Talking about the fun I have with HTML canvas at “Programmed in Pencil” – Video, Slides and code examples
Thursday, June 25th, 2020 at 3:01 pmYesterday I presented Images, pixels, canvas, tigers and bears… at an online meetup called Programmed in Pencil run by RVU.
I have to admit I misread the title of the event and thought it would be predominantly about creative coding, which is why I wrote this talk and not one about software planning or running teams. But there is an upside: I love working with canvas and showing people how you can use it to turn an image into something you can manipulate, convert and change with plain JavaScript.
The recording of the Zoom meeting is available on YouTube :
The slides are on noti.st :
View Images, pixels, canvas, tigers and bears… on Notist.
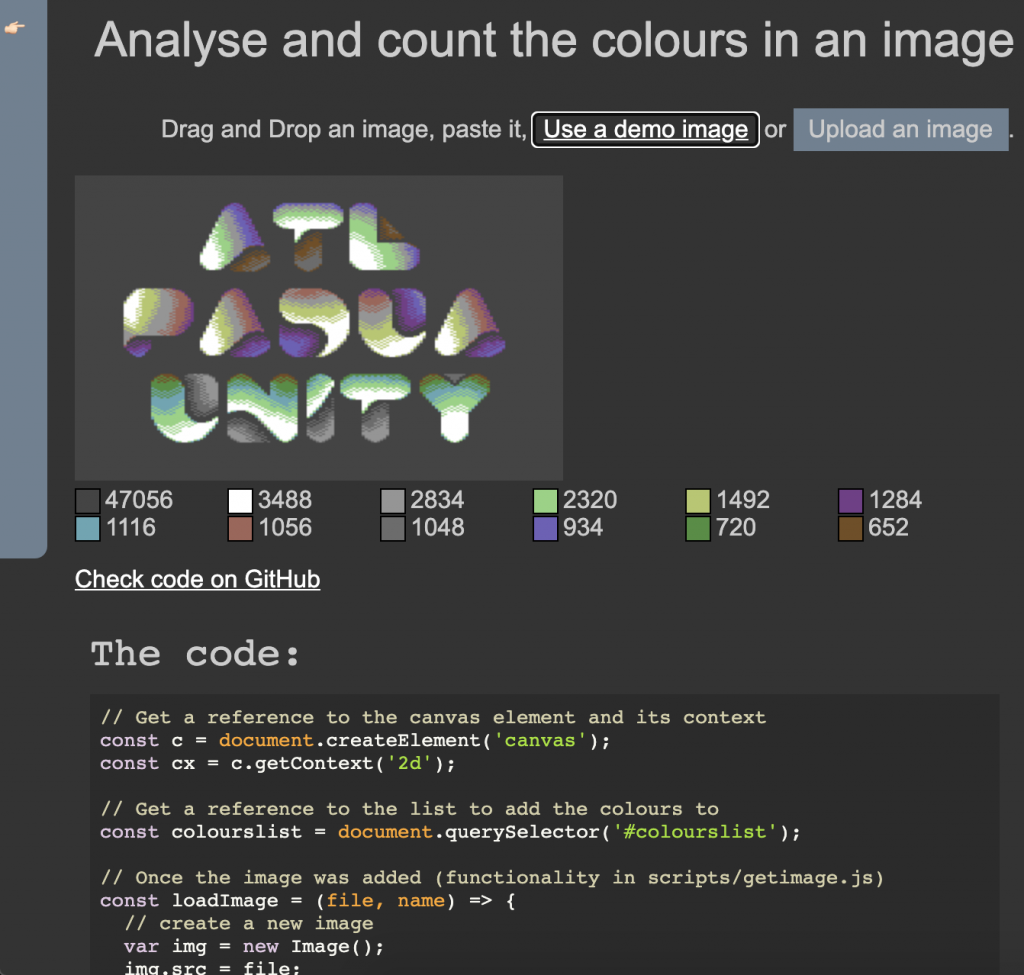
And as I had some time today I put together all the code examples I showed, documented them heavily and put them on GitHub. Click the image below to go and play.
You can get the source of all of them or play with the interactive version (that also shows the source inline).