and whistles, but I have to say I like it that a company puts technology and showing it off just for a day on their agenda.
Update: the fact that the DOCTYPE of the site is HTML5 does not make this effect HTML5 though. It is simply a JavaScript that moves DIVs around and resizes them. This could be done in HTML4 and for IE6, too. The upgrade from classic DHTML animation is that it uses CSS3 to create the round bubbles and that nowadays this animation looks smooth on faster computers. In the time when IE6 was hot this would have looked terrible. Notice Google blocks IE from getting the effect (and sadly enough Opera, too, although it would work just fine with their JS engine).
Another Update: Rob Hawkes used the code here to port the effect to Canvas to make it HTML5 (well Canvas) driven.
Last update Robin Berjon ported the code to SVG as another open technology in the new stack.