GitHub Copilot for Docs – putting the “fun” into RTFM
Wednesday, April 5th, 2023 at 2:41 pmHere’s a quick video of me showing you the benefits of GitHub Copilot for docs:
AI powered chat interfaces are a great and fun way to learn about new technologies. The problem is quality and relevance. Chat GPT for example doesn’t tell you the source of the information. Bing chat does at times pull from sources that are highly successful, but not necessarily the best. Another thing is that it is sorely missing is a copy button for code results.
This is not a new problem. For years I’ve prepended any Google search with “MDN” to only get results from official documentation, written by expert writers.
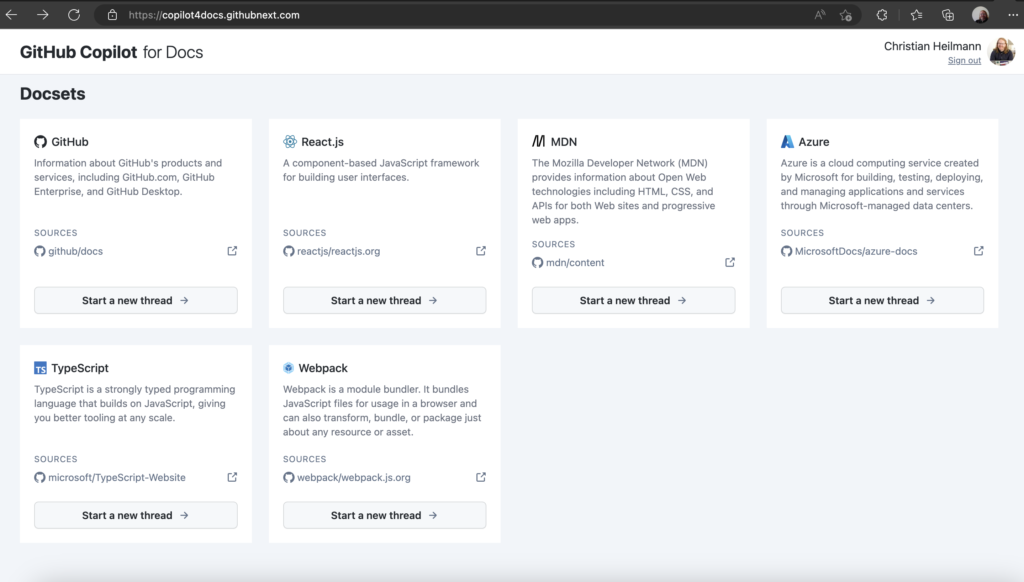
GitHub Copilot for docs is the best of both worlds. It gives you an interface like ChatGPT to look up information of the official documentations of libraries, products and resources.
Right now, it covers GitHub, React, MDN, Azure, TypeScript and Webpack.
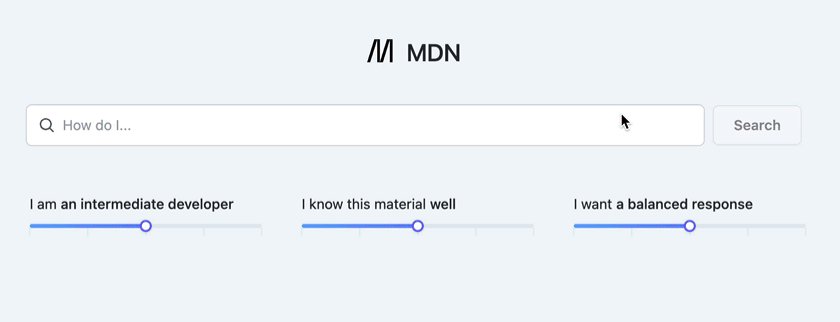
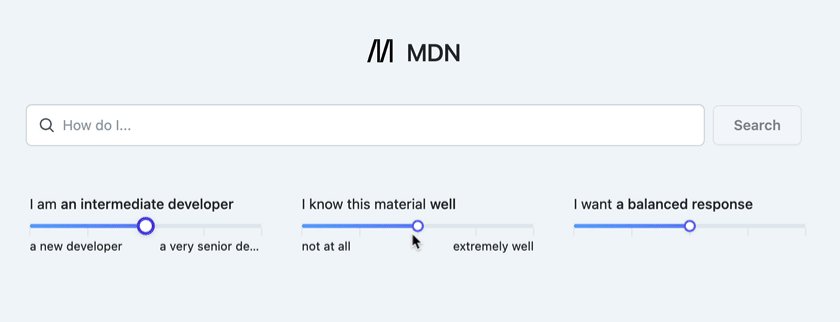
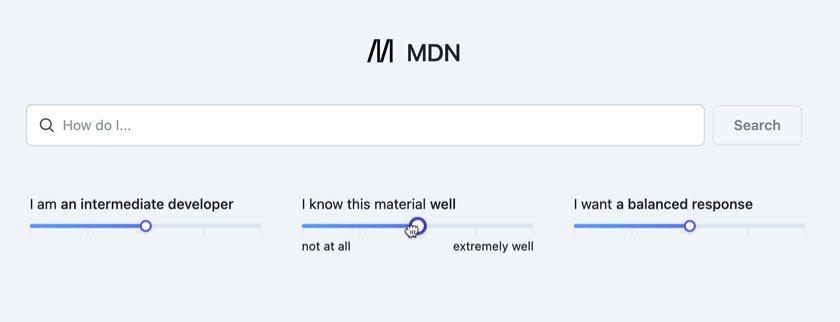
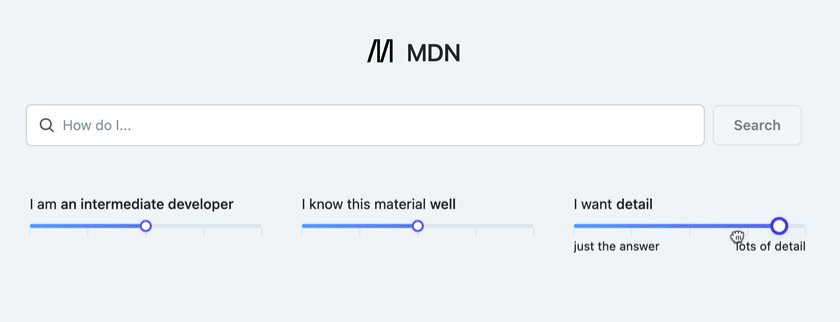
Once you picked a source, you can add filters to change your level of expertise and how well you already know the subject. You can choose to only get the answer to your question or more detail about the subject in general.
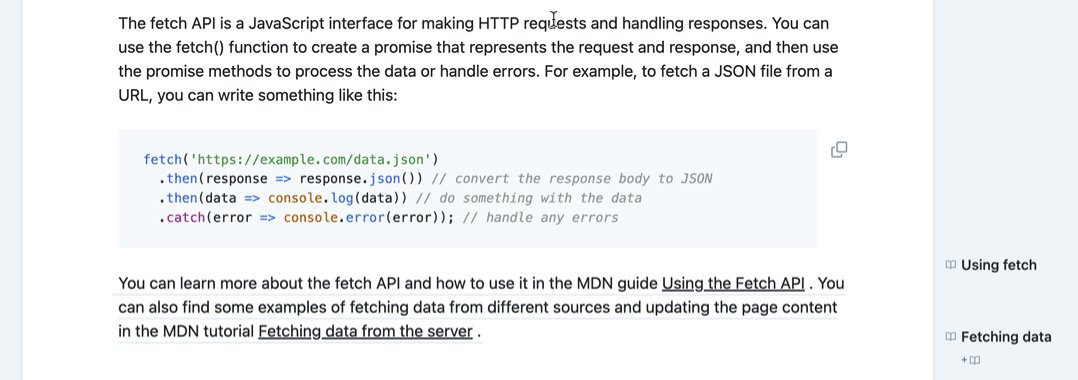
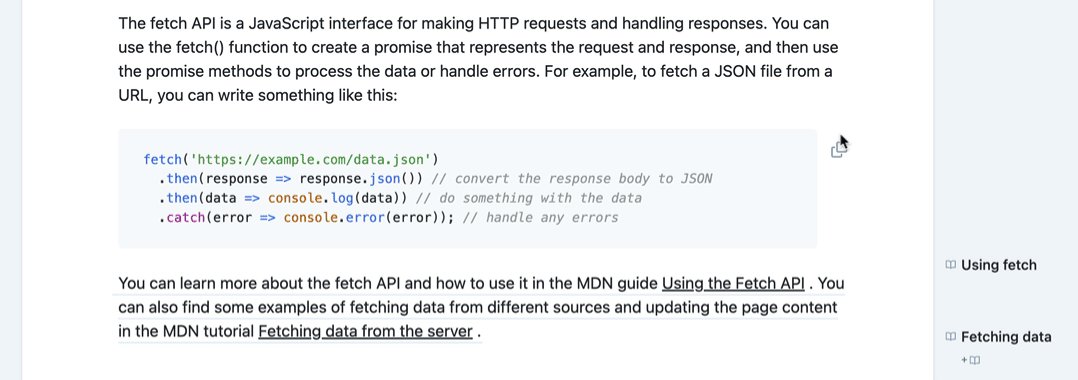
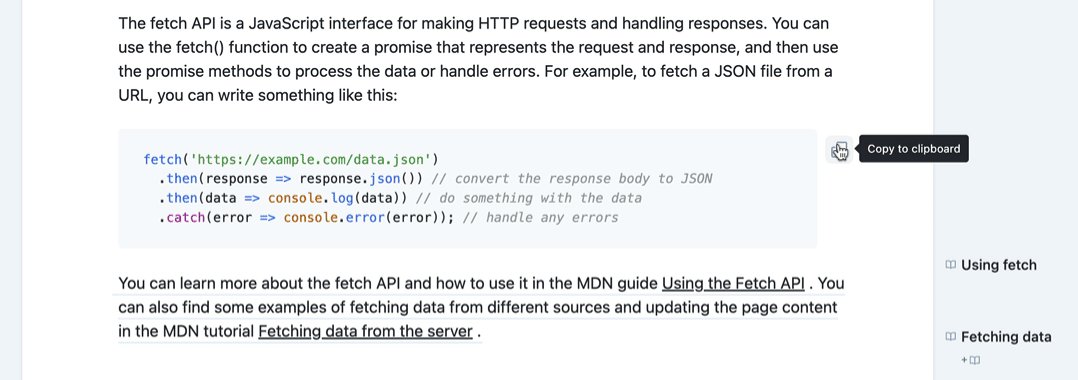
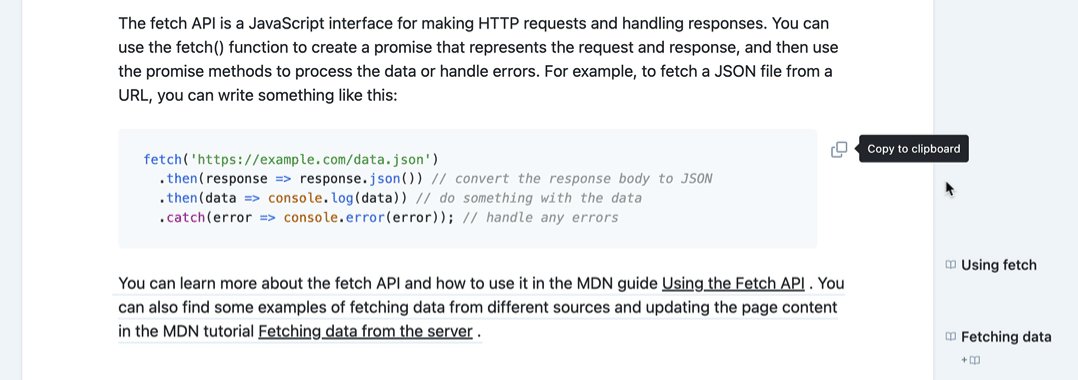
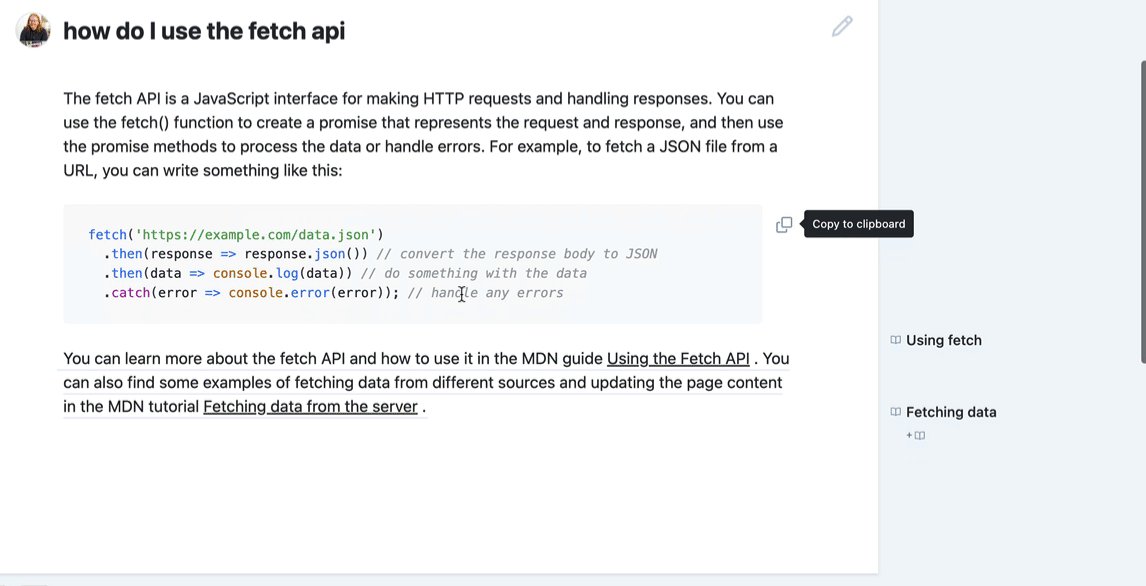
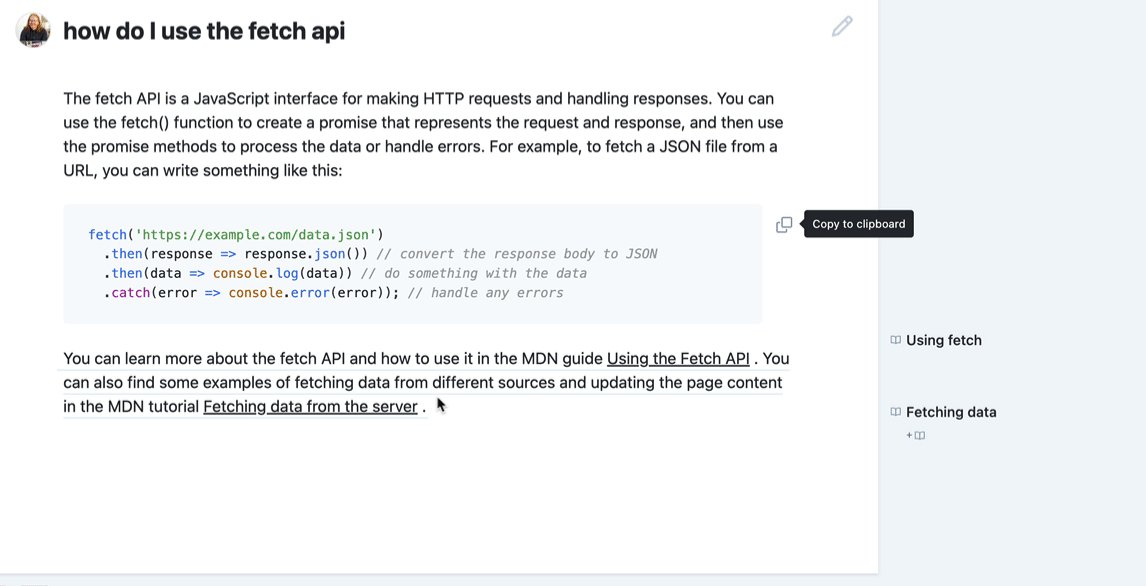
You can then ask your question, like “how do I use the fetch API” and get a result that has information and code examples. You can keep chatting with the system to dig deeper or you can copy the code examples to your clipboard.
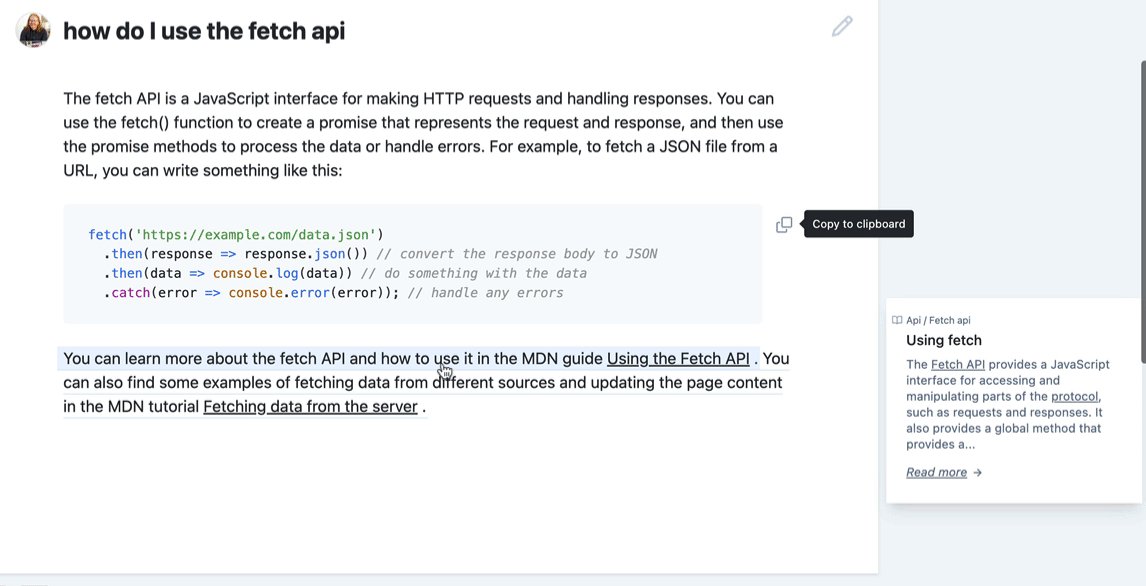
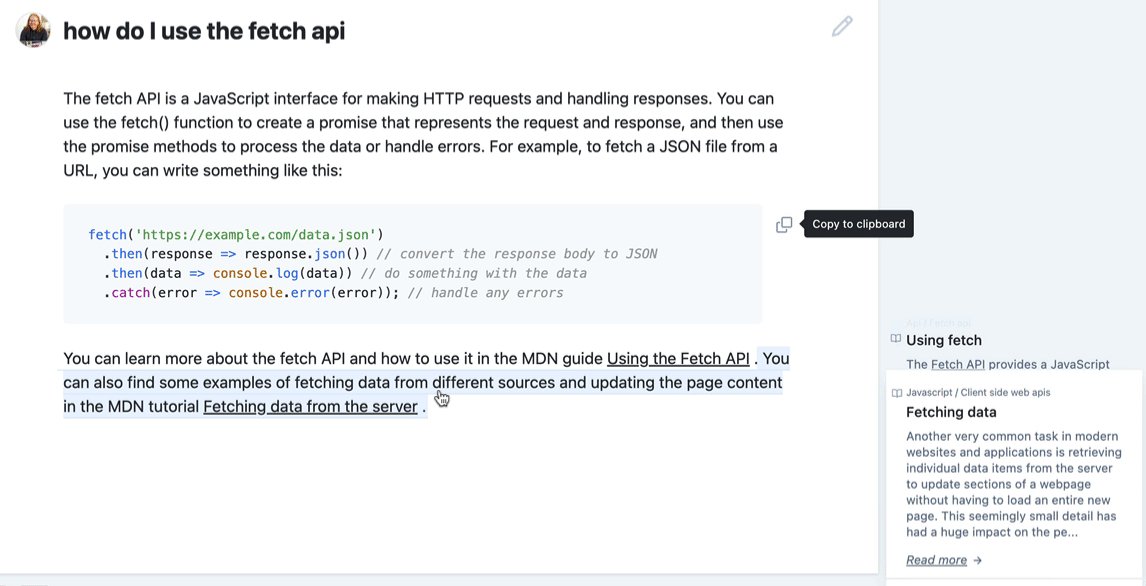
Another thing that makes this tool great is that it gives you the source of the information. You can hover over any part of the text to find out where in the documentation you can learn more on this specific topic.
I’ve been using this tool for a few days now and I’m impressed. It’s a great way to learn about technologies straight from the source without of having to learn the hard way what result sounds good but is actually bad advice.
It puts the “fun” into RTFM.