Accessibility issues you can discover and fix using the browser Developer Tools
Tuesday, June 8th, 2021 at 4:57 pmI’ve been busy lately writing and recording a lot of things concerning accessibility and tooling. One of the practical upshots of my Skillshare Class Product Management: Tools for Improving Product Accessibility was that I had to go through the documentation of the developer tools of Microsoft Edge and bring it up-to-date with new information about tools that lately have been added.
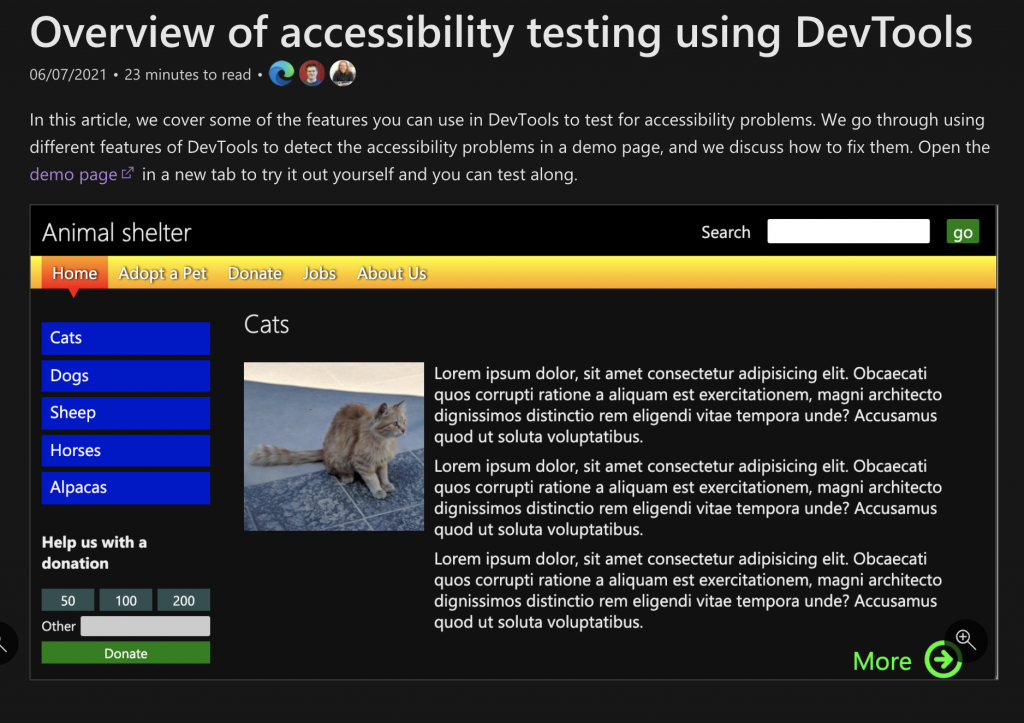
Originally I only wanted to write a tutorial how to to use developer tools to discover and fix accessibility issues in a demo site. When I sent the article to the docs team for editing and turning into the official docs writing style they over-delivered and now we have a lot of great new docs for you when it comes to accessibility testing and debugging using Microsoft Edge Developer tools.
These are:
- The overview article showing how to find issues and how to fix them
- A handy guide cross-referencing accessibility issues with the tools available to you to discover and fix them.
- Automatically test a webpage for accessibility issues – an introduction to the Issues tool and how to use it
- A deep dive into the Inspect tool and how to use it to discover accessibility problems
- A guide to use the accessibility tree and the source order viewer
- An introduction to using the styles pane to simulate and check various states of your interface for accessibility issues
- A guide to the Rendering tool allowing you to see the current document in different modes and simulated colour deficits
A lot of work went into these guides and in-depth articles and I am super happy to work with such a dedicated team of writers and an excellent documentation platform.
If reading isn’t engaging enough for you and you want to learn more about accessibility as a benefit for your product, you can also take the Product Management: Tools for Improving Product Accessibility class on Skillshare – it takes 45 minutes. Here is the introduction video for it: