Showing off your upcoming Lanyrd events as a badge with YQL
Wednesday, September 15th, 2010 at 7:08 amLanyrd is a cool new web site to organise the events you go to and speak at. The thing that is missing right now is a badge to show off your upcoming events on your own web site as requested by Dan Rubin:
The team is working on it but in the meantime you can easily use YQL to do that. In YQL you can get any HTML of a page and scrape it. You then can get it back as XML and if you provide a callback method name it returns it as JSON-P-X which is HTML as a string inside a JSON callback.
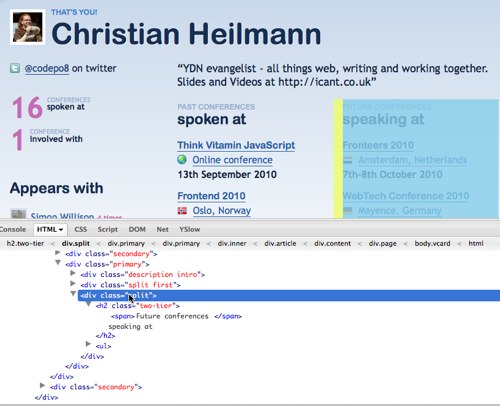
The first thing you need to do is to find the HTML you want. If I look at my own Lanyrd page then I can do that in Firebug:
What I want is the DIV that contains the H2 element with the word “Future” in it. In the utterly painfulincredibly flexible and elegant XPATH syntax this is //h2[contains(.,'Future')]/.. or “get all the h2 elements where the text node contains the word Future and then go up one level in the DOM hierarchy”.
In YQL this means you can get the content in the following format:
select * from html where
url=”http://lanyrd.com/people/codepo8/” and xpath=”//h2[contains(.,’Future’)]/..”
You can Try this in the YQL console or see the results as XML.
To turn this into a badge, all you have to do is to enhance a link to the profile with a JSON-P call to YQL. The JavaScript for that is very easy:
You test if there is an element with the ID “lanyrd” and if it is a link. If it is, you add a loading message to its text and read its URL. You then assemble the URL to the YQL command shown above and create a new SCRIPT element pointing to it. Once this has been executed it will call the method lanyrdbadge.seed(). All the seed message needs to do is to replace the class of the DIV with the ID of “lanyrd” and remove the “speaking at” message. This then allows you to write some CSS to style the badge:
The HTML is a link to the profile and a SCRIPT node pointing to the JavaScript:
You can see the result here.
If JavaScript is not supported all you have in your document is a link to your profile on Lanyrd. If JavaScript is supported you can style the badge any way you want. The full code is on GitHub.