When you want to save a GIF from Twitter, the interface plays a cruel joke on you. If you context-click the GIF you get a menu that states “Copy GIF address”.

All it does though is copy a link to the tweet with the GIF in it, which is pretty pointless. Under the hood Twitter also converts any GIF to MP4 because it is a much more effective file format.
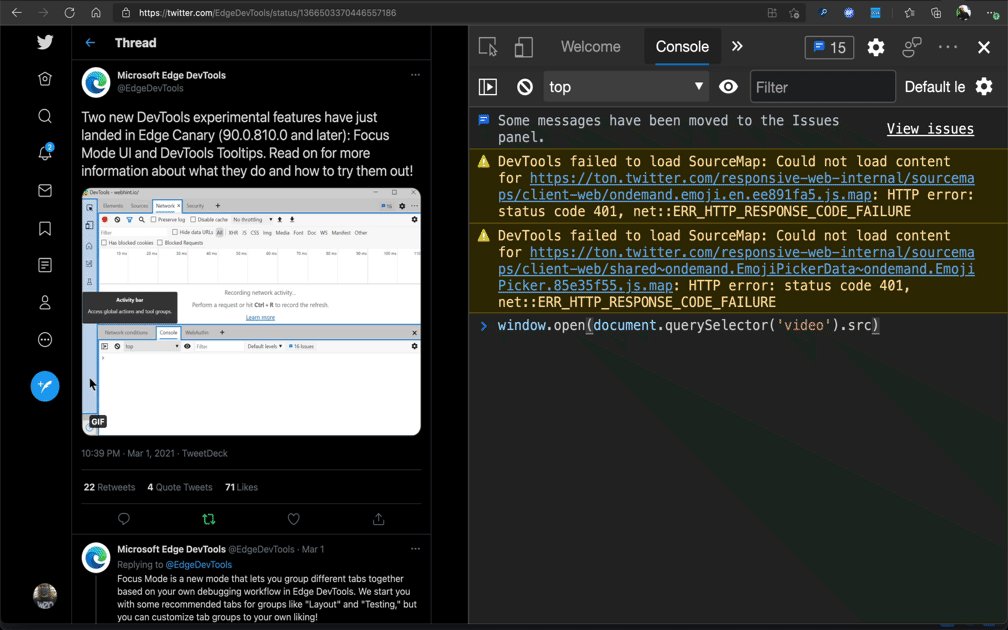
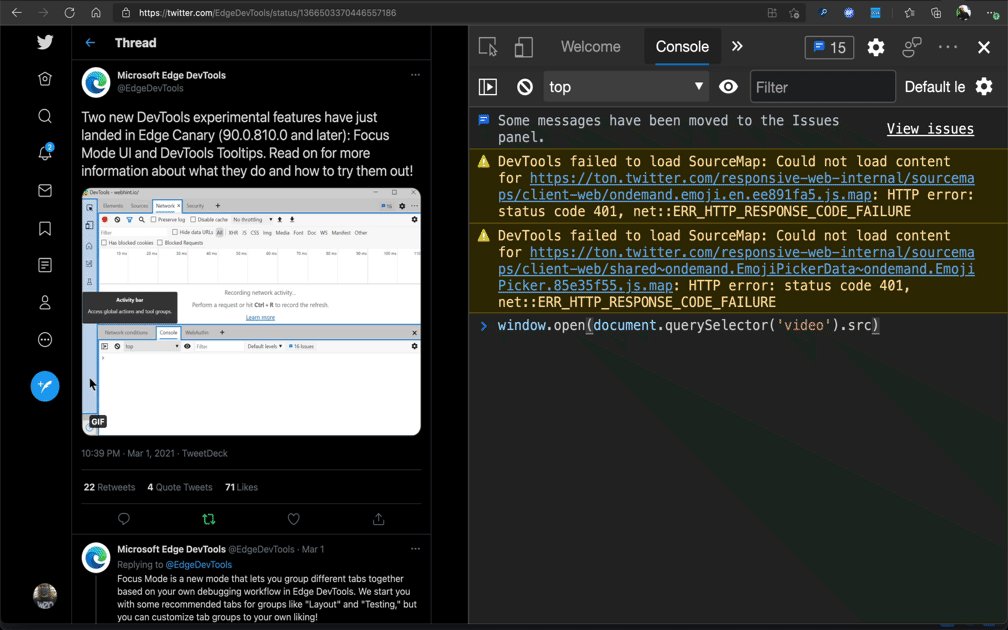
Knowing this, the easiest way to save the GIF is to open DevTools, go to the Console and type/copy:
window.open(document.querySelector('video').src) |
window.open(document.querySelector('video').src)
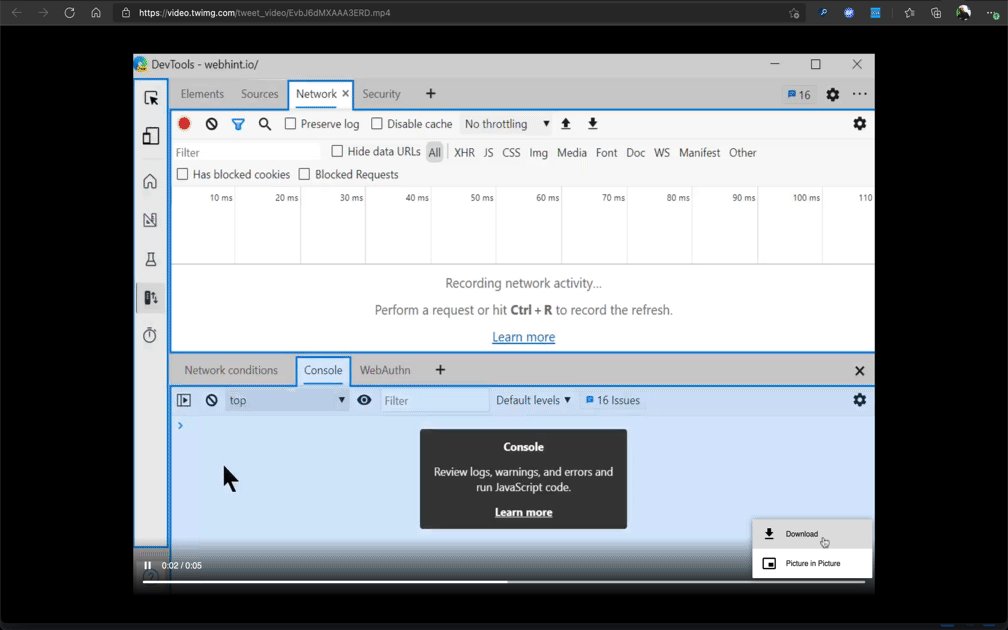
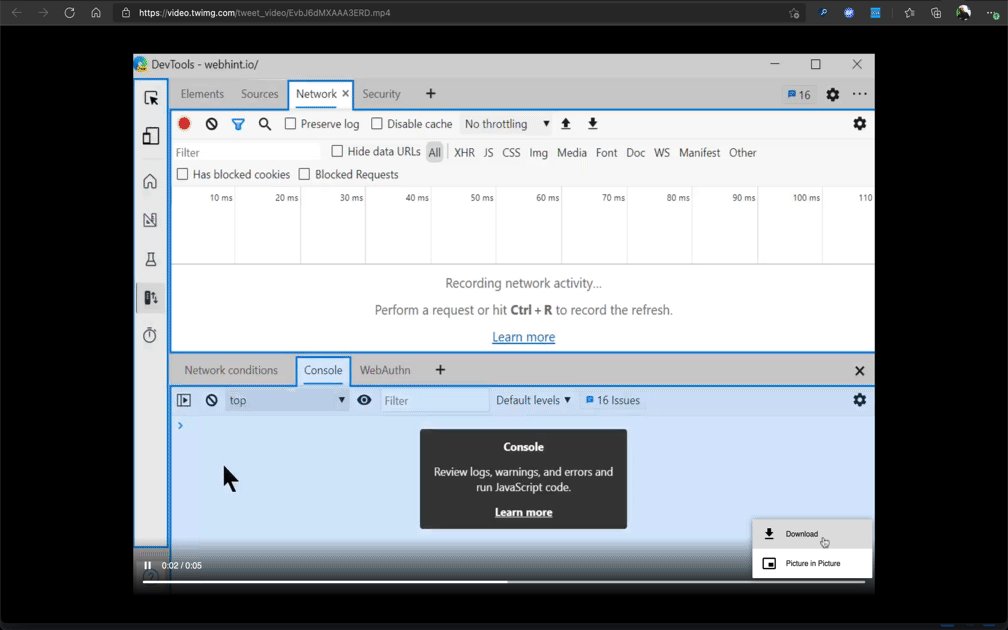
This opens the GIF as a video in a new tab and you can save it there as shown in this screencast:

Of course there are a myriad of web services, Twitter bots and other things that do the same for you and also in more advanced fashion, but I think it is always a very good idea to not trust any service that offers to save protected content from the web for you. I’ve seen far too many malware browser extensions in that arena.