Turning a GitHub page into a Progressive Web App
Thursday, January 13th, 2022 at 11:06 amI just released my dice simulator app and in doing so learned about a few things about turning a GitHub Page into a PWA. To make this easier for subsequent projects, I put together a bare-bones template to turn any GitHub page into a PWA. Nothing in there is sophisticated and all it does is provide installability and caching of files offline.
As a reminder, you can host HTML, CSS and JavaScript files on GitHub as pages. For example, I have bare bones To Do app at https://github.com/codepo8/simple-to-do with an `index.html` document.
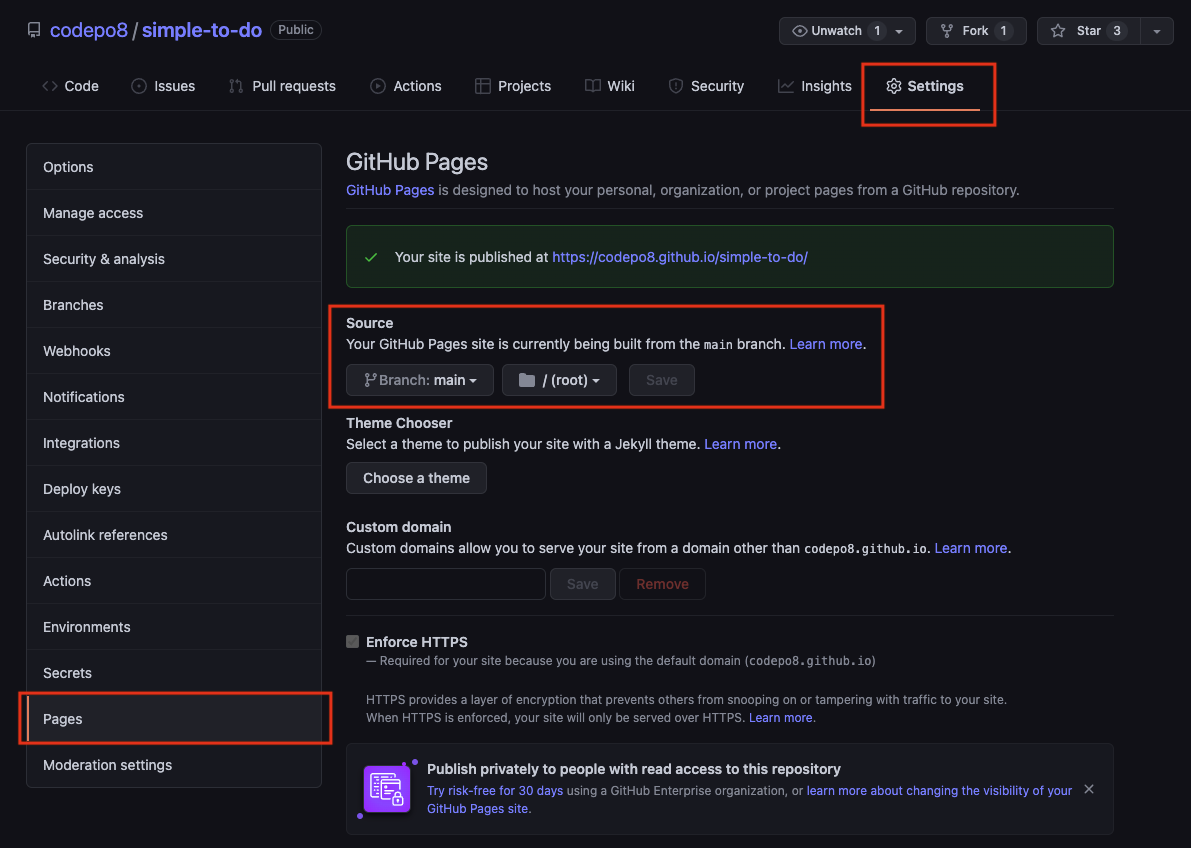
In the settings of this repository `simple-to-do`, I chose to publish the `main` branch as a GitHub page as shown in the following screenshot.

This means that this app is now available at https://codepo8.github.io/simple-to-do/. Every time I publish to the `main` branch, it triggers an action and the page is generated.
In order to turn this into a PWA, a few things were needed.
Adding to the index.html
The first thing I needed to do change is the `index.html` document. I needed to add a link to the manifest, a canonical link and instantiate a service worker.
In the following example, each `codepo8` is my GitHub user name and `github-page-pwa` the name of the repository. The most crucial things to get right are the `/` surrounding the repo name.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>GitHub page as PWA template</title> <link rel="canonical" href="https://codepo8.github.io/github-page-pwa/" /> <link rel="manifest" href="/github-page-pwa/manifest.webmanifest"> </head> <body> <h1>GitHub page as PWA template</h1> … <script> if (navigator.serviceWorker) { navigator.serviceWorker.register ( '/github-page-pwa/sw.js', {scope: '/github-page-pwa/'} ) } </script> </body> </html> |
Changing the service worker to make your site available offline
The `sw.js` file is the ServiceWorker that defines which of the files in the application should become available offline.
// Change this to your repository name var GHPATH = '/github-page-pwa'; // Choose a different app prefix name var APP_PREFIX = 'gppwa_'; // The version of the cache. Every time you change any of the files // you need to change this version (version_01, version_02…). // If you don't change the version, the service worker will give your // users the old files! var VERSION = 'version_00'; // The files to make available for offline use. make sure to add // others to this list var URLS = [ `${GHPATH}/`, `${GHPATH}/index.html`, `${GHPATH}/css/styles.css`, `${GHPATH}/js/app.js` ] |
To make this page installable as an app I needed to define the manifest.
Changing the manifest to make the app installable
The `manifest.webmanifest` file defines the name and look of the GitHub Page as an installable application. You can change the names, description, URLs and link to the icon of the application to your needs. I added comments here as to what is what.
{ // Name of the app and short name in case there isn't enough space "name": "Github Page PWA", "short_name": "GPPWA", // Description what your app is "description": "Github Page as a Progressive Web App", // Scope and start URL - these need to change to yours "scope": "/github-page-pwa/", "start_url": "/github-page-pwa/", // colours of the app as displayed in the installer "background_color": "#ffffff", "theme_color": "#ffffff", // Display of the app. //This could be "standalone", "fullscreen", "minimal-ui" or "browser" "display": "standalone", // The possible icons to display. Make sure to change the src URL, // the type and the size to your needs. If the size isn't correct, // you may not be able to install the app. "icons": [ { "src": "/github-page-pwa/img/icon.png", "type": "image/png", "sizes": "700x700" } ] } |
And that’s it. You can start by forking the repository and changing it to your needs. It comes with an extensive README.