What if… you could use Visual Studio Code as the editor of in-browser Developer Tools?
Tuesday, October 12th, 2021 at 4:21 pmStarting with the next version of Microsoft Edge, we are running an experiment that allows you to use Visual Studio Code as the editor of the in-browser Developer Tools. Here’s a three minute video explaining why we think this is a good idea.
Developer Tools have excellent visual tools that allow you to tweak and debug front-end code. The problem is that the changes aren’t synced and once you reload the page, all is lost. Workspaces are a feature to work around that issue and I blogged about those some time ago. We wanted to use the sync capabilities of Workspaces and replace the in-built editor in the Sources tool with Visual Studio Code, effectively giving you the convenience of the editor you are used to and the visual tooling the browser DevTools provide.
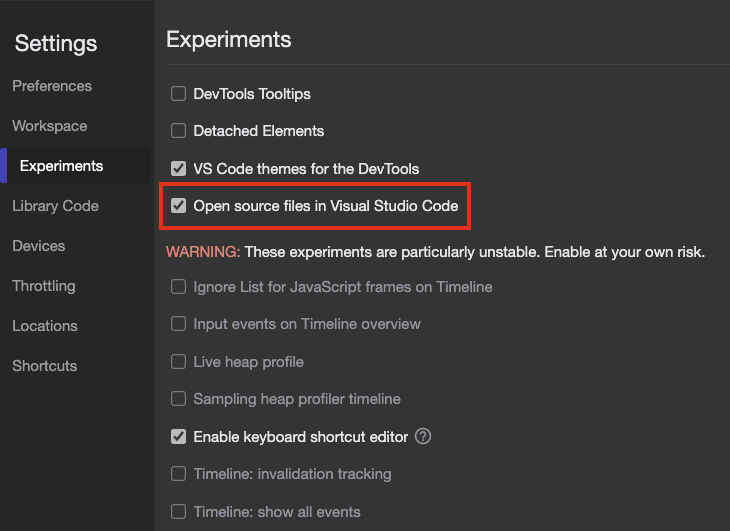
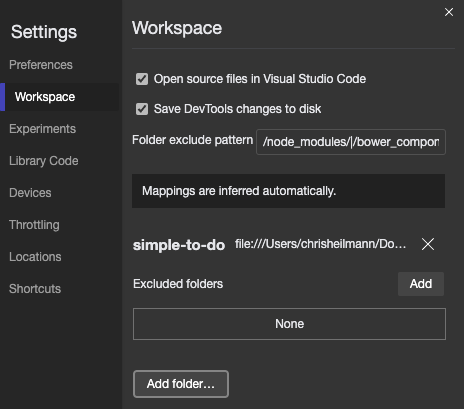
To this end, we came up with a new way to invoke a Workspace and make VS Code the editor of the browser. It is an experiment you need to turn on in DevTools by choosing the gear icon.
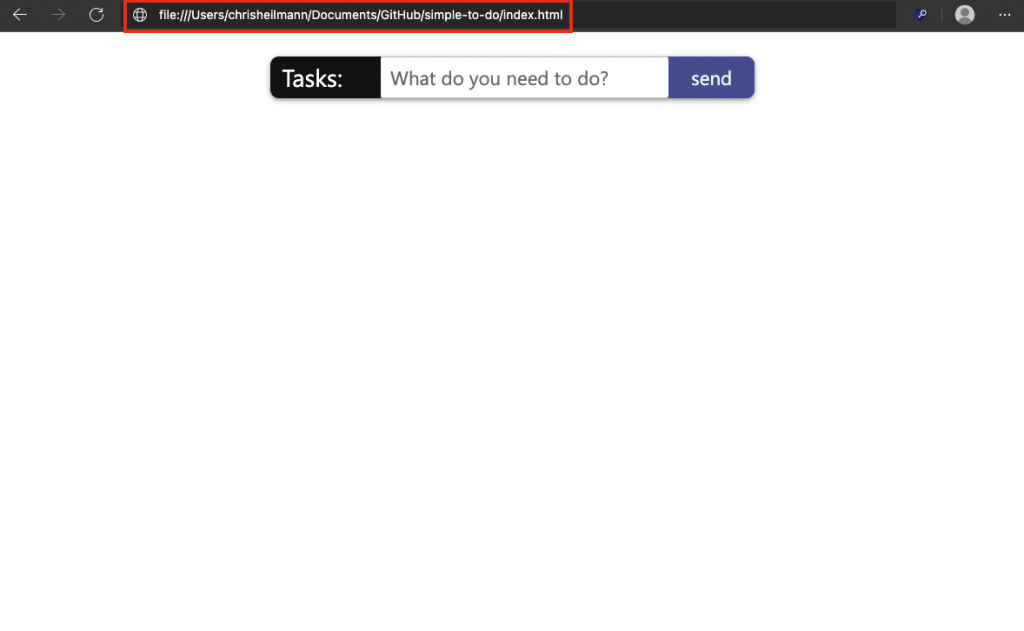
Once you enabled the “Open source files in Visual Studio Code” experiment, the browser will automatically detect when you work on a local file or local server.
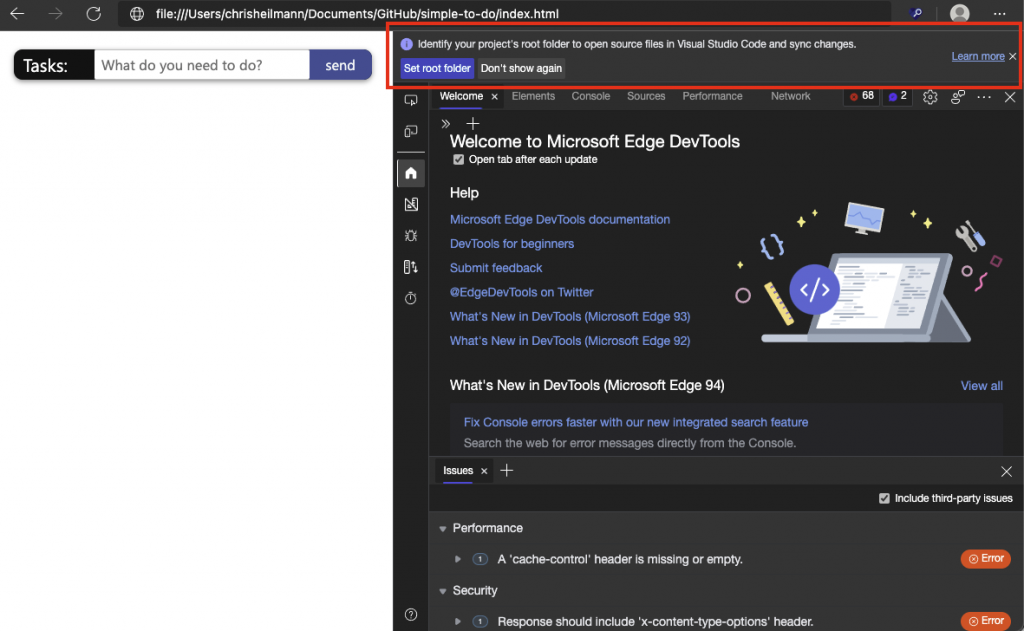
It then prompts you to define the root folder of this file and tell DevTools where to find it.
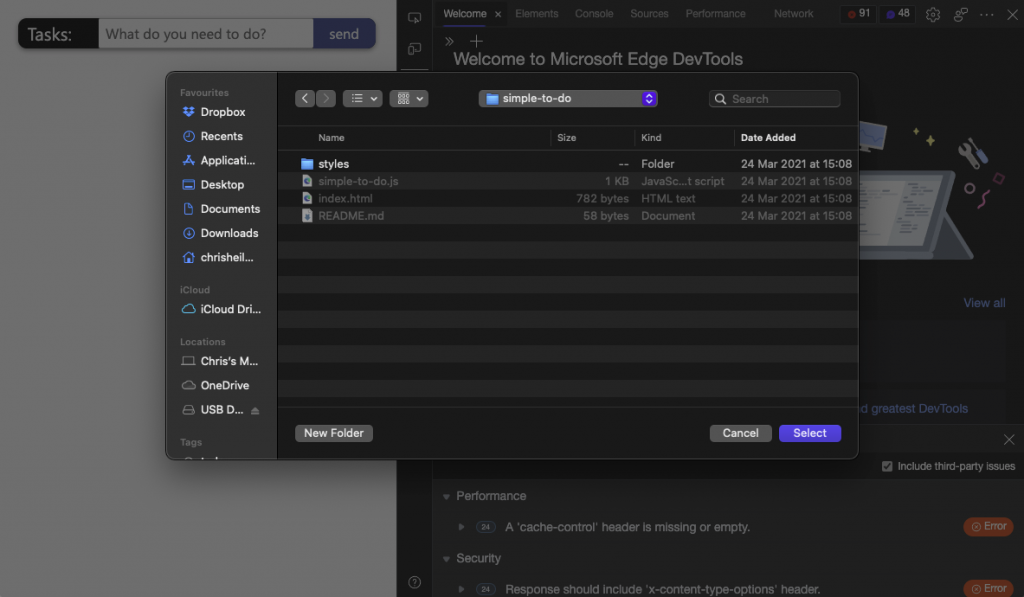
You can get more information, or skip setting up the functionality. Once you pressed the “Set Root Folder”, you can pick the folder using Finder or Explorer (or whatever other file manager you use).
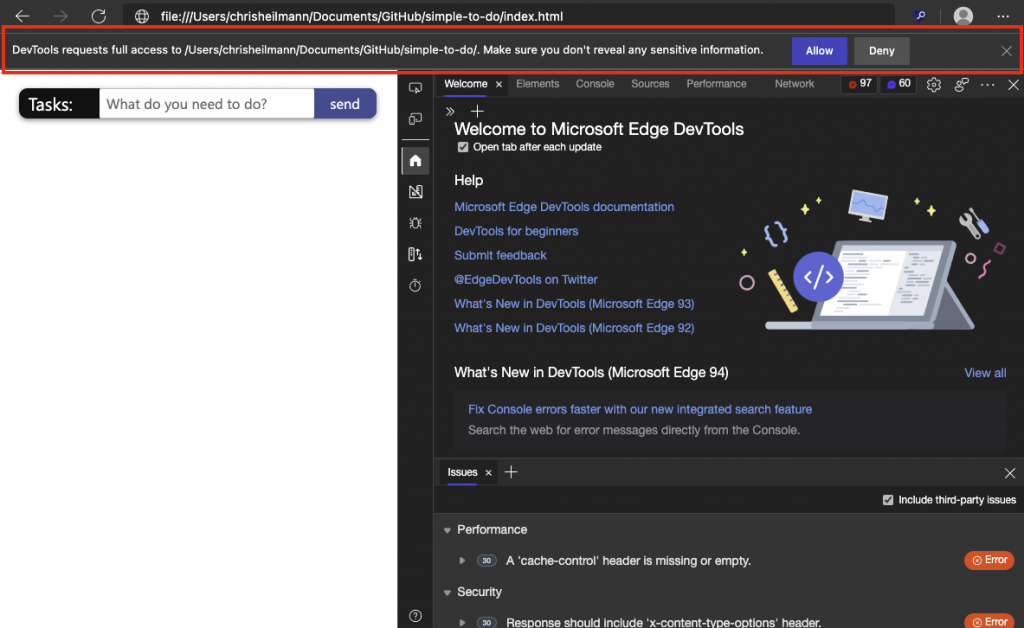
Once chosen, DevTools needs access to this folder to write files to it.
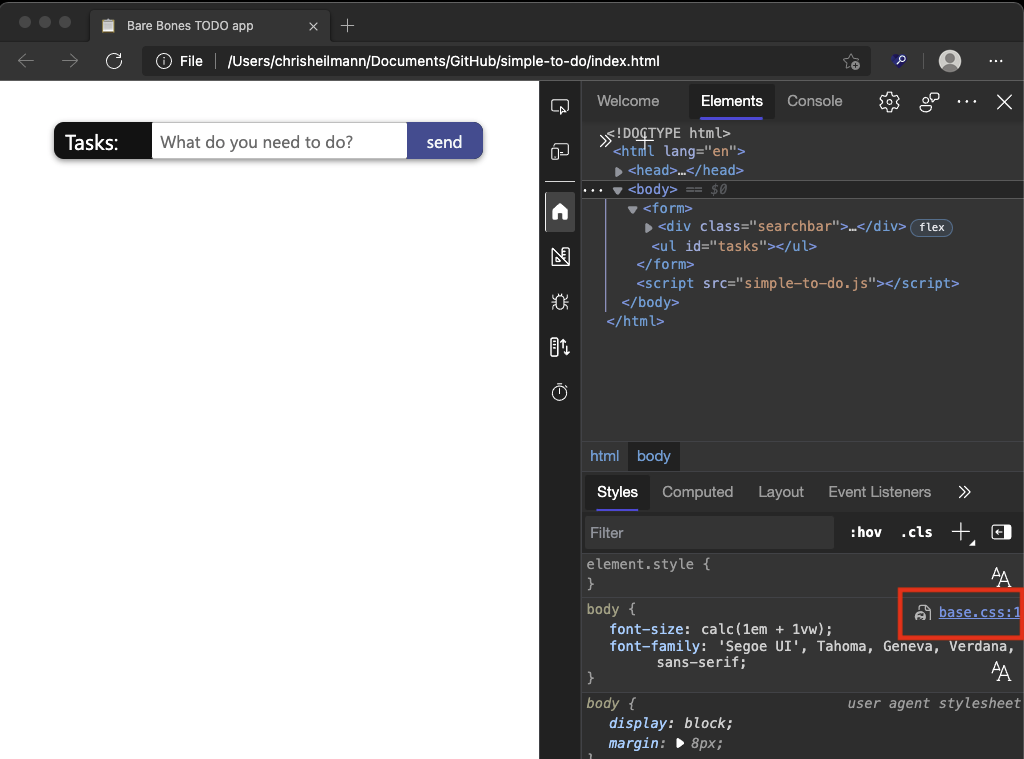
If you grant DevTools access, activating any link in the tools will now open the folder with all the files in Visual Studio Code instead of the in-built editor in the Sources tool.
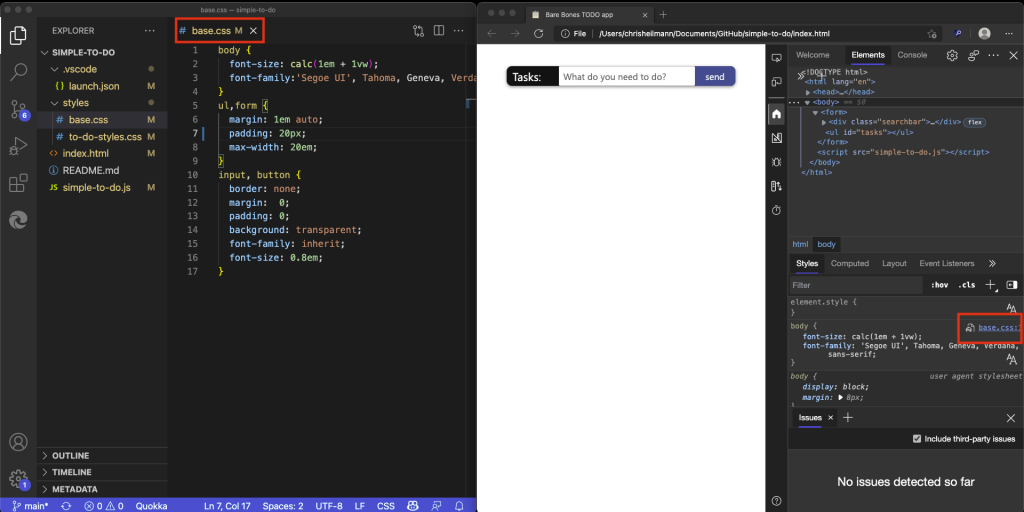
You get a new instance of VS Code and the file opens on the correct line.
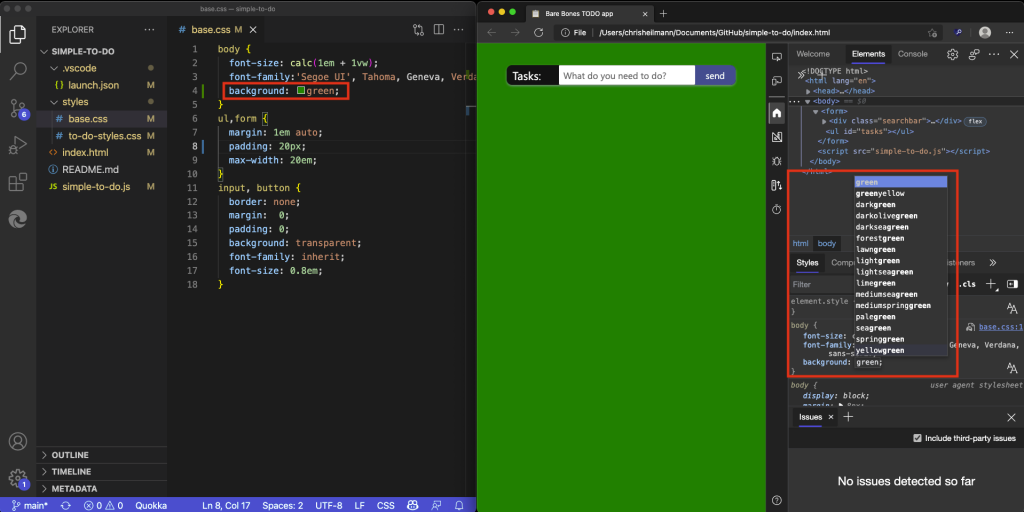
Any of the changes you do now to the CSS in DevTools changes the file and is reflected inside VS Code. If you do a change in VS Code and save the file it also syncs live in the browser.
You can change the settings of the experiment to not open files in VS Code and to not live sync the changes.
You can read more about this on the official docs and we’d love to hear what you think of it. You can comment on Twitter at @EdgeDevTools or use the feedback mechanism built into the tools directly.