Speaking on stage and in meetings is all about doing it and repeating it until you are more confident and good at it. Yes, you can rehearse the one talk to rule them all and repeatedly deliver it but I promise it will be much more rewarding to you and your audiences to mix it up and do different things for different audiences. 
Watching your own work is painful but excellent if you want to get better. You can be very critical about yourself without being hurtful – as others would be if they said the same things you say in your head. When watching some of my talks I found a few traps I fall into that I want to avoid in the future to get better. And here I listed five of them that a lot of speakers fall into without knowing the effects this may have on the talk overall and the audience.
The “little bit extra” trap
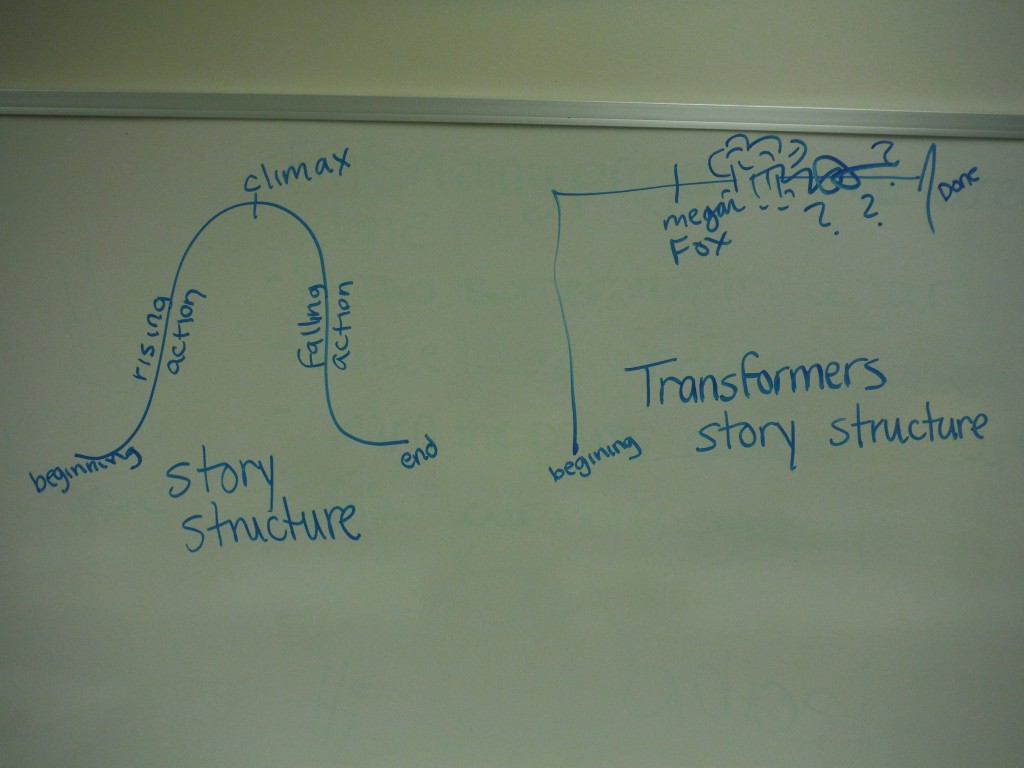
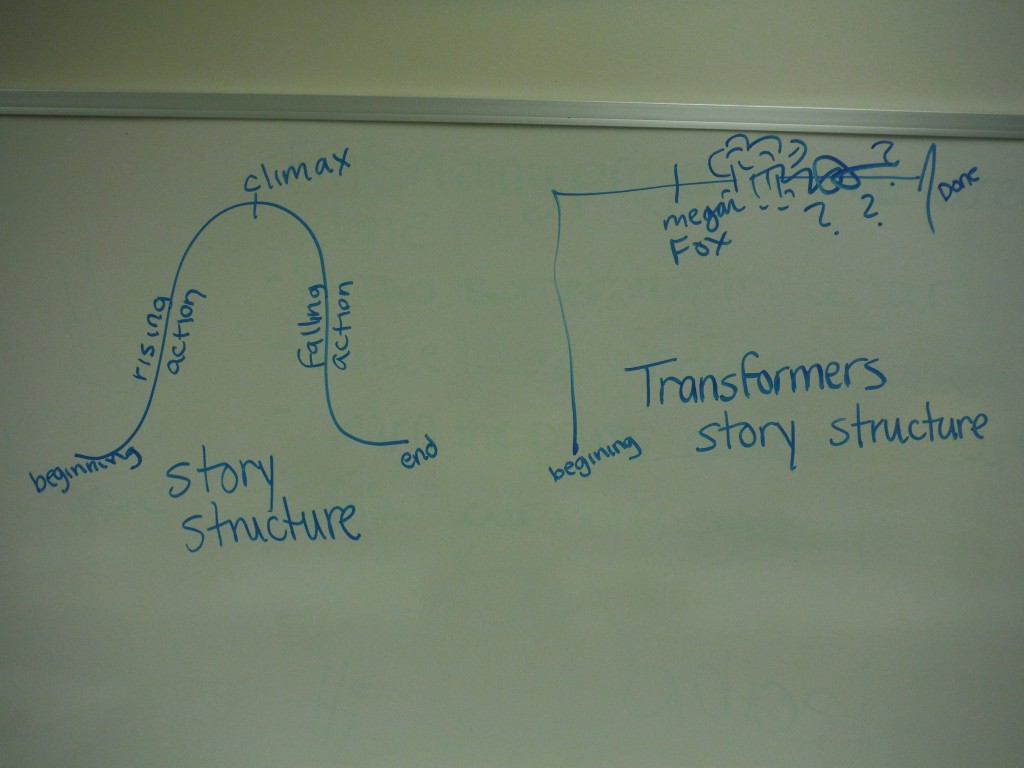
 I fall for this a lot (and I can point it out in some of my talks and cringe when I see the videos): you’ve written a nice talk, with a good narrative structure and then you remember that one other thing that is funny, interesting, or current and you add it in and make it somehow work. In my case I do that a lot off the cuff on stage. This is actually for you, and not for the audience. For them it might be a quick “ha-ha” or “ah-hah!” moment but all in all distracts from the overall message. Whenever you feel the need to add yet another thing that might need some persuasion to fit in the overall picture, don’t. Instead re-evaluate what you have, maybe change the order of your examples a bit, and pace yourself more on stage.
I fall for this a lot (and I can point it out in some of my talks and cringe when I see the videos): you’ve written a nice talk, with a good narrative structure and then you remember that one other thing that is funny, interesting, or current and you add it in and make it somehow work. In my case I do that a lot off the cuff on stage. This is actually for you, and not for the audience. For them it might be a quick “ha-ha” or “ah-hah!” moment but all in all distracts from the overall message. Whenever you feel the need to add yet another thing that might need some persuasion to fit in the overall picture, don’t. Instead re-evaluate what you have, maybe change the order of your examples a bit, and pace yourself more on stage.
Three things, delivered with conviction and passion and explained well are better than ten things for the audience to pick and mix. More likely they’ll have forgotten the second one by the time you reach the seventh.
The “let me tell you about myself” trap
Introducing yourself is important, both in “real life” communication and on stage. You should however consider the context. At an unconference, where nobody knows who speaks where and when, having a slide telling people who you are and how to contact you is incredibly important and a good start for a career as a presenter. At a conference and when you are already known, less so. First of all, every conference has a speaker bio on the conference page and in the printouts attendees get. If really nobody reads them, why do we bother adding them? Secondly, most conferences will have an MC who introduces speakers and talks about housekeeping and such. Talk to the MC instead to introduce you properly and you can skip the “here’s me, here’s where I work, here’s where I am from, here is what I did in the past” and use the short time you have on stage for something the audience benefits from right now instead.
The “I must show, not explain!” trap
This is a tricky one, as – especially in the tech world – live demos are very successful with audiences and people are incredibly excited to see people they look up do showing live coding magic on stage. If that is what you want to do, also be aware that at this moment you are not speaking at a conference. Instead you are performing.
This can be done amazingly well – Seb Lee-Delisle being someone who immediately springs to mind. But it can also go horribly wrong, where you see someone spending most of their talk covering “waiting for wireless to connect” or “I need to start the server” or “oh, that crashed, let’s try that again!”. Yes, live demos are amazingly impressive, but we should also question how much more than just a show they are for the audience. How much will be repeatable? Probably not much. There is nothing wrong with showing a screencast of a perfectly working example and narrate over it. There is also nothing wrong about explaining the “why” instead of the “how” from time to time. You are a speaker, not necessarily a performer.
It is very strange, actually. A lot of people will say they love speakers do live coding, as that means they are not sales guys just promising things. On the other hand I have seen far too many “product walkthroughs” that looked liked live code, but have been scripted and in some cases even simulated. Suspension of Disbelief works in movies and on stage – any stage.
The “just look at this video with me” trap
Videos are cool, and a very simple way to convey a lot of information in a very short amount of time. They achieve that by being very demanding to the person watching them – all your senses (except for touch, but we are working on that) are catered to. This also means that showing a video with sound on will steal the audience from you. You become a spectator with them and it needs quite some skill to reel them back in. Think about that. Starting or ending with a video is easier and less of a disruption but seeing that video can always be an issue with external projectors, you might just want to give it a miss and show a screenshot of the video instead with its URL and tell people to watch it in their own time.
The “code, code, glorious code” trap
 Showing code on stage makes it a much more technical talk than not showing code. But showing unreadable code or overwhelming people with it doesn’t make it technical talk – it makes it an exercise in frustration. Try to keep your code examples short and sweet. In contrast to articles where completeness of code samples is incredibly important – as people copy and paste them verbatim – nobody is going to copy your codes from the slides. It is a bit of technical info and needs your narration to make it understandable.
Showing code on stage makes it a much more technical talk than not showing code. But showing unreadable code or overwhelming people with it doesn’t make it technical talk – it makes it an exercise in frustration. Try to keep your code examples short and sweet. In contrast to articles where completeness of code samples is incredibly important – as people copy and paste them verbatim – nobody is going to copy your codes from the slides. It is a bit of technical info and needs your narration to make it understandable.
Five or six lines should be enough – make sure to use colour coding and have a nice, big, readable font. Line numbers are also very useful (even when it is only five lines). A cute little idea when just explaining that code is what you cover right now is to use instacode which gives you Instagram style filtered screenshots of code.
Just a reminder, nothing to be afraid of
None of these are really show-stoppers and it is OK to have them, but being aware of the effects they might have can never hurt. Now go out there and talk!





 Showing code on stage makes it a much more technical talk than not showing code. But showing unreadable code or overwhelming people with it doesn’t make it technical talk – it makes it an exercise in frustration. Try to keep your code examples short and sweet. In contrast to articles where completeness of code samples is incredibly important – as people copy and paste them verbatim – nobody is going to copy your codes from the slides. It is a bit of technical info and needs your narration to make it understandable.
Showing code on stage makes it a much more technical talk than not showing code. But showing unreadable code or overwhelming people with it doesn’t make it technical talk – it makes it an exercise in frustration. Try to keep your code examples short and sweet. In contrast to articles where completeness of code samples is incredibly important – as people copy and paste them verbatim – nobody is going to copy your codes from the slides. It is a bit of technical info and needs your narration to make it understandable.