Locking editor panes in Visual Studio Code prevents unwanted multi-tab experiences
Wednesday, September 8th, 2021 at 8:19 pmWhen using the Edge DevTools for VS Code extension inside the editor, one thing that I kept doing wrong was opening files accidentally next to the tools.
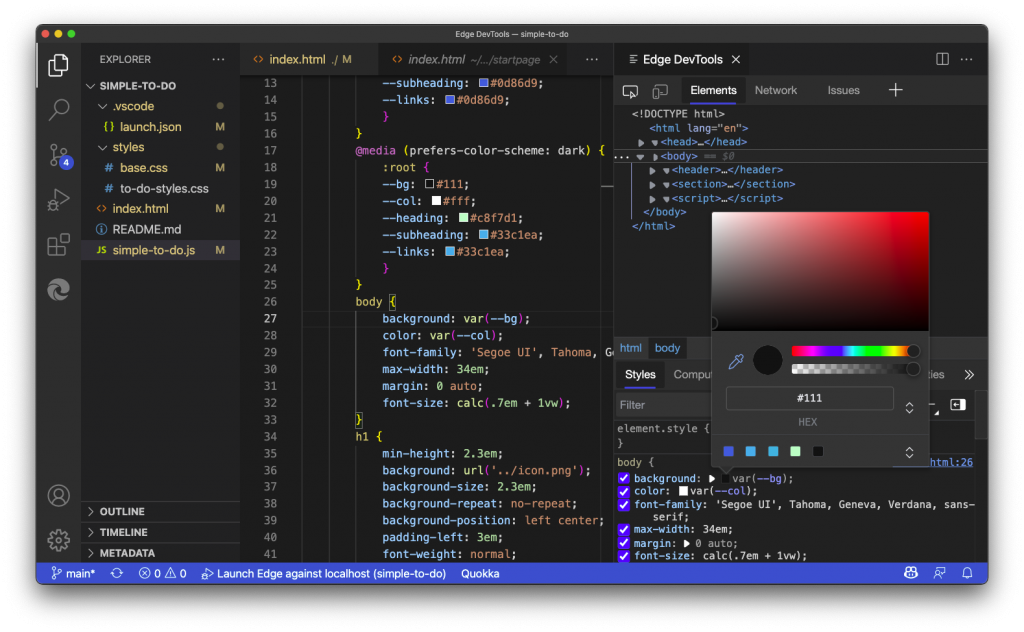
By default, the tools show up as their own pane next to the main editor. This is an editor pane of VS Code, and thus supports many things, including tabs.
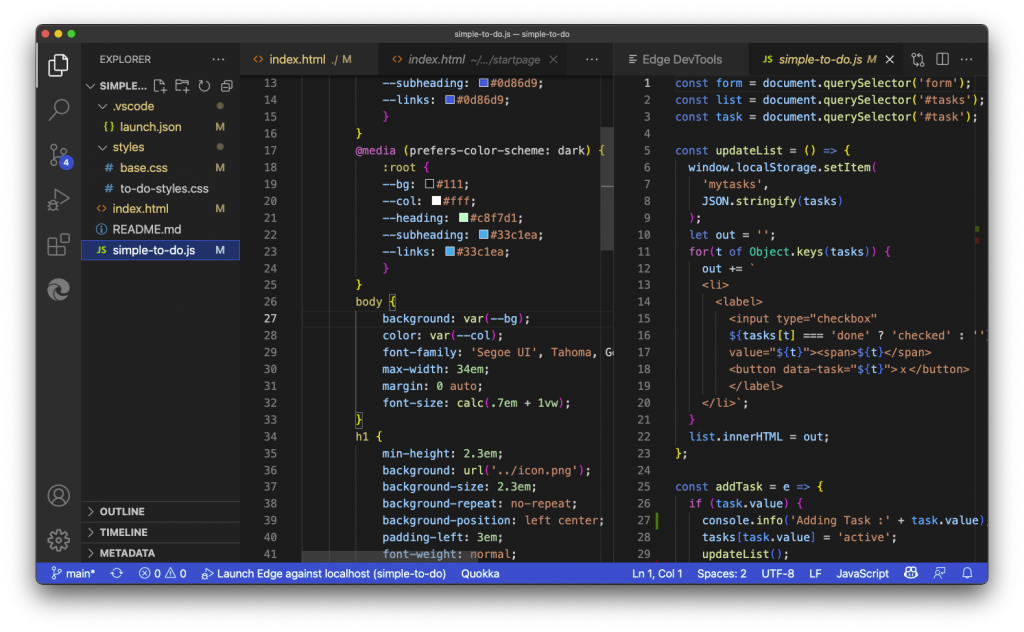
When I use the tools, this group has focus. And when I go open another file to edit, it opens as a new tab next to the tools. Many a time this messed up my screencasts.
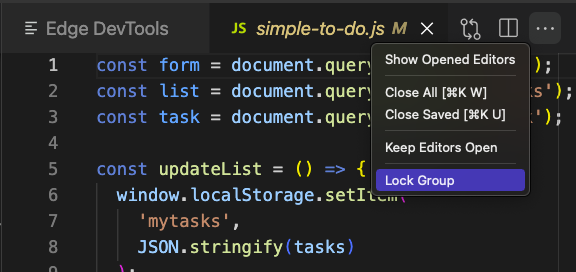
The trick is to lock the group with the tools in them. You do that by activating the … menu of the tools pane and select “Lock Group”.

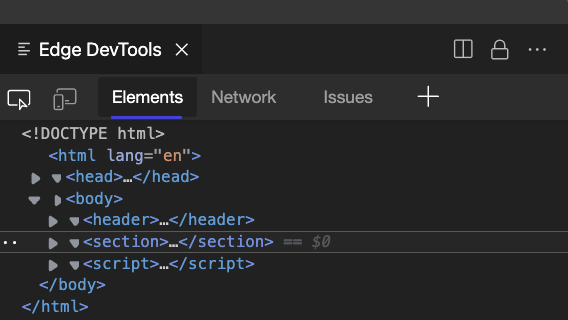
The locked group then shows a lock icon and no other files will open as tabs on it, even if it had the focus.

You can see this in action in the following screencast.