view-source will teach you things that are wrong
Monday, August 23rd, 2010 at 2:25 pmLately I find more and more people in comments fighting for the need for “view-source” in our web products and claiming it to be a “vital part of the open web” and a “great way of learning for new developers”. This ails me as it is in my point of view a very outdated idea of learning and building web sites. I am not saying that view-source is not important – I am saying that there are better ways of learning and analysing code.
When view-source was king
Back in the days when I started working on the web you learned by looking at the source code of other peoples live web sites, copying and pasting what they’ve done and reverse engineering the workings to see how you can use or improve it. This is how I learnt JavaScript as there were no free blogs, tutorials or articles out there to tell me. The books available (basically the JavaScript Reference) dealt with the technologies themselves and not their application in a browser world. JavaScript for example was still considered a toy language in comparison to the mighty Perl or ASP or PHP or Java.
A few years before the web I learnt Assembly Language by analysing games on my C64 and trying to get endless lives. I did this by freezing the game, checking the part of the screen that changed when I lost a life (the counter) and then hunting through the memory to find the code that altered the counter on the screen (finding the DEC). I learnt how to cheat the system – not how to write Assembly Language. That came later when I had spent a few years reverse engineering.
That kind of commitment we don’t have time for if you want to learn web development.
View source gives you a view and not the source
Despite the time spent, the problem with looking at a web site with view source is that you don’t see the source, but you see a view:
- If you build web sites with performance in mind and in high end environments you send browser-optimized views to different browsers. This means that learners would see what is optimised for Firefox and then try it out in Safari. Or worse, they see what we need to jump through to make old IEs behave and consider this the best way of developing.
- Live code is normally minified and concatenated and has comments removed. So you learn the how but not the why. Some of the things you see might be terrible hacks but necessary for the environment used to build the web site.
- Checking generated source is even worse. Browsers add browser-specific code that the original writer never added.
- Live web sites are normally built by committee and have a lot of things in them the developer feels dirty about: tracking codes, third party ads with ridiculous code quality, quick hacks to get the thing out the door at the agreed time and date.
- Most web sites these days are not written by hand – if you build for the web and you don’t use the power templating, CMS and databases and web services offer you are missing out on a lot of great opportunities. HTML is the end product of a methodology and a build process – not the start of it.
Open source is the new view-source
If you really want to learn about how web sites are built and how to use certain technologies, look at the source code repositories instead. GitHub, SourceForge, Google Code and all the others are full of great examples. This is where developers communicate with each other and show off the newest technologies.
As the final product is created and not written by hand you will find the important comments as to why something is the way it is there.
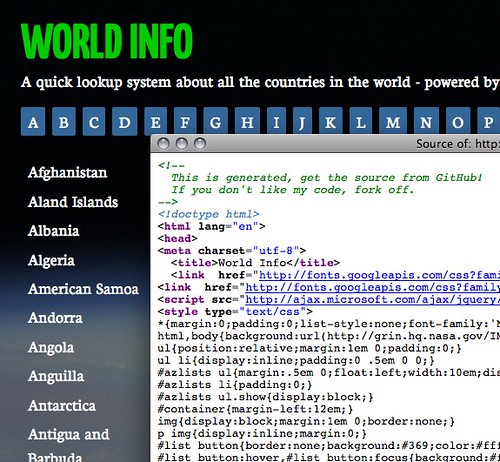
Say my entry to the 10K competition World Info. If you look at the source code you will see minified JS and CSS, all of it inline. I would never code that way. This is the result of a build script. I tell the world that:
If you look at the source on GitHub you get step by step comments how I have built the solution.
What would a new learner get more information from? This was not much more work for me – as I document where I write I keep things up-to-date. Even more interesting, I actually fixed a few problems and change my code while I was documenting it – as I was forced to look at it again from a different angle after having written it.
Learn the why not only the how
The main problem with teaching people how to become good web developers is that there is a massive lack of patience. Instead of realising that knowing the syntax of a language doesn’t make you a developer we think this is all that is needed. It is like learning the grammar of a language and then trying to communicate without having the vocabulary. Or analysing the syntax of a poem without looking at the metaphors and their meaning or the historical environment it was written in. Most of what makes development and writing art and craft is lost because of the lack of patience.
W3Schools is a great example. It tells you the quickest solution and gives you something to play with. This is why it is massively successful. It is a terrible resource though as it doesn’t explain what can go wrong, when this would be a bad solution and it gives people the idea that they know everything by knowing the syntax. The PHP documentation is better as you learn in the community comments how to apply the functions and how they fail.
If you really want to learn about web development and standards then there are a few very good resources:
And far too many personal blogs that I could list here now. None of these are 2 second lookup tasks – but once you went through some of them you will know the why and the how and you will be able to see what is sensible to take on from a source view and what is probably not that a good idea.
Tags: development, learning, opensource, teaching, view-source, webstandards