Reading blinds – a bookmarklet to help me read easier
Wednesday, September 24th, 2008 at 4:37 pmI am now a proud user of a 24 inch monitor at work and I realized that when I read large texts, the amount of white on the screen starts to hurt my eyes. Therefore I’ve written a small bookmarklet to black out part of the screen on demand and have a link top left to show and hide the blinds that cover the rest of the content. The blinds are fixed position so that I can scroll the content behind them. I also add padding to the bottom of the document to have enough scrolling space.
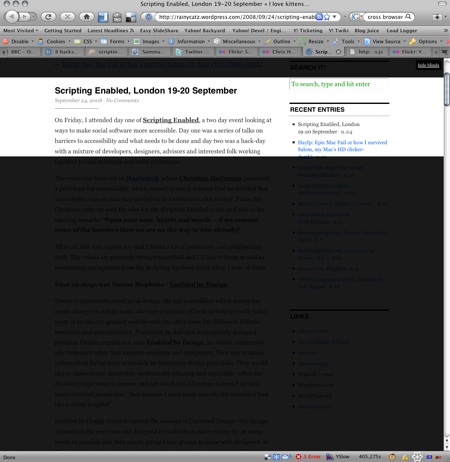
Here’s a blog without reading blinds:
The same blog with reading blinds on:
The bookmarklet is hosted on my server, to install it simply drag the following link to your links toolbar: Reading Blinds
Tags: accessibility, hack, readability, reading, scriptingenabled