Image masking with HTML5 Canvas
Saturday, June 15th, 2013I just added a small demo to my GitHub showing how you can do image masking by using the canvas element.
All you need to do is add the canvasmask.js script and add a class of mask to each image you want to mask. You also need to provide a PNG file as the mask using the data-mask attribute. For example:
<img src="red-panda.jpg" alt="Red panda" class="mask" data-mask="centerblur.png"> |
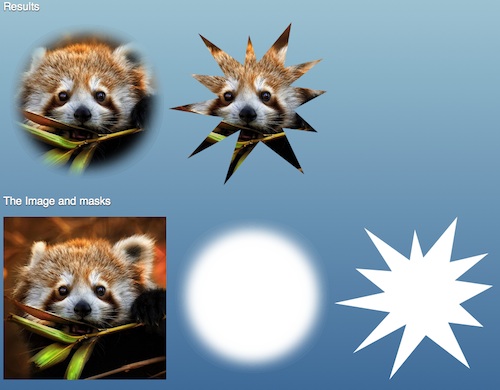
This will take the centerblur.png file and apply it as a mask to red-panda.jpg – in effect taking the alpha of each pixel and change the alpha of the original pixel to that.
You can see it in action here and get the code on GitHub.
Under the hood, all I do is loop through all the pixels of the images (after copying them to two canvas elements) and apply the alpha values (every 4th value in the pixeldata array) of the PNG to the image. Simple, really :)
As mentioned by Jake Archibald on Twitter there is no need to loop over the pixels of the images, all you need is to copy the mask first, then change the canvas compositing to source-atop and add the image. Done. The script does that now, and thus is much faster.