TIL: Visual Studio Code does markdown autocompletion for in-page links
Tuesday, July 5th, 2022 at 3:30 pmWhen you write markdown files, headings automatically also get an ID generated so they become in-page targets to link to. This is also used to create a table of contents in various publishing systems.
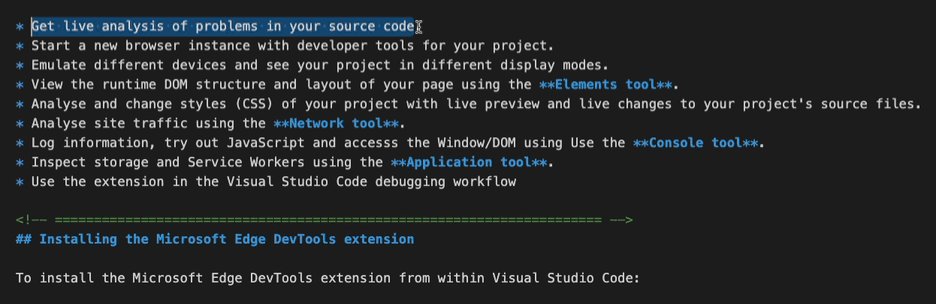
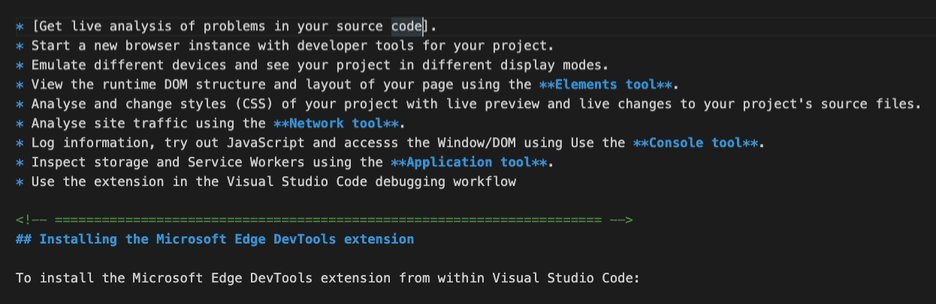
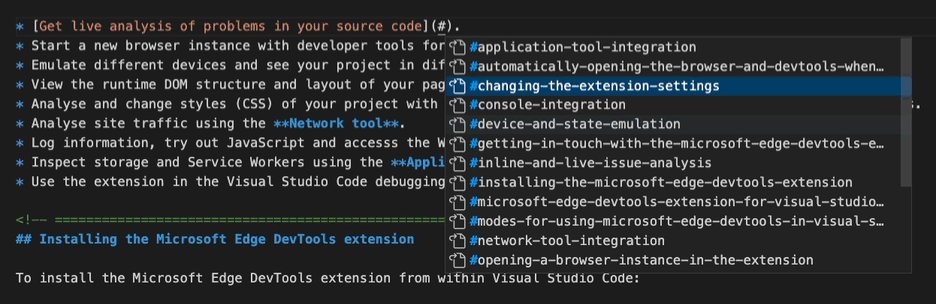
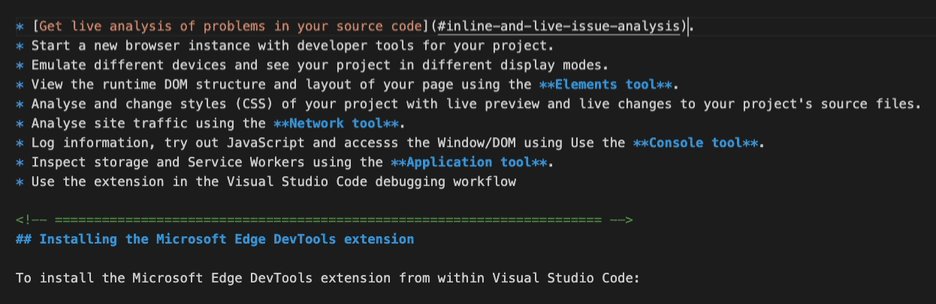
Today I learned that VS Code also offers these generated IDs as an autocomplete when you type links. If you wrap the word you want to link in square brackets and you add the parenthesis to type the target the link should point to starting this one with a # will offer all the possible target IDs in the current document.
Neat!