Getting dicey – how I failed to write a perfect dice throw simulator and how that is totally OK
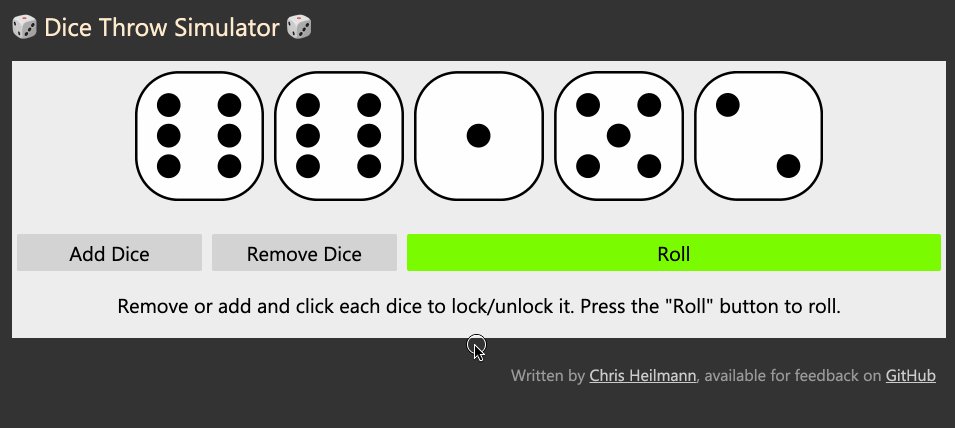
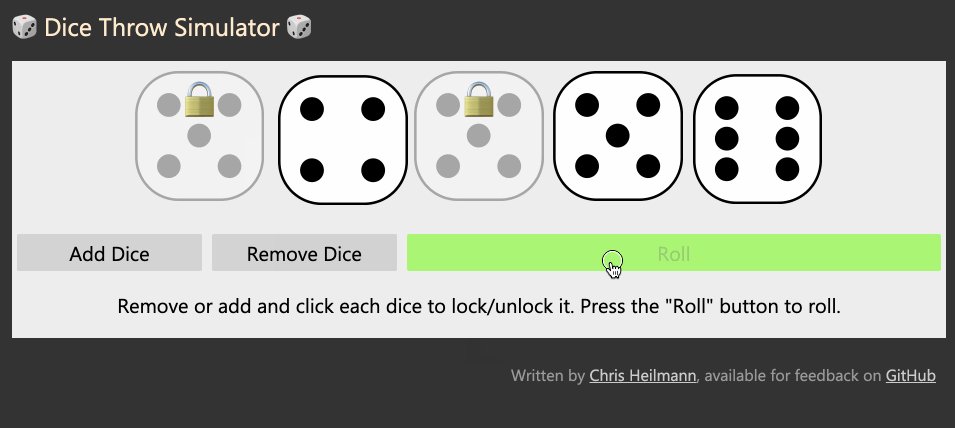
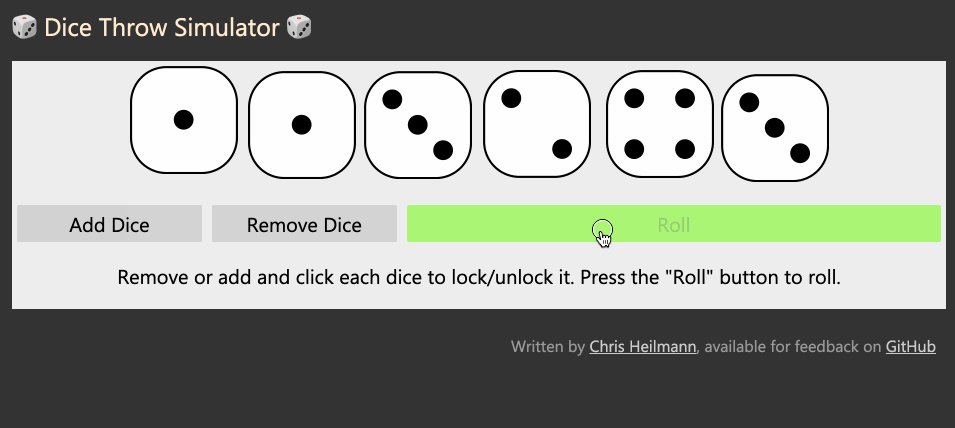
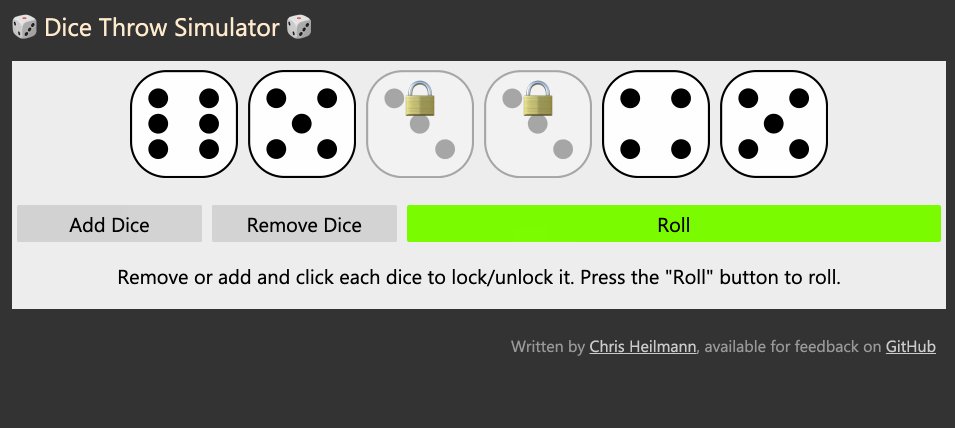
Monday, October 19th, 2020 at 1:01 pmYesterday we wanted to play some dice games and I realised I had none in my house. So I spent a bit of time on developing a Dice Throw Simulator
The code is also available on GitHub and probably nothing to win a job interview with, but it was fun to do, and hopefully you’ll also find it at least interesting.
The fascinating bit to me about doing something like this is the predictability of responses. The biggest thing developers love to get riled up about is that Math.random() doesn’t really give you any proper random results. The next bit that always comes is why I didn’t use a 3D library to make some really cool 3D rolling dice. All of this has been discussed to death quite some time ago, so here is why I developed yet another dice simulation that is horribly flawed.
- It was fun!
- I got myself more familiar with vw sizing and flexbox doing it
- I found out the Firefox is OK with translate values not having a comma in between them whereas Chromium complains
- I once again fell in love with focus-within and labels automatically connecting huge screen estate with a tiny checkbox
- I really like how powerful JavaScript is these days. Gone is the need to test if something is supported and how. I find myself using a lot less if statements than ever
- Using GitHub and GitHub Pages means I don’t need to spend any money on hosting
- I wanted a way to lock some dice in and re-throw, much like you would when you leave them out of the cup to get to a certain goal. Both Google’s excellent solution and Random.org’s much more random solution don’t have that feature.
- None of these can ever replace the fun that is throwing some physical dice around a cup and tilting it over. Or learning about new parts of your flat when once again one of them rolled off the table.
Do you also want to code something just for fun? Do it! Don’t get discouraged by people who always know a way to make it better – that’s the easy part.