Common accessibility issue: moving to a page section without shifting keyboard focus
Tuesday, April 9th, 2019 at 1:26 pmDisclaimer: the following is not a dig at JSFest, I just used their website as a demo at the event. It is a common problem many people have on their sites, so it is a good example to use.
One feature you see on a lot of “modern” web sites is that activating the menu items smoothly scrolls to the section you chose. It is good UX, as people see that they are going to another section. It also feels much smoother than simply jumping to it. When there are any JS errors, you still have a full page you can scroll. If you properly linked your navigation items with links pointing to fragment identifiers, it even works without JavaScript and as a bookmarking feature.
<ul> <li><a href="#cakes">Cakes</a></li> <li><a href="#cookies">Cookies</a></li> <li><a href="#desserts">Desserts</a></li> <li><a href="#remedies">Remedies</a></li> </ul> … <h2 id="cakes">Cakes</h2> … <h2 id="cookies">Cookies</h2> … <h2 id="desserts">Desserts</h2> … <h2 id="remedies">Remedies</h2> … |
However, we can really make it hard for keyboard and screenreader users when we forget to set the focus to the element we scrolled to. Just because it is in the viewport, doesn’t mean the keyboard focus moved there.
What does this mean? Let’s take a look at this screencast. As a keyboard user, you need to hit “tab” seven times to reach the “prices” link. Activating it does scroll the correct section into view. However, if all you can do is hit tab and you can’t see the change, it needs an additional 107(!) “tab”s to times to really reach the section.
The remedy is easy:
- Ensure that your target sections of your menu are keyboard accessible landmarks in the document with IDs. This also has the benefit that anyone following a “yoursite.com#target” link will get to that section
- After you scrolled to the section, move the keyboard focus programmatically from the menu item to the target section using focus() and – if needed – by setting a tabIndex.
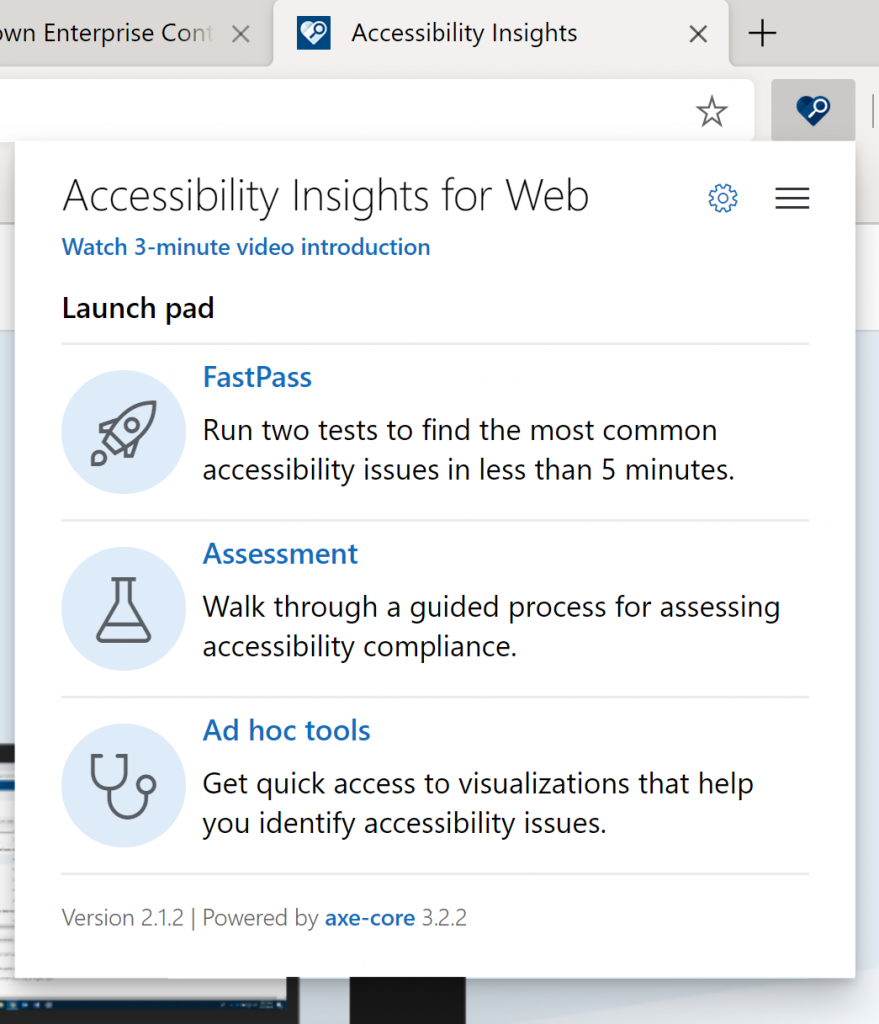
If you want to test this on your own sites, install the accessibility insights extension for Chrome or (new) Edge.
You will get a heart icon in your browser and a choice of tools to run on the current site:

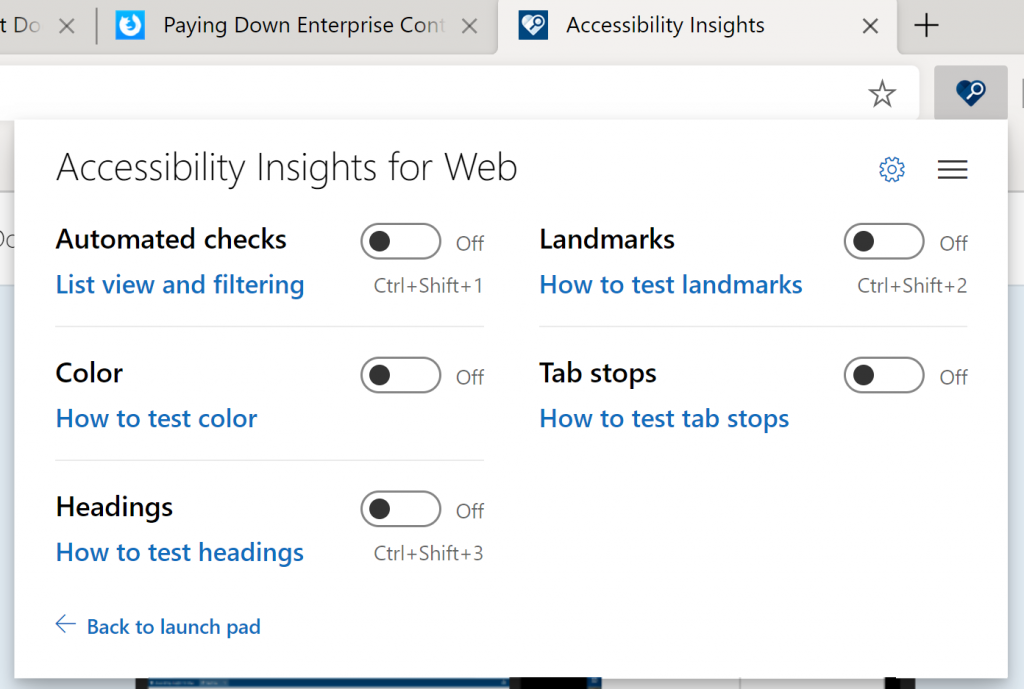
Select the “Ad hoc tools” to get the extension to overlay accessibility issues on the current document:

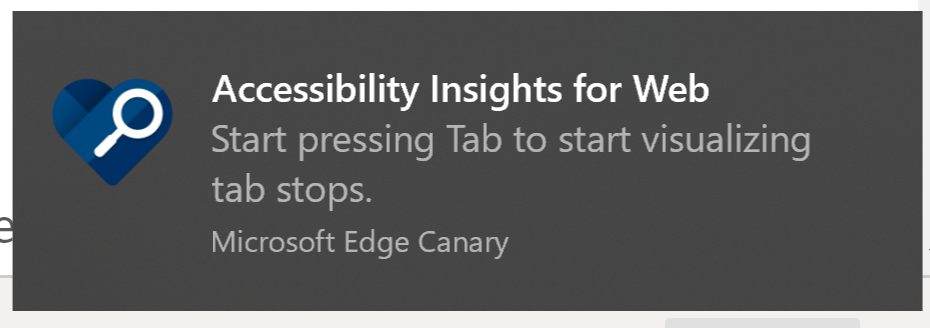
Once you turned on the “Tab Stops” option you get a confirmation that the extension is running:

Hitting tab now will start showing you the tab stop journey across your document, which helps you find issues like these. Often these are easy to fix, and make a huge difference.