The joy of pixeling and building pixel tools with HTML5 canvas and JavaScript
Friday, April 17th, 2020 at 7:58 pmSome people knit, others do puzzles, and yet others find calm by colouring. Me, I love pixeling. My computer career started with a super basic computer. It didn’t even have a way to store what I programmed. So, every day, I would write myself a small program that allows me to paint on the screen using the cursor (there was no mouse). I’d paint something, turn off the machine and all was gone.
I love working within constraints, it fuels my imagination. I love trying to push the boundaries but also found a lot of happiness in making the best with what is possible.

The big computer of my youth was the Commodore 64. On this machine I did a lot of pixeling for the demo scene. A huge part of my professional network came from that sub-culture and it is fun to keep in contact with people you were in competition with in the 90s. The main input was keyboard and joystick. Painting swoops and natural shapes was tough. It meant knowing how to set pixels of the correct colours next to one another and let the human brain do the rest. Our eyes are lazy and our brain craves harmony. We’re happy to fill a gap between two points and make the design appear smoother to us than it is.
So, when I want to pretend I am artistically gifted, I go back to pixeling logos and fonts. Lacking space for a real Commodore 64, I use an emulator and some special tools. These have the same constraints as the real machine:
- 16 pre-defined colours
- 320ˣ200 pixels resolution
- Two colours per each 8×8 square in hi-res mode
- One background colour for the whole screen and 3 colours per each 8ˣ8 square in multicolour mode. In this code pixels are 1ˣ2 pixels and not 1ˣ1.
Tooling is fun these days, and Multipaint does an OK job to convert non-compliant graphics. My old Photoshop isn’t running on my current version of MacOS. So I started using PhotoPea in the browser for some of the conversions.
I soon discovered though that there are some things that are hard to do, so I wrote some tools to help myself. And for this, of course, I used JavaScript and canvas in the browser.
Canvas is awesome. Its paint API is odd and rudimentary, but I love that it turns any image into an array of pixels. And that you can manipulate things and then save them as a PNG.
So, to help myself paint some things for upcoming demos, I wrote a few tools in the browser. These are all open source and on GitHub. Have a peek and maybe there is something in there of interest for you.
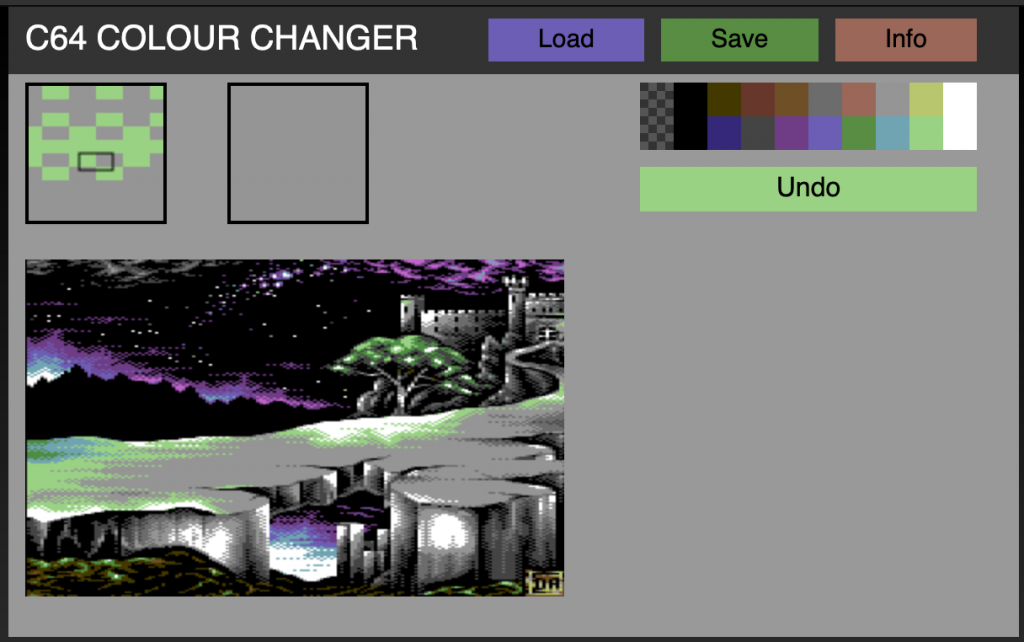
C64 Colour Changer

I lost a lot of my old floppy disks and some of my old work only exists as screenshots. And depending who did those the colours are off and I can’t remix or use them. Using a “select colour range” in PhotoPea is a pain, so I wrote a small tool to re-colour images.
You can check the Colour Changer here
and the source is on GitHub
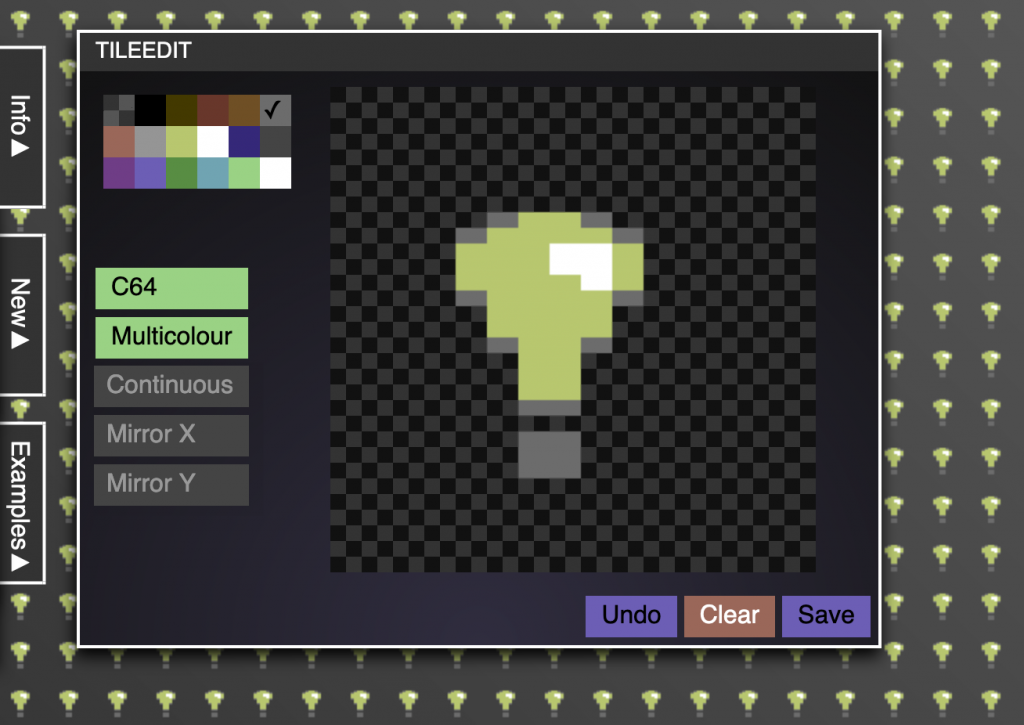
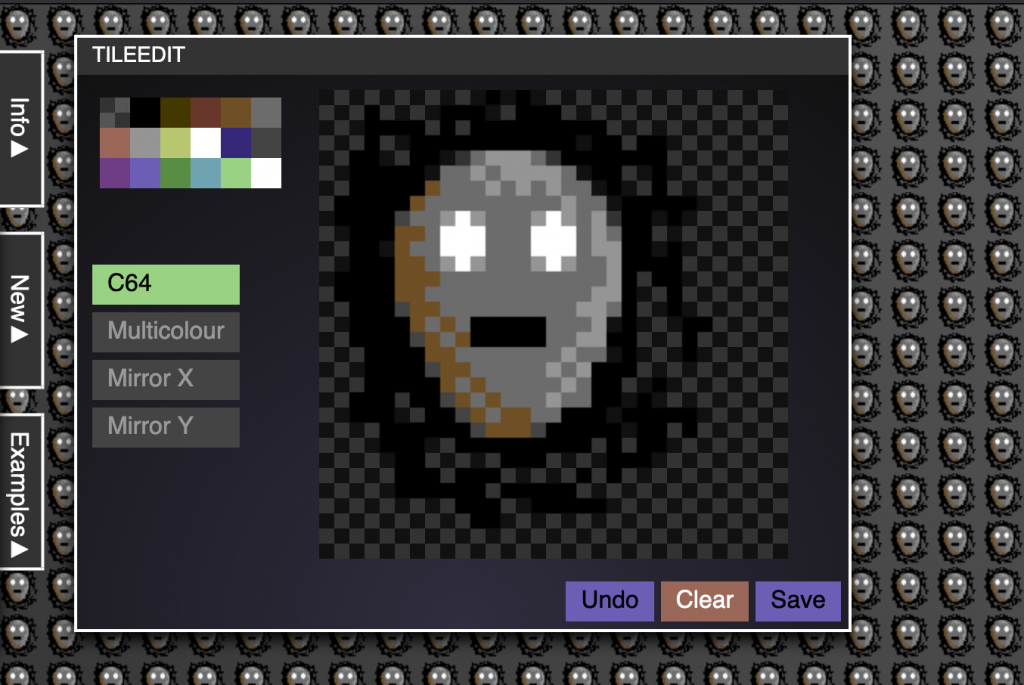
TileEdit

TileEdit is a small pixel editor that allows you to paint seamless tiles. I needed that for some 3D ball texture animation and no tool allowed me to to do what I wanted.

Now I can use this to paint C64 textures, and I also added a feature to paint general pixel textures. You can choose any colour with a colour picker and you are not limited to the C64 limitations.
The Tile Edit Source is also on GitHub.
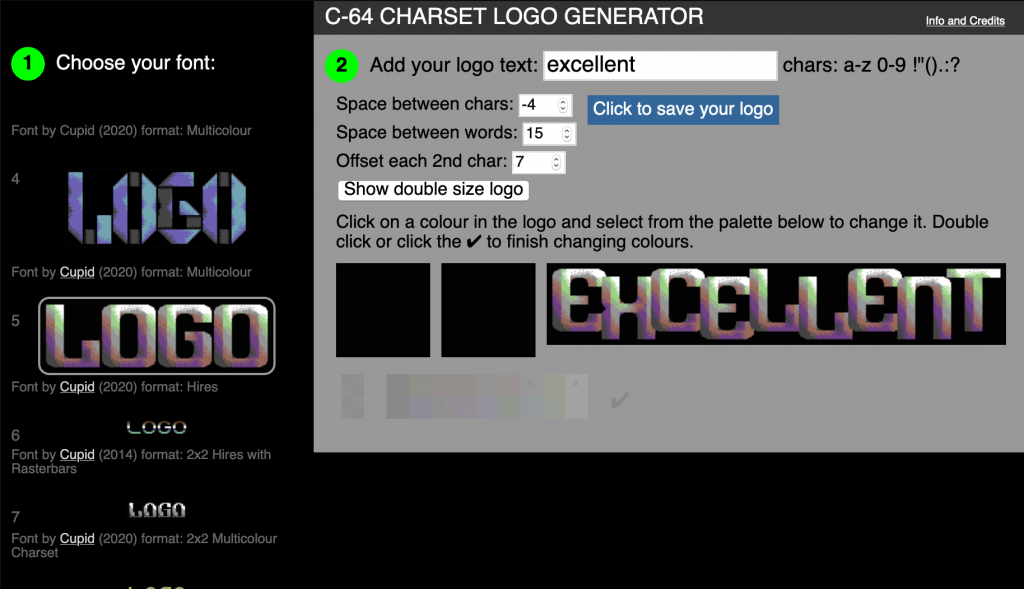
Logo-O-Matic

I’ve written this in PHP using imageMagick ages ago and changed it to a canvas solution a few years ago. Now, Logo-O-Matic features 64 charsets (a lot by me). You can pick one, type your logo text, switch colours around, fix kerning and word spacing, add a character offset and save your cool retro logo.
![]()

The Logo-O-Matic source is also on GitHub.
Ongoing work
I love the simplicity of pixeling and its repetitive nature. I especially the way you can create a whole charset from the “8” character and changing a few pixels around. And I love that I can use plain vanilla JavaScript to create myself tools that I don’t get otherwise. Maybe you can also find some joy in this.
But now back to work on the lovely Edge browser and compatibility