CSS Mirror Editing in Edge DevTools for VS Code
Thursday, September 16th, 2021Summary: With the release of 1.3.1 of the Edge Tools for VS Code we introduce a better way to get changes you made in the Styles tool back into your source code. We’d love to know what you think of it and what we can do better. There’s a GitHub issue dedicated to feedback.
Developer Tools in browsers are a fantastic way to debug, edit and tweak the CSS of your web product. You get detailed insights into what CSS is applied to which element, and you get visual tools to aid you on your journey to create a beautiful and working interface.
The big drawback of Developer Tools is that you do not work on the source code of your product, but instead you work with what the browser created from these source files. This means that whilst you can change the code that runs in the browser to find out what needs to get fixed, you are not actually fixing the source code. You are debugging, not developing.
One of the unanswered questions of this process is how you get the changes to your styles back into your source files. The current solutions are suboptimal, as they mean you copy and paste what you created using the browser developer tools.
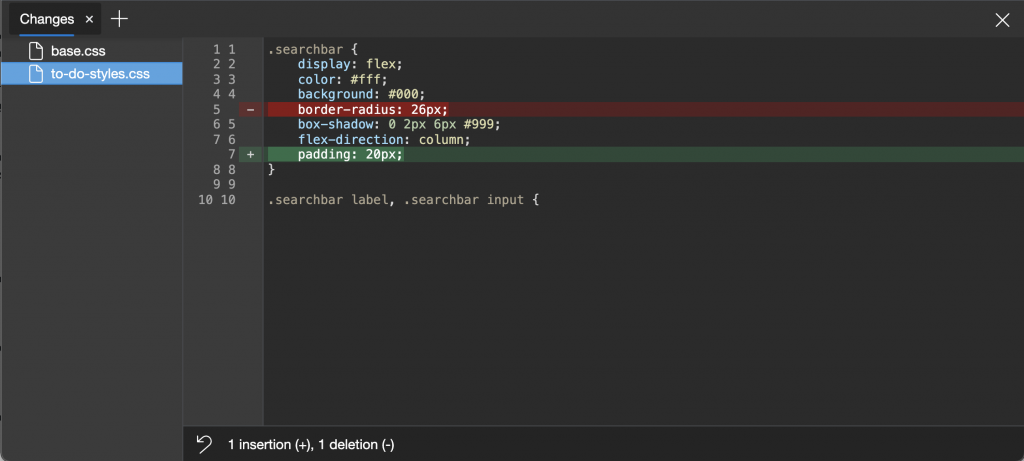
There is a bit of help available. Chromium based browsers like Microsoft Edge or Chrome have a Changes tool, which shows you what you changed in each file:
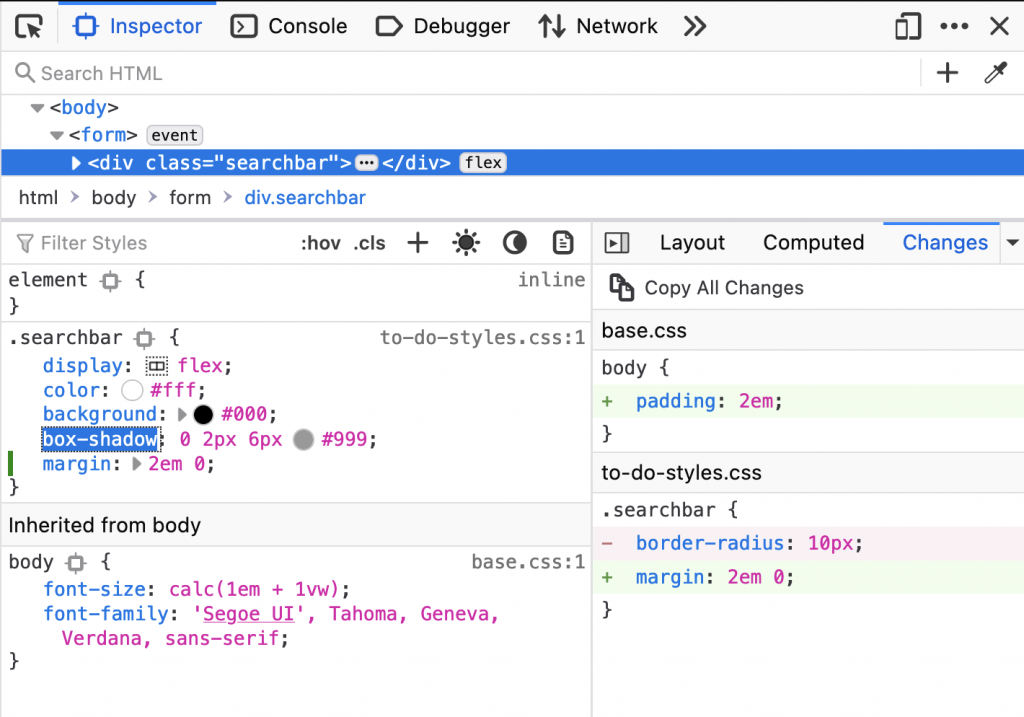
Firefox has a live version of this that changes whilst you tweak your CSS and has a “copy all changes” button that results in a CSS document with helpful comments.
Another existing process is that you can set up a Workspace in Developer tools, which means that any change to the styles will also change the source file on the hard drive.
This solution has the problem that you are constantly changing the files. This can have annoying side effects if you’re using a live reload server. And – even more importantly – it means that you have to undo all the changes you made during debugging. Often you will make a lot of changes until you end up at the desired outcome.
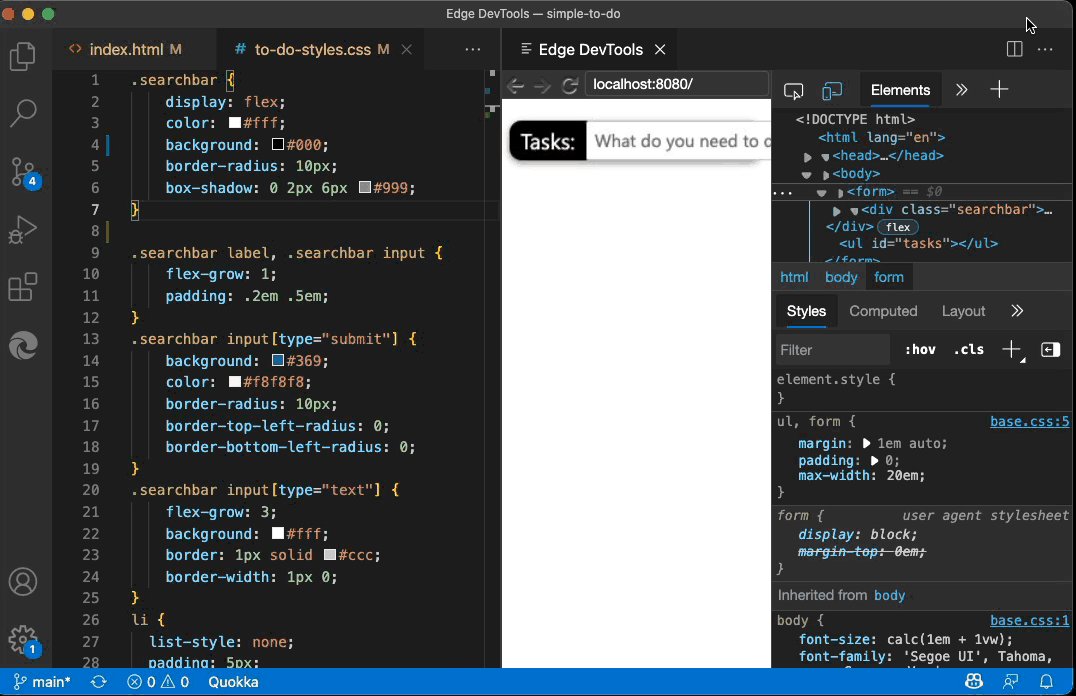
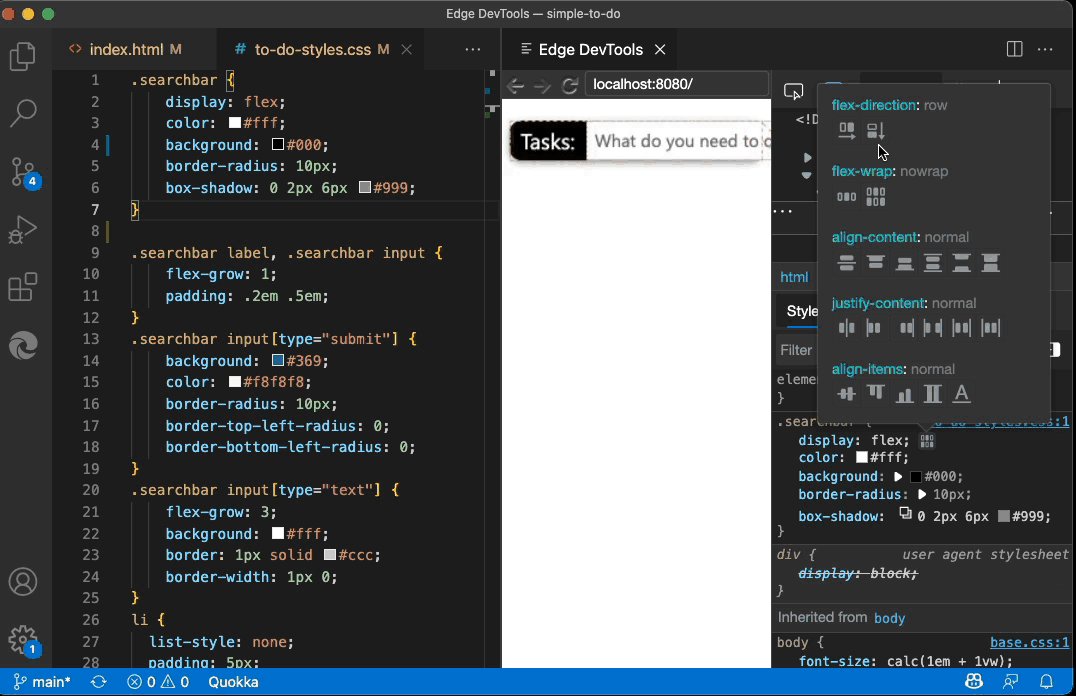
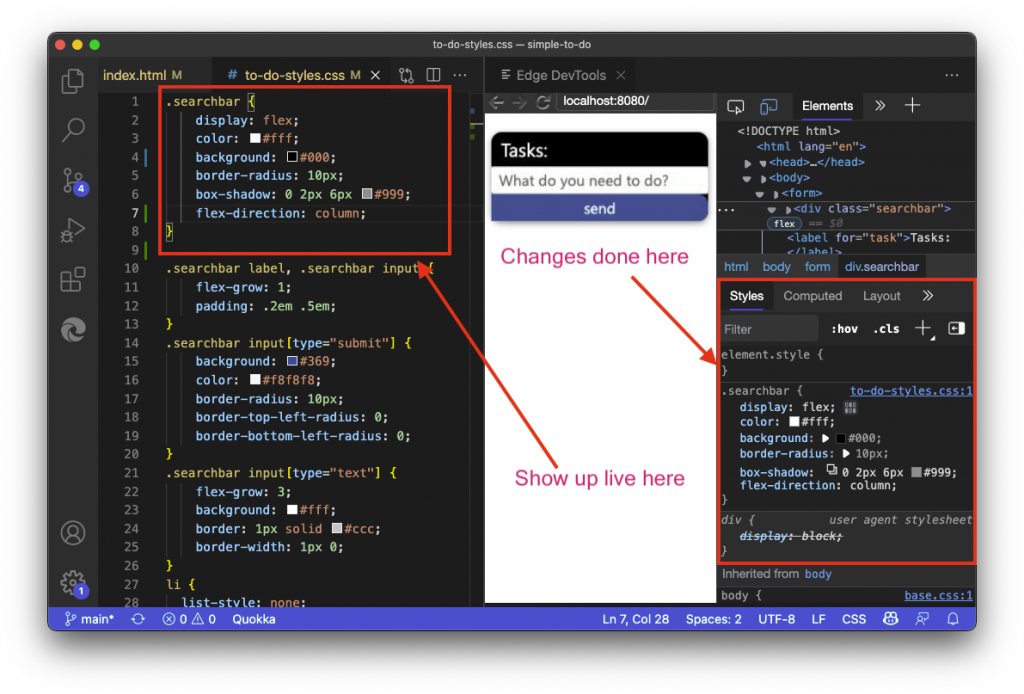
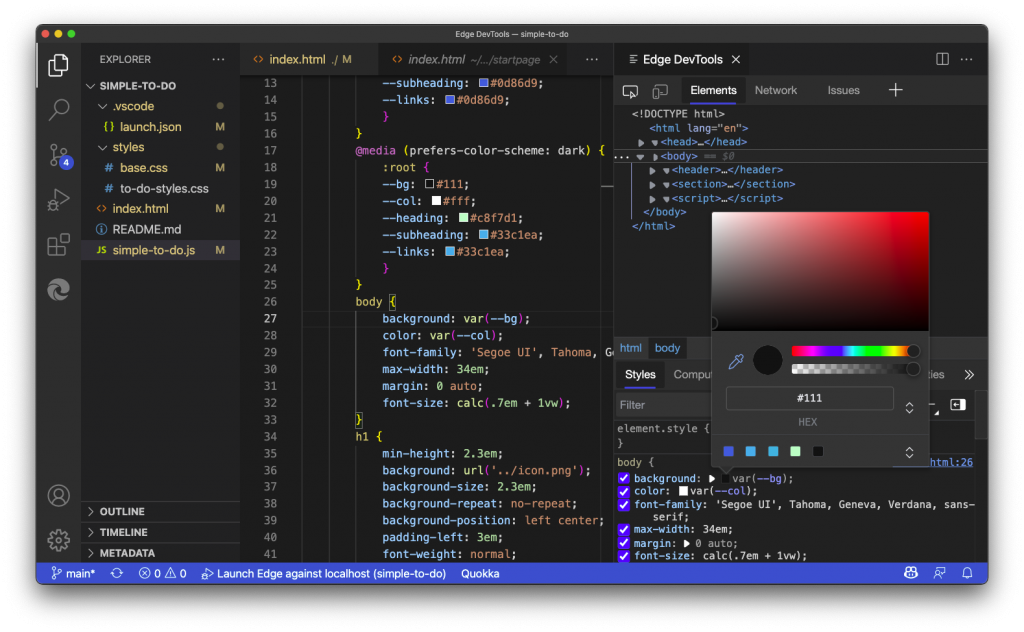
With the browser developer tools inside Visual Studio Code, we have a new environment to think about this issue and we would love to hear what you think of the solution we have right now in the Edge DevTools for VS Code extension which we call CSS mirror editing.
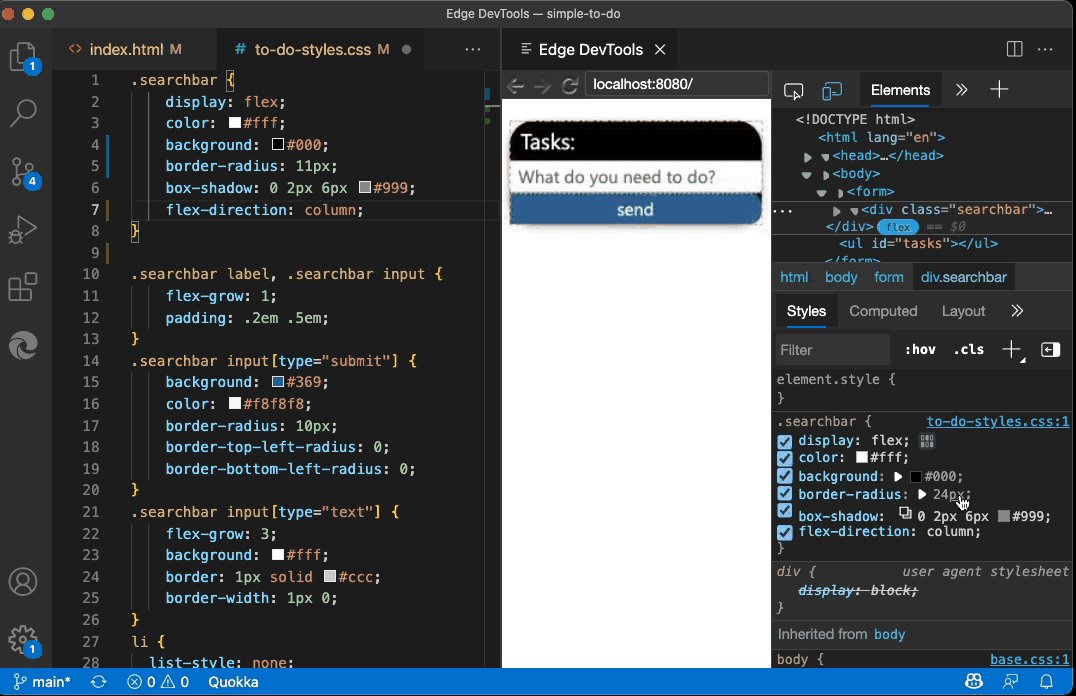
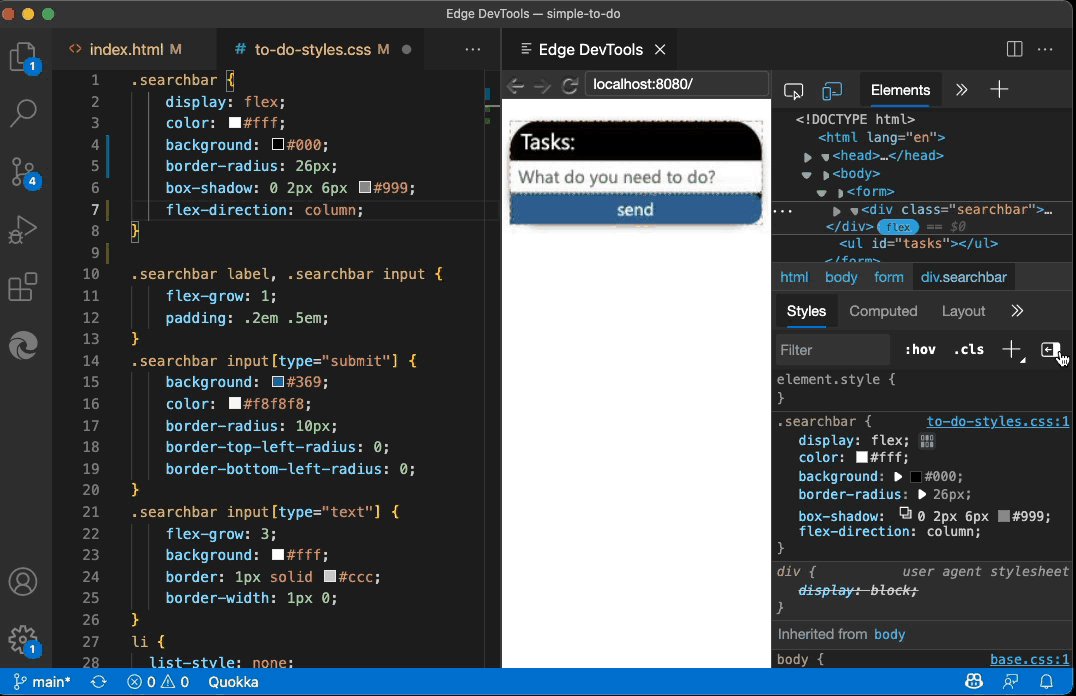
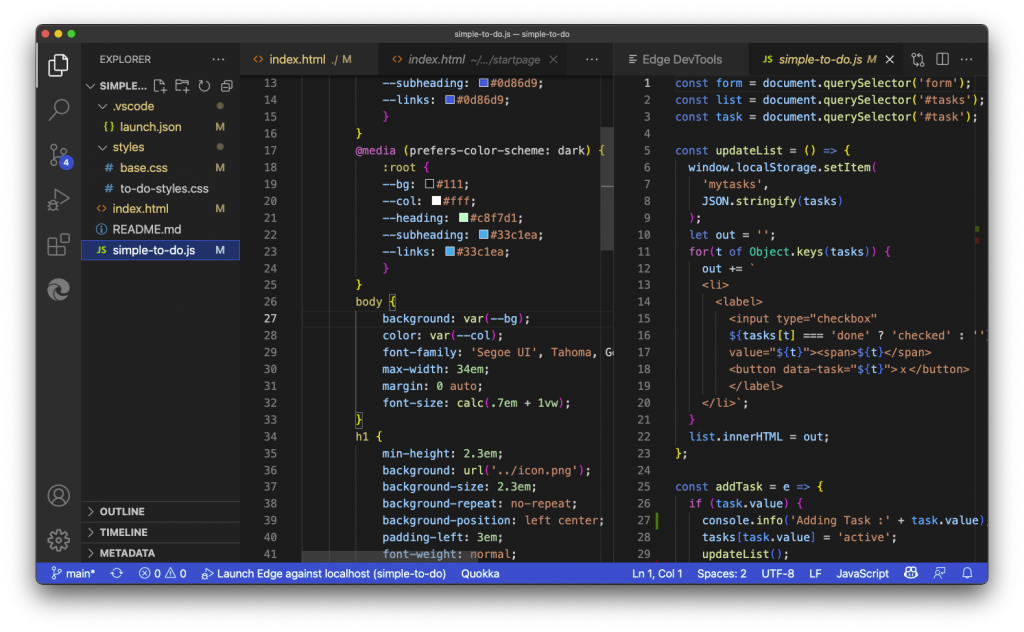
When mirror editing is enabled, any change to the CSS done in the Styles editor will also reflect in the source document. However, the document is not automatically changed, which means it doesn’t trigger any live server or watchers on the folder. Once you are happy with all the changes you did, you can save the document.
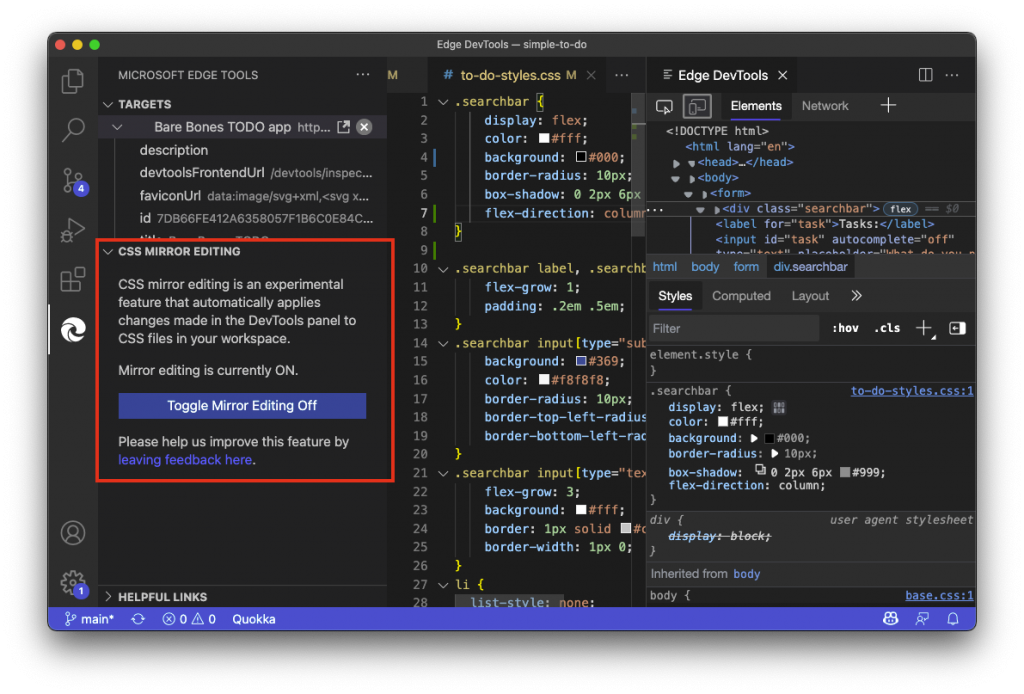
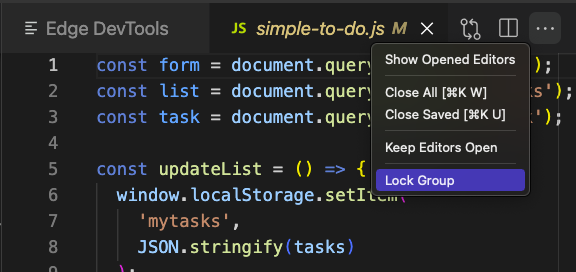
You can enable and disable Mirror Editing using the button in the extension side bar for now. We are looking into a few better ways to place this, and would like to know what would be best for you.
We would love to hear from you about the feature and what we could do differently. The best way to do that is to add to the Issue on GitHub provided as a link in the CSS Mirror Editing Sidebar.