Quick tip: creating round “talking heads” videos in Screenflow
Monday, August 23rd, 2021 at 9:56 amAdding your face in a small circle to videos has become fashionable lately and some extensions do that automatically for you. Good old Screenflow, which I’ve used for years now, has no masking option though. But you still can achieve round videos using a setting and learning that screenflow’s sliders are weird.
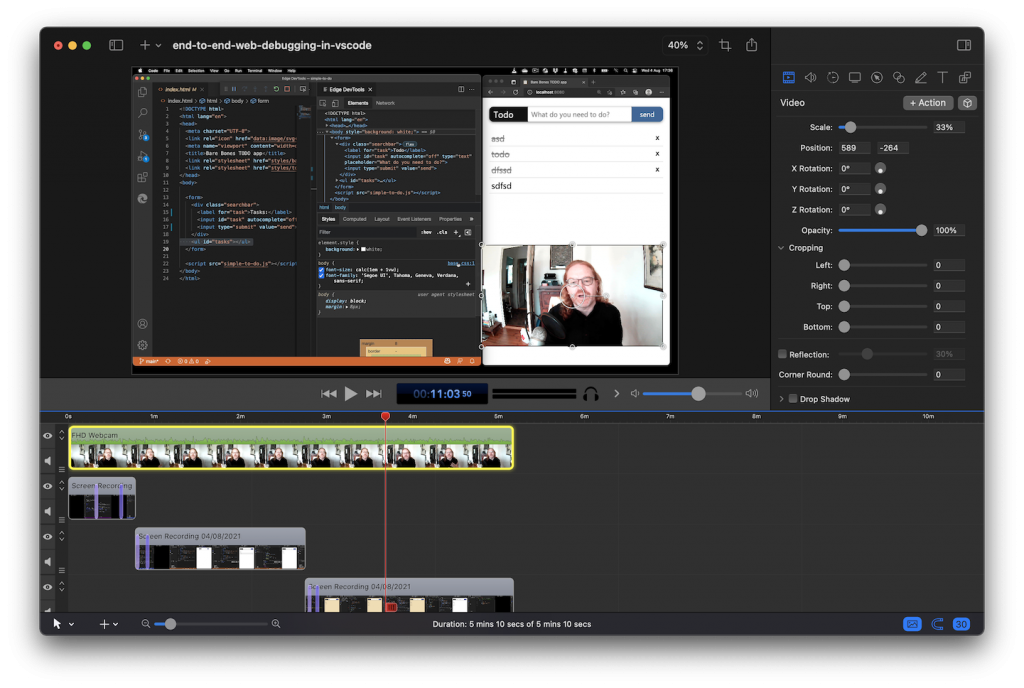
By default, Screenflow will record the video in full size (in my case 1920 by 1080 pixels), resize it and place it on the bottom right.
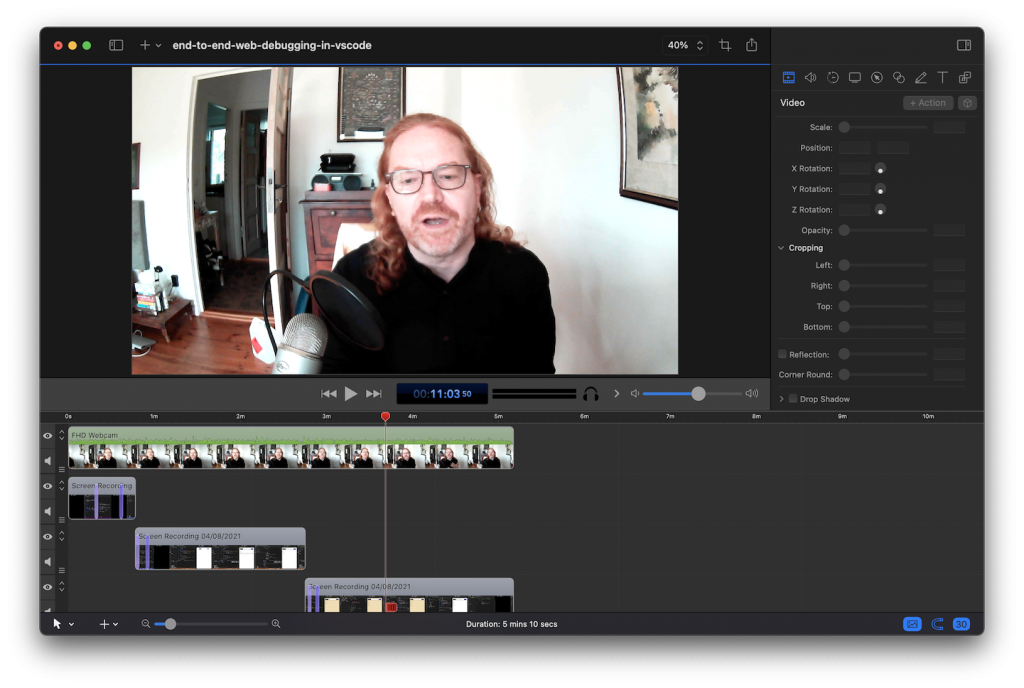
Make sure the video is active, indicated by a yellow border around it, and select the Video tool. This gives you all kind of settings to play with. First, reset the scale to 100% and the position to 0 and 0, which shows the video as full screen covering the other recording.
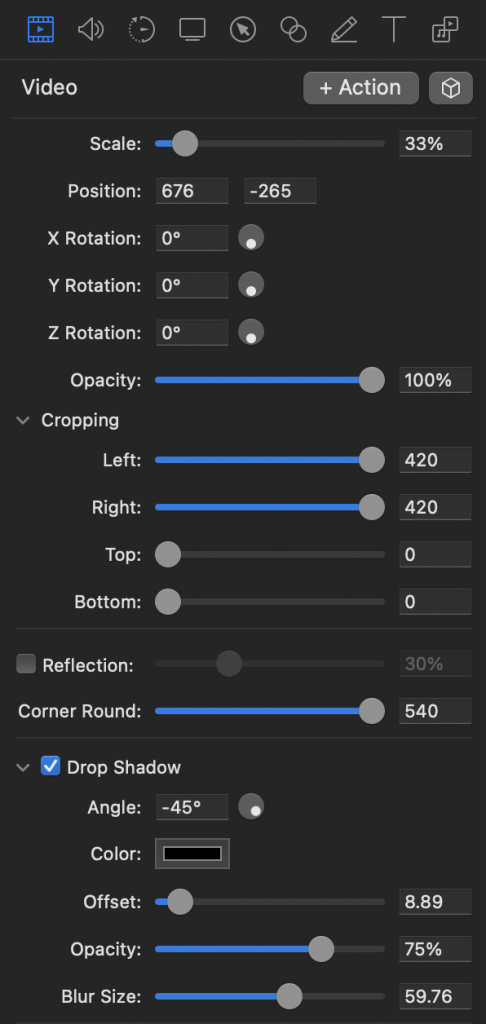
Now you need to ensure that your video is square and that you set the right border-radius. The problem here is that Screenflow’s sliders don’t go further than 400. I suppose that’s some legacy debt when videos were 800 by 600 pixels. You can, however, enter any number in the text fields.
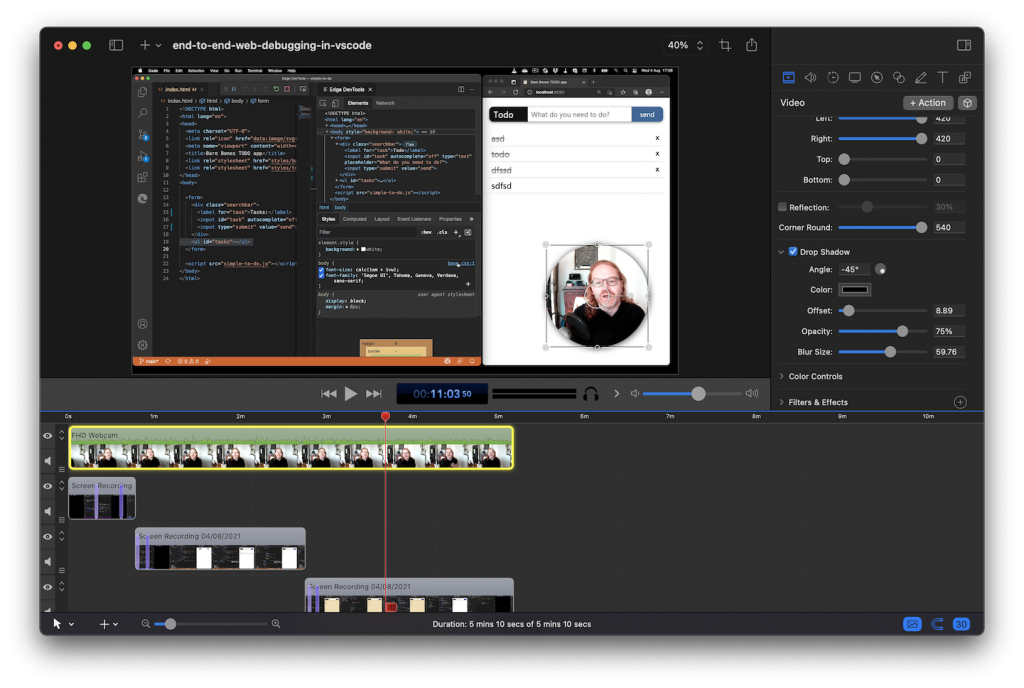
In my case, the video is 1920 by 1080, so in the crop setting I need to take 420 pixels from the left and the right as (1920 – 1080) / 2 = 420. For the radius I need to set 540 because the final video is 1080 by 1080:
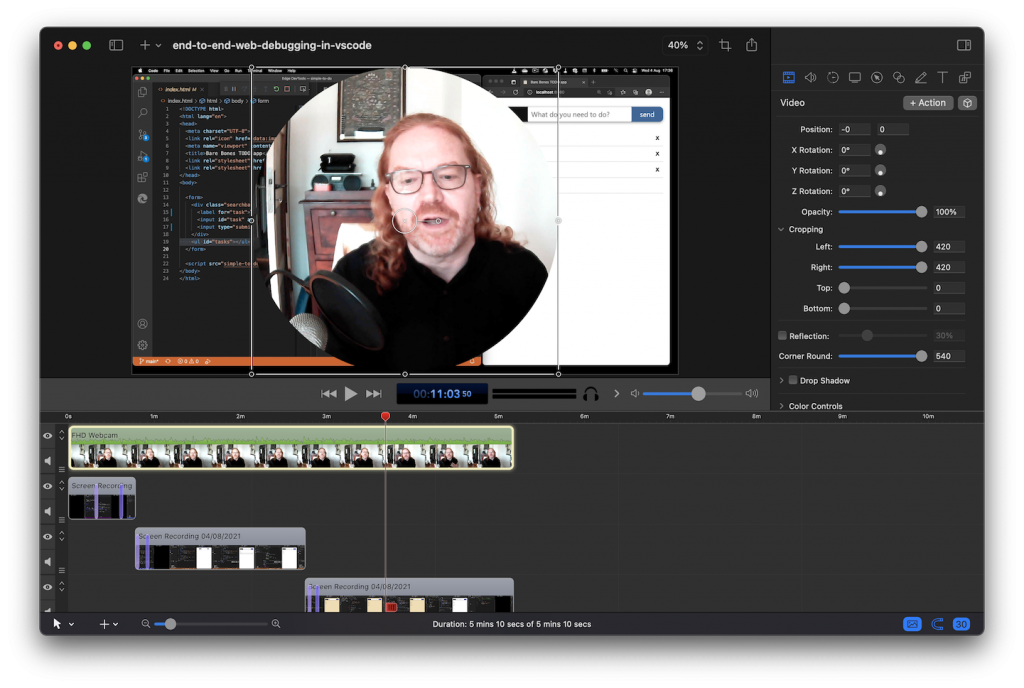
And that results in a rounded video:
The last step is to set the scale and place the video. And you can add a drop shadow if you want to: