These are the notes for my talk at Codemotion Madrid this year.
You can watch the screencast on YouTube and you can check out the slides at Slideshare.
An incredibly silly movie
The other day I watched Pacific Rim and was baffled by the awesomeness and the awesome inanity of this movie.
Let’s recap a bit:
- There is a rift to another dimension under water that lets alien monsters escape into our world.
- These monsters attack our cities and kill people. That is bad.
- The most effective cause of action is that we build massive, erect walking robots on land to battle them.
- These robots are controlled by pilots who walk inside them and throw punches to box these monsters.
- These pilots all are super fit, ripped and beautiful and in general could probably take on these monsters in a fight with bare hands. The scientists helping them are helpless nerds.
- We need to drop the robots with helicopters to where they are needed, because that looks awesome, too.
All in all the movie is borderline insane as if we had a rift like that under water, all we’d need is mine it. Or have some massive ships and submarines where the rift is ready to shoot and bomb anything that comes through. Which, of course, beats trying to communicate with it.
The issue is that this solution would not make for a good blockbuster 3D movie aimed at 13 year olds. Nothing fights or breaks in a fantastic manner and you can’t show crumbling buildings. We’d be stuck with mundane tasks. Like writing a coherent script, proper acting or even manual camera work and settings instead of green screen. We can’t have that.
Tech press hype
What does all that have to do with web development? Well, I get the feeling we got to a world where we try to be awesome for the sake of being awesome. And at the same time we seem to be missing out on the fact that what we have is pretty incredible as it is.
One thing I blame is the tech press. We still get weekly Cinderella stories of the lonely humble developer making it big with his first app (yes, HIS first app). We hear about companies buying each other for billions and everything being incredibly exciting.
Daily frustrations
In stark contrast to that, our daily lives as developers are full of frustrations. People not knowing what we do and thus not really giving us feedback on what we do, for example. We only appear on the scene when things break.
Our users can also be a bit of an annoyance as they do not upgrade the way we want them to and keep using things differently than we anticipated.
And even when we mess up, not much happens. We put our hearts and lots of efforts into our work. When we see something obviously broken or in dire need of improvement we want to fix it. The people above us in the hierarchy, however, are happy to see it as a glitch to fix later.
Flight into professionalism
Instead of working on the obvious broken communication between us and those who use our products and us and those who sell them (or even us and those who maintain our products) I hear a louder and louder call for “professional development”. This involves many abstractions and intelligent package managers and build scripts that automate a lot of the annoying cruft of our craft. Cruft in the form of extraneous code. Code that got there because of mistakes that our awesome new solutions make go away. But isn’t the real question why we still make so many mistakes in the first place?
Apps good, web bad!
One of the things we seem to be craving is to match the state of affairs of native platforms, especially the form factor of apps. Apps seem to be the new, modern form factor of software delivery. Fact is that they are a questionable success (and may even be a step back in software evolution as I put it in a TEDx talk. If you look at who earns something with them and how long they are in use on average it is hard to shout “hooray for apps”. On the web, there is a problem that there are so far no standards that define an app that are working across platforms. If you wonder how far that is going along, the current state of mobile apps on the web describes this in meticulous detail at the W3C.
Generic code is great code?
A lot of what we crave as developers is generic. We don’t want to write code that does one job well, we want to write code that can take any input and does something intelligent with it. This is feel good code. We are not only clever enough to be programmers We also write solutions that prevent people from making mistakes by predicting them.
Fredrik Noren wrote a brilliant piece on this called “On Generalisation“. In it he argues that writing generic code means trying to predict the future and that we are bad at that. He calls out for simpler, more modular and documented code that people can extend instead of catch-all solutions to simple problems.
I found myself nodding along reading this. There seems to be a general tendency to re-invent instead of improving existing solutions. This comes natural for developers – we want to create instead of read and understand. I also blame sites like hacker news which are a beauty pageant of small, quick and super intelligent technical solutions for every conceivable problem out there.
Want some proof? How about Static Site Generators listing 295 different ways to create static HTML pages? Let’s think about that: static HTML pages!
The web is obese!
We try to fix our world by stacking abstractions and creating generic solutions for small issues. The common development process and especially the maintenance process looks different, though.
People using Content Management Systems to upload lots of un-optimised photos are a problem. People using too many of our sleak and clever solutions also add to the fact that that web performance is still a big issue. According to the HTTP Archive the average web site is 2 MB in data delivered in 100(!) HTTP requests. And that years after we told people that each request is a massive cause of a slow and sluggish web experience. How can anyone explain things like the new LG G Watch site clocking in at 54 MB on the first loadLG G Watch site clocking in at 54 MB on the first load whilst being a responsive design?
Tools of awesome
There are no excuses. We have incredible tools that give us massive insight into our work. What we do is not black art any longer, we don’t hope that browsers do good things with our code. We can peek under the hood and see the parts moving.
Webpagetest.org is incredible. It gives us detailed insight into what is going right and wrong in our web sites right in the browser. You can test the performance of a site simulating different speeds and load it from servers all over the world. You get a page optimisation checklist, graphs about what got loaded when and when things started rendering. You even get a video of your page loading and getting ready for users to play with.
There are many resources how to use this tool and others that help us with fixing performance issues. Addy Osmani gave a great talk at CSS Conf in Berlin re-writing the JSConf web site live on stage using many of these tools.
Browsers are incredible tools
Browsers have evolved from simple web consumption tools to full-on development environments. Almost all browsers have some developer tools built in that not only allow you to see the code in the current page but also to debug. You have step-by-step debugging of JavaScript, CSS debugging and live previews of colours, animations, element dimensions, transforms and fonts. You have insight into what was loaded in what sequence, you can see what is in localStorage and you can do performance analysis and see the memory consumption.
The innovation in development tools of browsers is incredible and moves at an amazing speed. You can now even debug on devices connected via USB or wireless and Chrome allows you to simulate various devices and network/connectivity conditions.
Sooner or later this might mean that we won’t any other editors any more. Any user downloading a browser could also become a developer. And that is incredible. But what about older browsers?
Polyfills as a services
A lot of bloat on the web happens because of us trying to give new, cool effects to old, tired browsers. We do this because of a wrong understanding of the web. It is not about giving the same functionality to everybody, but instead to give a working experience to everybody.
The idea of a polyfill is genius: write a solution for an older environment to play with new functionality and get our UX ready for the time browsers support it. It fails to be genius when we never, ever remove the polyfills from our solutions. The Financial Times development team now had a great idea to offer polyfill as a service. This means you include one JavaScript file.
<script src="//cdn.polyfill.io/v1/polyfill.min.js"
async defer>
</script> |
<script src="//cdn.polyfill.io/v1/polyfill.min.js"
async defer>
</script>
You can define which functionality you want to polyfill and it’ll be done that way. When the browser supports what you want, the stop-gap solution never gets included at all. How good is that?
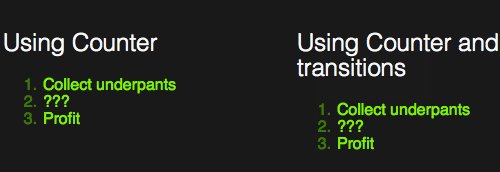
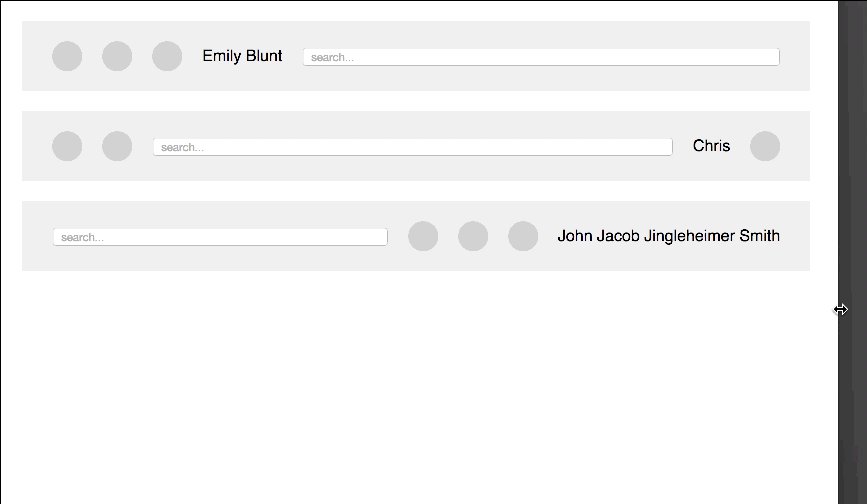
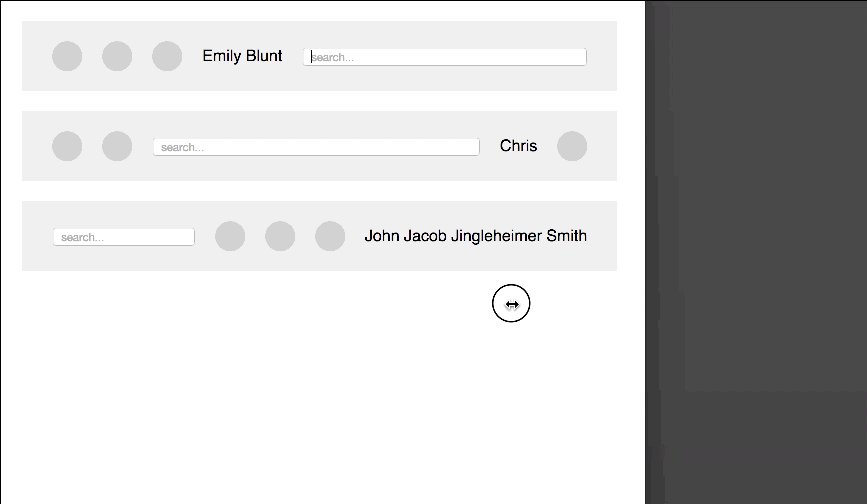
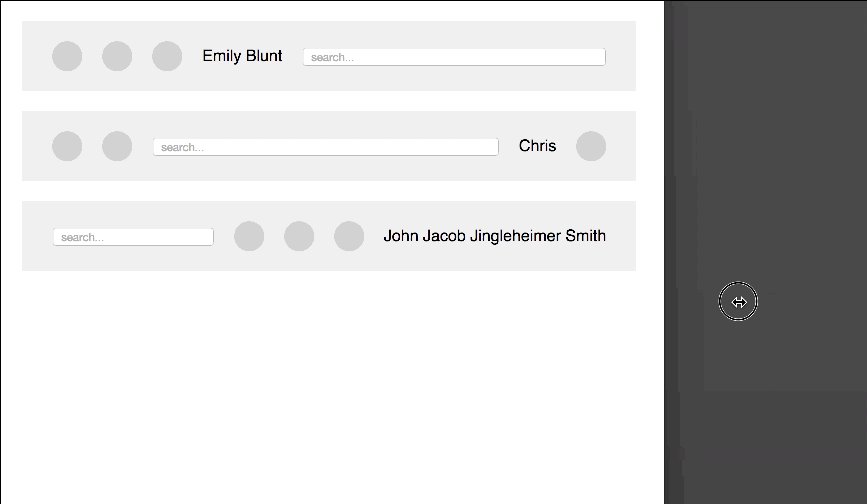
Flexbox growing up
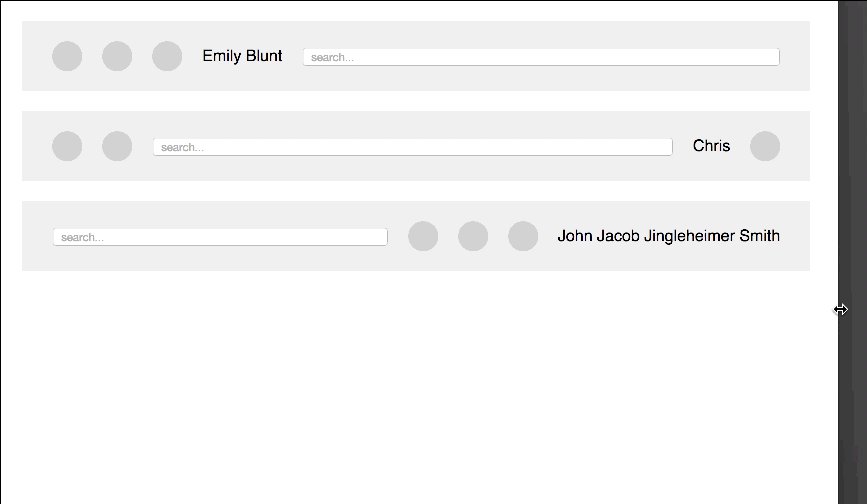
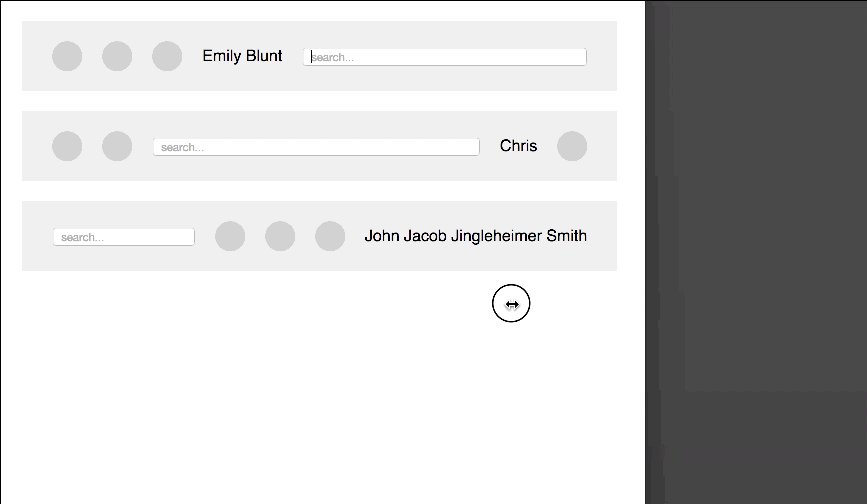
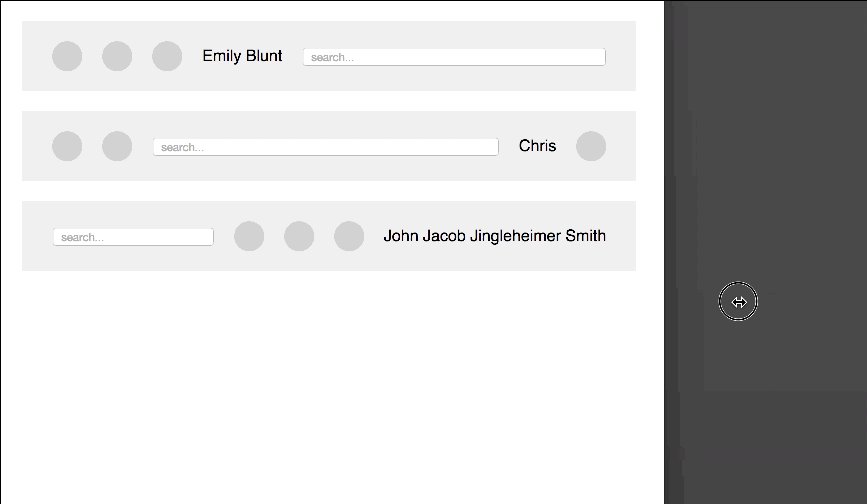
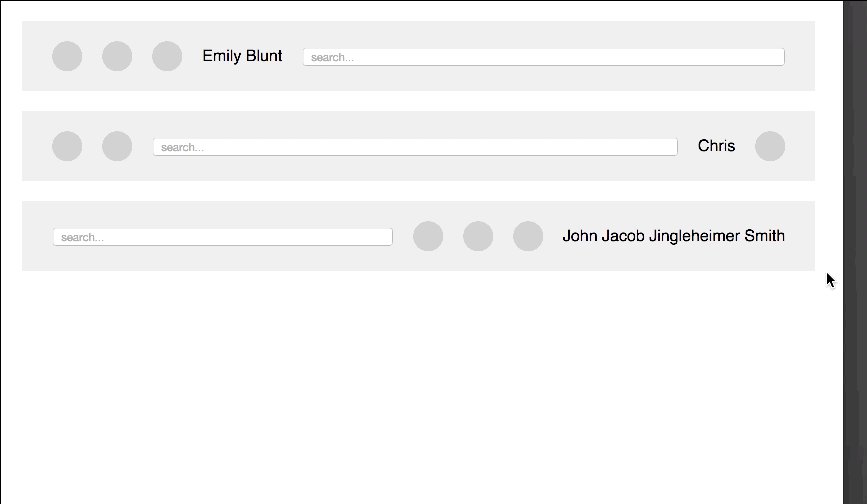
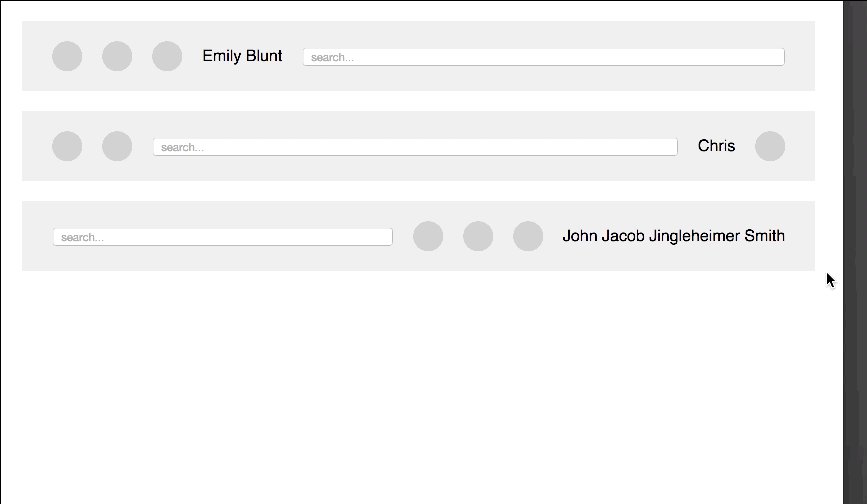
Another thing of awesome I saw the other day at CSS tricks. Chris Coyier uses Flexbox to create a toolbar that has fixed elements and others using up the rest of the space. It extends semantic HTML and does a great job being responsive.

All the CSS code needed for it is this:
*, *:before, *:after {
-moz-box-sizing: inherit;
box-sizing: inherit;
}
html {
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
padding: 20px;
font: 100% sans-serif;
}
.bar {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
width: 100%;
background: #eee;
padding: 20px;
margin: 0 0 20px 0;
}
.bar > * {
margin: 0 10px;
}
.icon {
width: 30px;
height: 30px;
background: #ccc;
border-radius: 50%;
}
.search {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}
.search input {
width: 100%;
}
.bar-2 .username {
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
}
.bar-2 .icon-3 {
-webkit-order: 3;
-ms-flex-order: 3;
order: 3;
}
.bar-3 .search {
-webkit-order: -1;
-ms-flex-order: -1;
order: -1;
}
.bar-3 .username {
-webkit-order: 1;
-ms-flex-order: 1;
order: 1;
}
.no-flexbox .bar {
display: table;
border-spacing: 15px;
padding: 0;
}
.no-flexbox .bar > * {
display: table-cell;
vertical-align: middle;
white-space: nowrap;
}
.no-flexbox .username {
width: 1px;
}
@media (max-width: 650px) {
.bar {
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.icon {
-webkit-order: 0 !important;
-ms-flex-order: 0 !important;
order: 0 !important;
}
.username {
-webkit-order: 1 !important;
-ms-flex-order: 1 !important;
order: 1 !important;
width: 100%;
margin: 15px;
}
.search {
-webkit-order: 2 !important;
-ms-flex-order: 2 !important;
order: 2 !important;
width: 100%;
}
} |
*, *:before, *:after {
-moz-box-sizing: inherit;
box-sizing: inherit;
}
html {
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
padding: 20px;
font: 100% sans-serif;
}
.bar {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
width: 100%;
background: #eee;
padding: 20px;
margin: 0 0 20px 0;
}
.bar > * {
margin: 0 10px;
}
.icon {
width: 30px;
height: 30px;
background: #ccc;
border-radius: 50%;
}
.search {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}
.search input {
width: 100%;
}
.bar-2 .username {
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
}
.bar-2 .icon-3 {
-webkit-order: 3;
-ms-flex-order: 3;
order: 3;
}
.bar-3 .search {
-webkit-order: -1;
-ms-flex-order: -1;
order: -1;
}
.bar-3 .username {
-webkit-order: 1;
-ms-flex-order: 1;
order: 1;
}
.no-flexbox .bar {
display: table;
border-spacing: 15px;
padding: 0;
}
.no-flexbox .bar > * {
display: table-cell;
vertical-align: middle;
white-space: nowrap;
}
.no-flexbox .username {
width: 1px;
}
@media (max-width: 650px) {
.bar {
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.icon {
-webkit-order: 0 !important;
-ms-flex-order: 0 !important;
order: 0 !important;
}
.username {
-webkit-order: 1 !important;
-ms-flex-order: 1 !important;
order: 1 !important;
width: 100%;
margin: 15px;
}
.search {
-webkit-order: 2 !important;
-ms-flex-order: 2 !important;
order: 2 !important;
width: 100%;
}
}
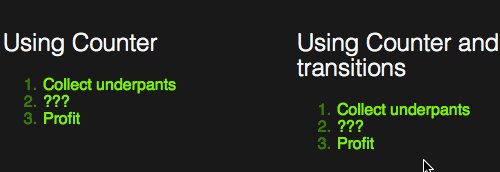
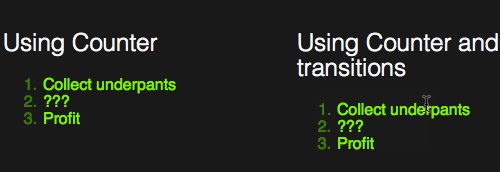
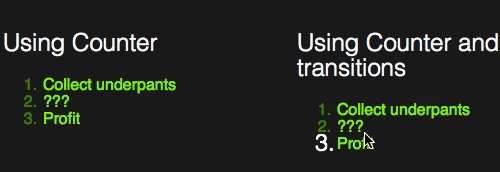
That is pretty incredible, isn’t it?
More near-future tech of awesome
Other things that are brewing get me equally excited. WebRTC, WebGL, Web Audio and many more things are pointing to a high fidelity web. A web that allows for rich gaming experiences and productivity tools built right into the browser. We can video and audio chat with each other and send data in a peer-to-peer fashion without relying or burning up a server between us.
Service Workers will allow us to build a real offline experience. With AppCahse we’re hoping users will get something and not aggressively cache outdated information. If you want to know more about that watch these two amazing videos by Jake Archibald: The Service Worker: The Network layer that is yours to own and The Service worker is coming, look busy!
Web Components have been the near future for quite a while now and seem to be in a bit of a “let’s build a framework instead” rut. Phil Legetter has done and incredible job collecting what that looks like. It is true: the support of Shadow DOM across the board is still not quite there. But a lot of these frameworks offer incredible client-side functionality to go into the standard.
What can you do?
I think it is time to stop chasing the awesome of “soon we will be able to use that” and instead be more fearless about using what we have now. We love to write about just how broken things are when they are in their infancy. We tend to forget to re-visit them when they’ve matured more. Many things that were a fever dream a year ago are now ready for you to roll out – if you work with progressive enhancement. In general, this is a safe bet as the web will never be in a finished state. Even native platforms are only in a fixed state between major releases. Mattias Petter Johansson of Spotify put it quite succinctly in a thread why JavaScript is the only client side language:
Hating JavaScript is like hating the Internet.
The Internet is a cobweb of different technologies cobbled together with duct tape, string and chewing gum. It’s not elegantly designed in any way, because it’s more of a growing organism than it is a machine constructed with intent.
The web is chaotic, so much for sure, but it also aims to be longer lasting than other platforms. The in-built backwards compatibility of its technologies makes it a beautiful investment. As Paul Bakaus of Google put it:
If you build a web app today, it will run in browsers 10 years from now. Good luck trying the same with your favorite mobile OS (excluding Firefox OS).
The other issue we have to overcome is the dogma associated with some of our decisions. Yes, it would be excellent if we could use open web standards to build everything. It would be great if all solutions had their principles of distribution, readability and easy sharing. But we live in a world that has changed. In many ways in the mobile space we have to count our blessings. We can and should allow some closed technology take its course before we go back to these principles. We’ve done it with Flash, we can do it with others, too. My mantra these days is the following:
If you enable people world-wide to get a good experience and solve a problem they have, I like it. The technology you use is not the important part. How much you lock them in is. Don’t lock people in.
Go share and teach
One thing is for sure: we never had a more amazing environment to learn and share. Services like GitHub, JSFiddle, JSBin and Codepen make it easy to distribute and explain code. You can show instead of describe and you can fix instead of telling people that they are doing wrong. There is no better way to learn than to show and if you set out to teach you end up learning.
A great demo of this is together.js. Using this WebRTC based tool (or its implementation in JSFiddle by hitting the collaborate button) you can code together, with several cursors, audio chat or a text chat client directly in the browser. You explain in context and collaborate live. And you make each other learn something and get better. And this is what is really awesome.