How good IDEs help you do the right thing
Tuesday, June 30th, 2020 at 1:56 pmAs someone who has been doing this web development thing for a long time I am amazed how cool our tooling is by now. The best development environments don’t only make it easy for you to develop. They also guide you to do things right.
Take this simple example of adding an image to an HTML document. In order for this to be an excellent experience for the end user the image should be:
- Available
- Have defined dimensions in the HTML to avoid reflow and the page layout jumping around once it loads
- Have an alternative text that explains assistive technology, search engines and users who couldn’t load the image what it is about.
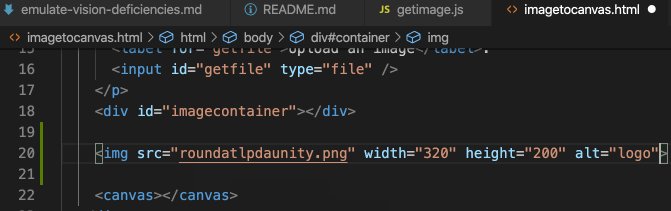
The syntax is pretty straight forward. You need the IMG tag, with an alt attribute and a width and height attribute. And yet this simple bit of HTML keeps getting done wrong.
Enter Visual Studio Code with its in-built Emmet engine and the Webhint plugin.
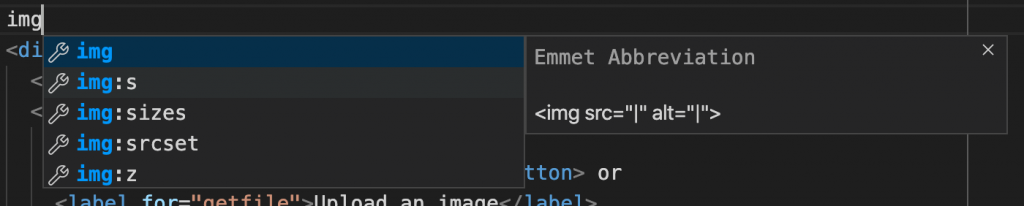
You type ‘img’ and you get a few options:

Selecting any of them (the first one is automatically selected) and hitting tab will write the rest of the tag for you and position the cursor.
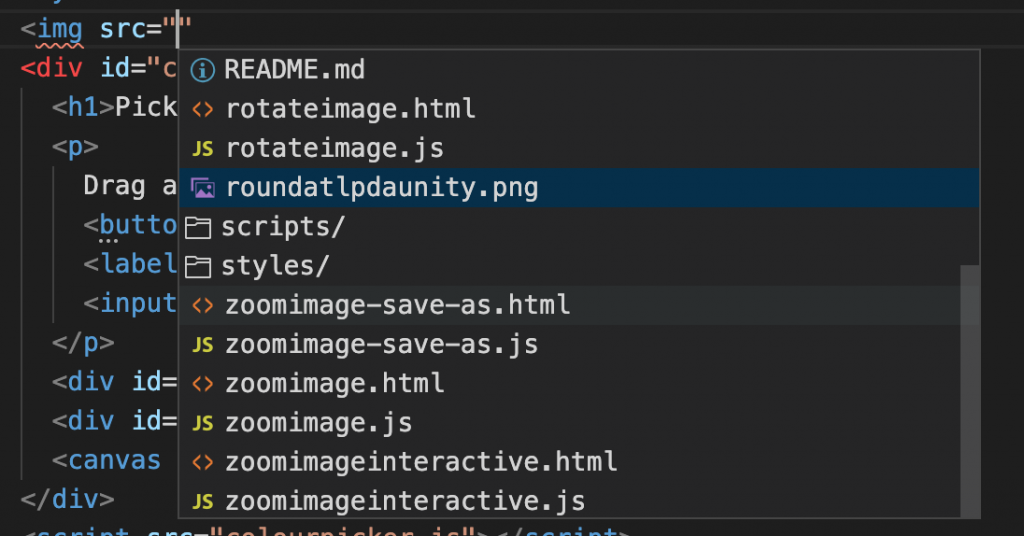
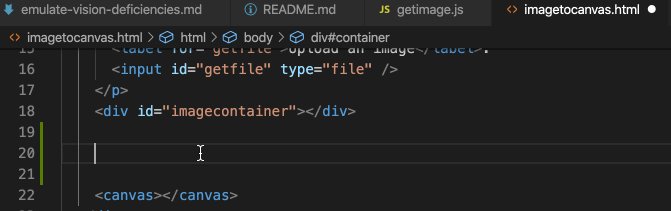
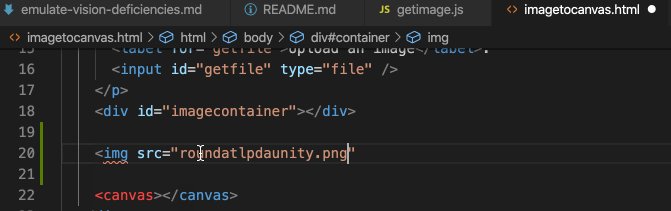
But there is even more goodness in there. If you type <img src=” VSCode autocomplete will show you all the files in the current folder. You can select the one you want to include by starting to type its name or use the cursor keys.

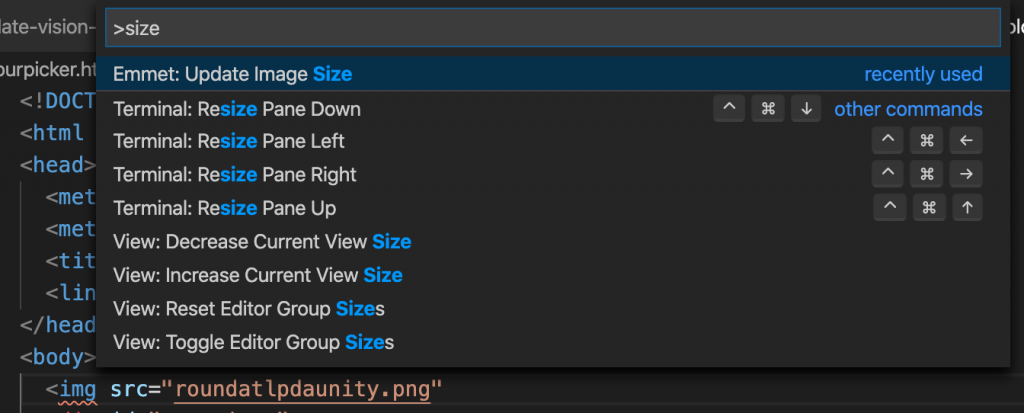
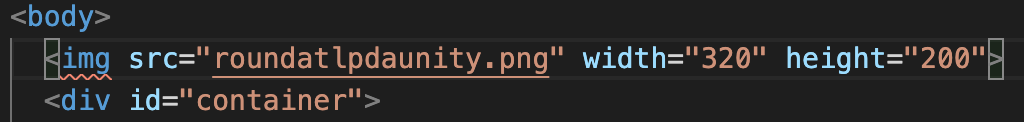
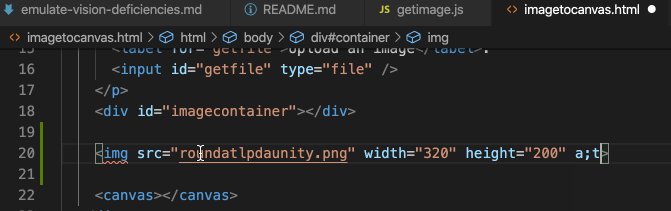
Once you have one, close the image tag with “>”. Then use CMD/Ctrl+Shift+P to open the command console and type “size” to get the emmet size options. Select “Emmet:update image size” to add the image dimensions as width and height attributes.


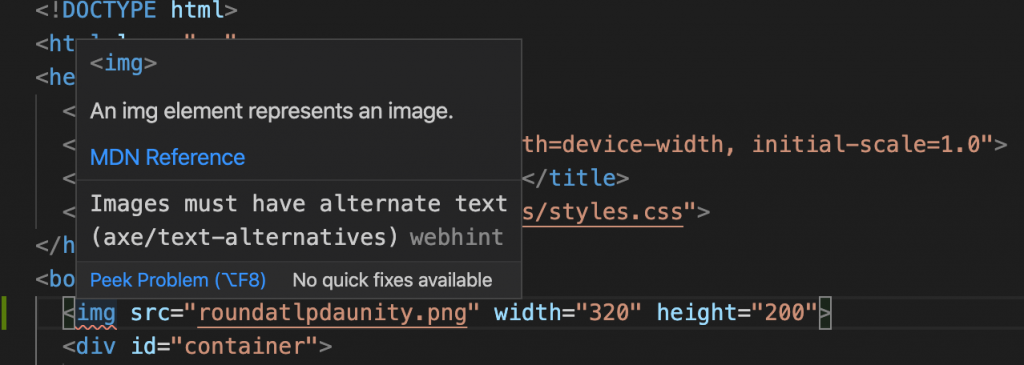
There’s still a red squiggly line under the img tag. This is Webhint complaining that something is wrong. Hovering over the element shows you what’s wrong. We are still missing an alt attribute with an alternative text.

Here is the whole thing as a GIF animation:

It has never been easier to do the right thing. Not only do we have code completion, but we also have explanations why something is wrong and how to fix it. And this – to me – is much better than any “best practice” documentation. We learn how to do the right thing by coding, not by reading and then coding.