Releasing code in large corporations is slow – and there is a good reason for it
Tuesday, January 31st, 2023One of the things I always loved about the web is its immediacy. You write a piece of code, publish it somewhere and people can access it. No compilation step, no packaging and distribution, no listing on marketplaces or app stores – just a push of the button.
This gives people a wrong impression that this way of working should scale to products and large companies as well. Often it feels like fast and nimble startups that can “fail fast and often” are the ones that do it right whereas larger, older corporations feel like slow moving dinosaurs in comparison. It gets interesting when you look at the maturity of the products released. Products in “preview” or perpetual “beta” are quick to turn around, whereas full versions need to do a lot more than just provide the functionality.
The main difference is that full version releases in large companies have compliance to consider. Internal quality compliance, and – to a much larger degree – external legal compliance. When I started working in Microsoft and transitioned from developer to product manager I realised that a lot of work and effort go into things that need to be done before we could release a product.
- Security – is the product safe from attacks?
- Performance
- Does the product run fast and smooth?
- How much does it impact the overall byte size and speed of the possible parent product (browser, OS…)
- Maintainability
- Does the product rely on third party code that may be unavailable in the future or poses a licensing problem?
- Does the product require a platform or language that might not be supported in the nearer future?
- Privacy
- Does the product record information that could make its users identifiable?
- Where does the information go?
- Are you using third party software packages that could also get that information?
- Compliance
- Are users aware of their information that is being recorded?
- Is the information retained for only a short amount of time or long term?
- Can people opt out?
- Is the product available in different markets in different languages?
- Does the product adhere to local legislation?
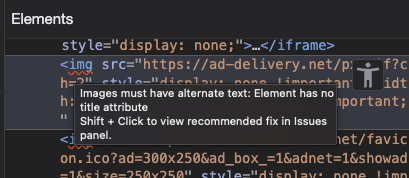
- Is the product accessible to all?
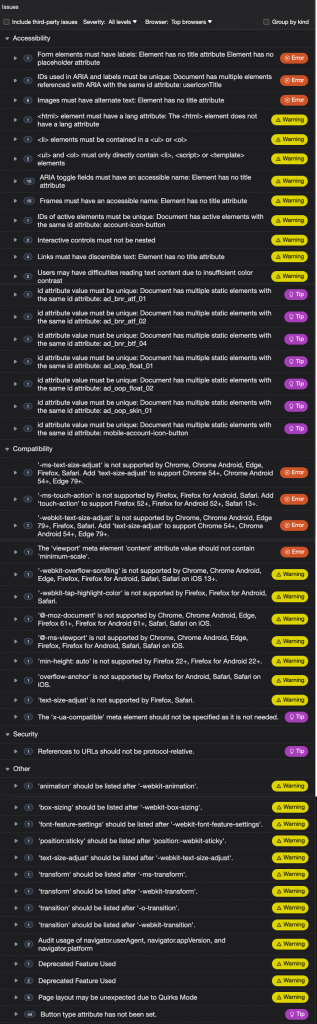
Each of these have a process you need to go through, dependent on expert departments in the company, review cycles and bug reports that need fixing. So whilst your product may work already, this normally adds at least a few weeks to the release. Worse even, every change to the product restarts this cycle.
Frustrating, yes – but incredibly important
This can be incredibly annoying to encounter and seeing a product that is code complete move from sprint to sprint because of unavailability of reviewers or bugs that are an issue but can’t be fixed is frustrating. I had to deal with a lot of accessibility issues that only appeared in third party software, for example Voiceover on Mac or Orca on Linux systems. And whilst my team did everything right, our products didn’t work with those. Filing reports didn’t make much of a difference, so often we had to make functionality of a product opt-in with it being turned off by default to work around these problems.
This was frustrating for all involved, as some of this functionality was a differentiator that could have resulted in lots of new users. But as it became an opt-in, this is already a surefire way to not get many users of this feature.
But the fact of the matter remains that everything we do as software developers has a direct impact on end users out there. It might be a shortcut for us to not cover all edge cases, but it may mean that our product can leak information of our users which can lead to their identities being stolen.
We could block users as we didn’t think that any person who can’t use a mouse would ever use our product. I spent quite some time making a colour picker tool available to screen readers. This feels not necessary, but the point is that not every screenreader user is unable to see at all. By making it easier to use and adding more labels, the tool became more convenient for all users.
In the end, what counts is the end user experience. And whilst iterating fast and trying out a lot of cool new ways to interact with information is exciting, it may mean that we lock out a lot of potential users who can’t change their setup, or – worse – what their bodies can do. And whilst some of the legal requirements like GDPR feel like overkill, they may be a good way for us to reflect on how much information we need from our users and what we do with it.
How can we move faster?
The great thing about compliance is that it is predictable. We will have to do it in large corporations and certain areas of publication. So we might as well plan for it as soon as we can – even in the design and planning phase of the project. The biggest non-news about accessibility, for example, is that the earlier to take care of it, the fewer work you have to do. Making an already existing product accessible is playing whack-a-mole with assistive technology support, cross-platform issues and framework support. Planning it to be as accessible as needed from the get-go, or using already tested, accessible components means compliance can be a matter of hours, not weeks.
The same goes for data we record and want to retain. It is not often that we come up with something brand new – often we just add a feature to an existing product. So the question is if it really is necessary to add telemetry to every interface element, or maybe dig into what we already get from the parent product.
I’ll dig more into this in another post, as there are ways to cater to compliance needs and still move fast. But for now, it is important to remember that developers in large corporations aren’t slower or less switched on than those in the wild. They just have to care about a lot more than just writing the code. And that – to me – is a good thing, as what we write can make or break the online experience of our users.
Photo by Glenn Carstens-Peters on Unsplash