CSS Mirror Editing with Sourcemapped files (Sass, React…) – we need you to make it better
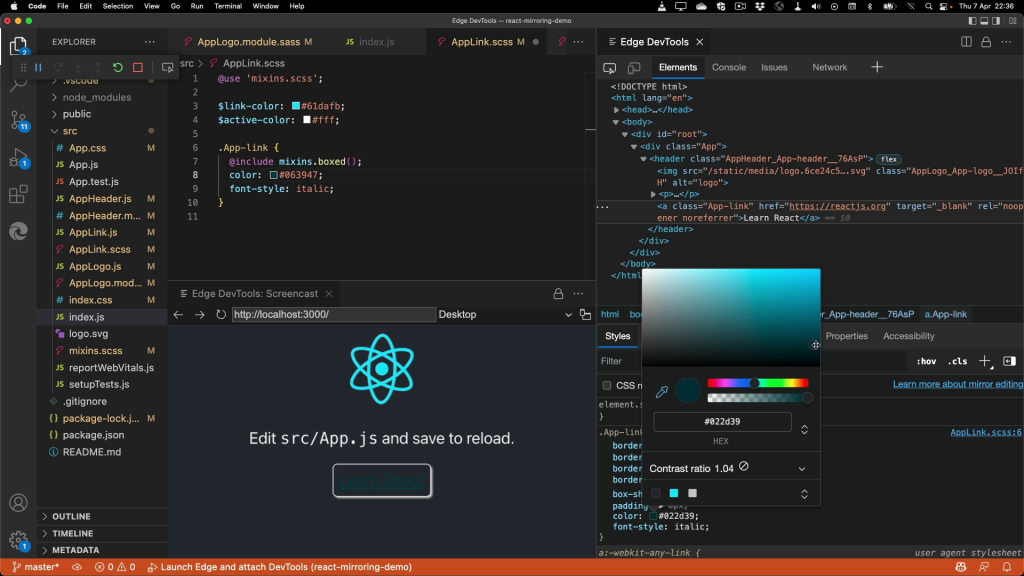
Friday, April 8th, 2022 at 1:14 pmUsing the Edge Developer Tools for VS Code extension, you can live edit files in the browser developer tools and all the changes are also happen in your source files. That way you never lose a change you did to your web projects in the developer tools. It makes tweaking a layout much more convenient than jumping in between editor and browser all the time.
One huge request we got from users was to support Sass, CSS-in-JS and many other abstractions. This is now possible, if you target Edge Canary as the functionality is only available in Edge > 101.
You can see the editing in action in the following screencast:
To make it easier for you to play with this, we’re providing a demo app that already has a `launch.json` that targets Canary for you. You can download the app as a zip and use it like this:
- Make sure you have the Microsoft Edge DevTools for Visual Studio Code extension installed
- Clone this repo or download the app as a zip and unpack it
- Open the folder in Visual Studio Code
- Run `npm i` in the Terminal
- Run `npm start` in the Terminal
- Switch VS Code to “Run and Debug” and run “Launch Edge and Attach DevTools” (the project is already configured to use Edge Canary, just make sure you have it installed)
- Start editing Styles in DevTools and watch them sync!
We have an issue open in the Extension repository and we’d love to get your feedback there!