Let’s all go to the pub – to learn about web development – Halfstack 2018 in London, England
Thursday, November 22nd, 2018Halfstack is a conference that is close to my heart. Because it is in London, because it is in a pub, because it is run by a person who is lovely, ginger and did so, so much for the JavaScript community over decades without having a huge ego or being weird: Dylan Schiemann.
This, in addition to a few other factors, makes Halfstack incredibly affordable, relaxed and at the same time full of great content. That’s why I keep presenting there, even when this time – for the first time – I had to fly to London to participate.
This year had quite an amazing line-up and a lot more talks than the past editions. The average talk length was a lot shorter than in the earlier years. To me, that’s a good thing. Better to make one point really well than treating an audience once again to the history of computing and how that relates to that brand new technology you actually wanted to talk about.
I shot a lot of photos, all of which are in this Google Photos album and here’s a quick recap of the talks.
The talks
Chris Heilmann, Microsoft: “Bringing best practices front and centre”
Chris Heilman kicks off #halfstackconf with the first presentation, Bringing Best Practices Front and Centre! pic.twitter.com/4mpNiZKzvk
— London HalfStack (@halfstackconf) November 16, 2018
My opening keynote was about what we consider best practices and how they are often not applicable in context. How we miss out the opportunity of making them a starting point for new developers rather than something they have to learn to value after making the same mistakes we did before. With open and extensible editors like Visual Studio Code and tools to test the quality of our products while we deploy or even create them like webhint, we have a chance to embed our knowledge into the development flow instead of hoping people start caring.
My slides, resources and twitter reactions for ‘Bringing best practices front and centre’ are on notist.
The video of my keynote is here
Ada Rose Cannon, Samsung: “The present and future of VR on the Web”

Ada Rose is chock-full of talent, knowledge and does a lot of good work to move the web into the third dimension and beyond. Working for Samsung’s Internet browser has its benefits as you have access to a lot of hardware to test. Ada showed examples from the history of VR/AR and XR and how it applies to web technologies. She ended with a call to action to support the Immersive Web Community Group of the W3C to get this work further along. It is fun to see someone who is so emerged in a topic explaining it in an accessible manner rather than drowning in jargon.
Alex Lakatos, Nexmo: “Building Bots with JavaScript”
Alex Lakatos worked with me at Mozilla, back then as a community member and was one of the first to benefit from their speaker training program. And it shows. In a few minutes he explained the benefits and pitfalls of bots as a platform and communication channel and showed in live demos how to train a bot in JavaScript how to understand humans. Both his slides and his demo code are available.
You can watch Alex’s video here
Alex also runs the developer avocados newsletter, a great resource for Developer Advocacy, call for papers and all that is related to that.
Anna Migas, Lunar Logic: “Fast But Not Furious: Debugging User Interaction Performance Issues”

Anna Migas doesn’t only have an incredibly easy to remember Twitter handle (@szynszyliszys), she also has done a lot of homework in the area of web performance when it comes to making interfaces react quickly to the user. There is a truckload of information on the topic out there, and Anna did her best to distill it for the audience into sensible, digestible chunks in this short talk. Well worth a watch and share. Her slides are here to peruse.
The video of Anna’s talk is available.
Liliana Kastilio, Snyk: “npm install disaster-waiting-to-happen”

Liliana Kastilio gave her first ever presentation and covered a lot of security ground about what not to do in your JavaScript. I expected a different talk considering the title, but I was not disappointed. A lot of sensible takeaways in a short amount of time.
If you like to see the talk, the video of Liliana is here
Andrico Karoulla, Trint: “Enter ES2018”

Andrico Karoulla is heir to a Fish and Chip shop and thus should already be set for life. However, his passion is telling people about the cool new features of JavaScript and he did so in a short talk. He didn’t only tell us about the features, but also managed to explain why they are important and what real implementation problems they fix. Good show, even when he had a tough time speaking into the mic and coding at the same time. :)
See Andrico battle the microphone and typing at the same time in the talk video.
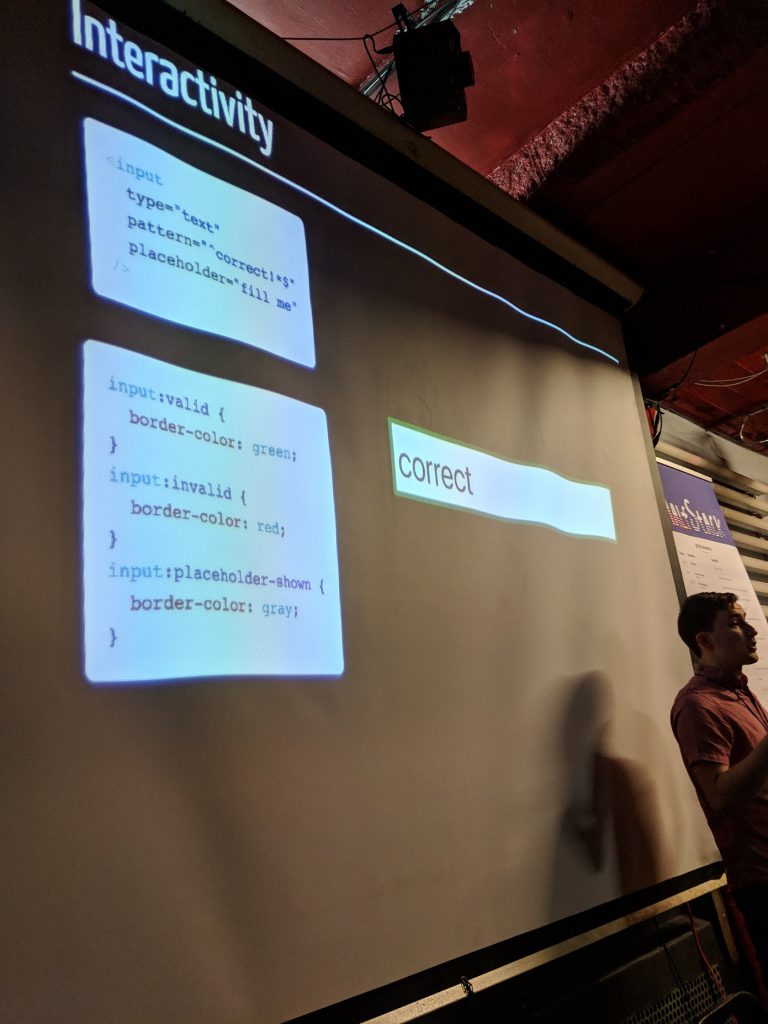
Stephen Cook, Onfido: “100% CSS Mario Kart”

Stephen Cook delivered the first jaw-dropping talk of the day by creating a CSS Mario Kart game. He applied a few interesting tricks, like a negative delay on CSS animations and using the validity state of the hidden form field to read out keystrokes in CSS. I’ve seen a few demos like that before, but it is pretty impressive to see it done live in such a short amount of time including explanations why some of these tricks work.
Both Stephen’s slides with explanations about the hacks and the demo of the Mario Kart animation are available
Here’s the talk video of CSS Mario Kart in all its glory
Sean McGee, Esri UK: “Buying a House with JavaScript”

Sean’s talk was a big let-down for anyone who thought they could learn how to afford buying a house in London with JavaScript as your only skill. If you came to learn about creating a clever mash-up of house offers, crime and travel information, you had a great time. Sean explained not only how to scrape the data, but also how to mash it up and display it in an intelligent manner that allowed him to find an affordable place with all the trimmings he wanted. As a former pipes/YQL and maps person, I was very happy.
See Sean do his map overlay magic in the video.
Jonathan Fielding, Snyk: “Home Automation with JavaScript”
Jonathan Fielding is another person who spoke at a few Halfstack events and this time he covered the topic of home automation. It is a great topic and a market that needs cracking open as there are not many standards available. Instead you need to do a lot of reverse engineering and tinkering and Jonathan explained in an accessible fashion how to do this. Amongst other things, Jonathan lit and changed the colour of light bulbs on stage and deactivated his home security system – as you do.
See John have a lightbulb moment in the video.
Rob Bateman, The Away Foundation: “Reanimating the Web”

Rob gave a similar talk at the warm-up of Beyond Tellerand Duesseldorf earlier this year, so you see the high quality and lots of work that went into this. He covered the history of animation on the web and went deep down into the nitty gritty on how we can ensure both that animations are buttery smooth and comparatively fast to native solutions doing the same things. A good reminder that we had a lot of innovation in the Flash space, and we now need to catch up again – both in tooling and in our approach to write animations.
Learn all about web animation and performance in the video.
Carolyn Stransky, Blacklane “The Most Important UI: You”

Carolyn Stransky was the second “wow” moment for me this time. Her talk (slides are available here was about self care, how to be good to yourself and how to ensure we are not creating a horrible work environment. I’ve seen a few of these talks, but often they are high-level and “why aren’t we all better at this” finger pointing. Carolyn did a great job showing a truckload of resources you can use to make your life a bit easier and better and explained how to use them instead.
If you’re a conference organizer, contact her. This was absolutely lovely.
Watch this talk video right now – it is amazing.
Tom Dye, SitePen and Dylan Schiemann, SitePen: “Cats vs. Dogs”
Tom and Dylan mostly did this talk to play out their fetish of wearing rubber animal masks:

Other than that kinky interlude, the talk was about all the weird little discussions and endless threads we have as a community about pointless things like tabs vs. spaces.

The real important part here was though that they build a PWA that allowed the audience to vote for cats or dogs and control the speed of their tails wagging. You could also make them miaow or bark. ARE YOU NOT ENTERTAINED?
See dogs vs. cats in action in the video.
Cameron Diverand and Theodor Gherzan of Balena: “JavaScript at the edge”

Cameron and Theodor showed how to control a board of LEDs in JavaScript with sound coming from the audience. They didn’t talk about the Edge browser, which – to me – was disappointing. If you like the sort of thing of doing crazy hardware things in JavaScript, though, this was a lot of fun.
Check the presentation full of blinking lights video here.
Jani Eväkallio, Formidable: “This Talk Is About You”
Jani did a poetry reading at the last Halfstack. This time he went further and did a visual storytelling kind of presentation reminding us that we’re not victims of the market we are in but should be much more in control over the quality of and the impact our code has on the world. This is tough to explain, it may make more sense to wait for Halfstack to release the video, as it was thoroughly enjoyable.
Jani does a lot of performing and is a joy to see present. Check it out. The keynote file of his talk is here. He also organises a technology comedy night called Component did Smoosh and the next one is 30th of November in Berlin.
Pour yourself a cup of tea and watch Jani’s talk
Tony Edwards, Software Cornwall: “Beats, Rhymes & Unit Tests”
Tony Edwards is an incredibly passionate person about the web and organiser of the FutureSync conference, where he was crazynice enough to invite me to speak. In this session he covered the experimental web speech to text API and tried it on different rap lyrics with not much success. He then proceeded to do a live rapping session expecting the (mostly) British audience to go wild like a rap battle in Detroit or LA. It worked to a degree though, and his rap was much better converted by the API. All in all a thoroughly enjoyable talk by a multi-talented, nice bloke.
As a side node, using a full fledged deep learning API would give you much better results. The big thing about text recognition isn’t the interface to the browser, but the quality of the trained model. And they don’t come cheap which is why Mozilla tries to open-source that idea with their Common Voice project.
Professional detection software also started mixing audio recognition with lip-reading, which is incredibly exciting and yields much better results.
Check Tony’s video before you wreck yourself
Joe Hart, Blend Media: Alpha, Beta, Gamer: Dev Mode

Joe Hart’s talk was a splendid end of the evening. He covered oddities in the history of computer gaming and had a lot of interactive games with the audience. A Flappy Bird clone that worked by shouting at it, a Tetris clone where one player painted impossible Tetronimos and the other had to fit them in and other cruel measures to make the audience have fun and participate. Joe Hart is a Fringe presenter, so there is no question about the quality. This was fun from start to end.
Check out the funniest gaming talk video I’ve seen in a while
Summary

Yes, Halfstack is different and the quality of the projector was questionable. The food was lovely though and having it in a pub means speakers are much more relaxed and lapses in their presentations much easier forgiven by the audience. Dylan and team are trying to take this concept on the road and for the first time plan to do a Vienna and NYC edition of the conference. I am really looking forward to seeing this succeed. I’ll be back and I’ll be having a great time again. Halfstack is an easy-going, yet valuable and highly diverse event, and well worth the money.



