Irregular shape rollovers with Canvas and PNG
Monday, June 10th, 2013 at 4:02 pmCreating rollovers is easy. Much easier than it was in the past with the infamous MM_mouseover at least. It gets tricky though when you want to have the rollover only happen on a certain shape and not only in a rectangular area.
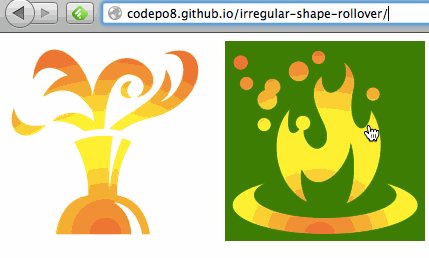
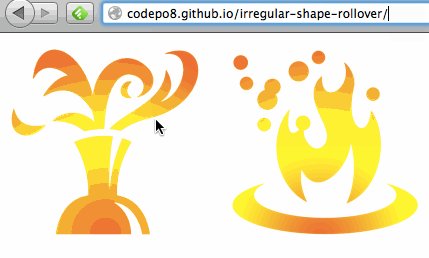
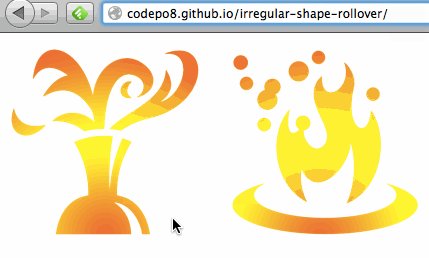
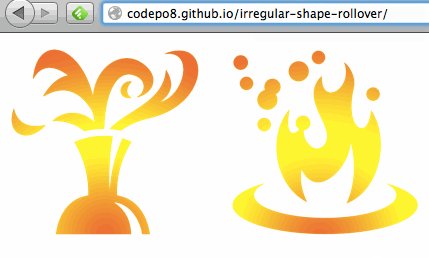
There are many solutions to this, like SVG masking or adding lots of rectangular overlays that make up the desired shape, but I wanted to have a simple solution. You can see the solution working here in this GIF:

What I am doing here is adding PNGs (courtesy Game Icons) with transparency to the HTML and give them a class of rollover:
<img src="bottle.png" alt="bottle vapours" class="rollover"> <img src="burning-embers.png" alt="burning embers" class="rollover"> |
The transparent part of the PNG will be what should not trigger the rollover, and all other pixels should.
The JavaScript is pretty simple and based on the principles used in the letterpaint game I just explained on Mozilla Hacks.
- Loop over all images with the class “rollover”
- Add a mouseover, mouseout and mousemove event to each
- On mouseover, take the image and copy it to an invisible Canvas element
- On mousemove, find out the x and y position of the mouse cursor and read the colour of the pixel at this position from the canvas
- If the pixel has an opacity of 0, it is transparent, which means remove the “over” class from the image.
- If the pixel is not opaque, add the class “over” to the image.
You can try this out here.
This seems to be a very simple way to have irregular shaped rollovers. You could enhance the hover() function to also react differently depending of which part of the shape you are on. You can also add touch handlers easily. The only caveat is that the images and the JavaScript need to be on the same domain or the canvas is not allowed to access the pixels of the image.