Quick hack tutorial – how to build a Google Auto Suggest comparison
Monday, January 11th, 2010 at 5:11 pmThis morning I stumbled upon this funny article on predictably irrational which shows the difference between men and women by using Google Autosuggest:
Google suggest has been the source of many a joke so far (and there are even collections of those available) and I wondered how hard it would be to write a comparison tool.
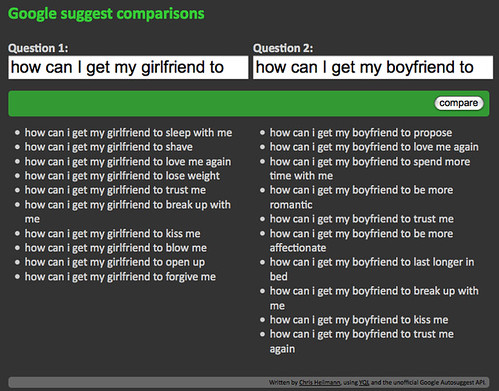
Turns out it is dead easy, see it here:
The first step was to find the right API. A Google search for “Google Suggest API” gave me this old blog post on blogoscoped which told me about the endpoint for an XML output of the Google Suggest:
http://google.com/complete/search?output=toolbar&q=chuck+norris
The result is very straight forward XML:
[... repeated 10 times with other data …]
Now to get more than one I could have used two calls, but why do that when you have YQL?
select * from xml where url in (
‘http://google.com/complete/search?output=toolbar&q=chuck+norris’,
‘http://google.com/complete/search?output=toolbar&q=steven+seagal’
)
Using this gives me a dataset with both results:
yahoo:lang=”en-US” yahoo:updated=”2010-01-11T03:48:43Z”
yahoo:uri=”http://quer[...]al%27%29”>
[... repeated with different data …]
[... repeated with different data …]
Good, that’s the data – now for the interface. Using YUI grids and the grids builder it is easy to build this:
Google suggest comparisons
All that is left is the PHP:
// turn off error reporting and define error as empty
error_reporting(0);
$error = ‘’;
// check if parameters were sent and filter them for display
// and for use in a link.
if(isset($_GET[‘q1’]) && isset($_GET[‘q2’])){
$q1search = filter_input(INPUT_GET, ‘q1’, FILTER_SANITIZE_ENCODED);
$q2search = filter_input(INPUT_GET, ‘q2’, FILTER_SANITIZE_ENCODED);
$q1 = filter_input(INPUT_GET, ‘q1’, FILTER_SANITIZE_SPECIAL_CHARS);
$q2 = filter_input(INPUT_GET, ‘q2’, FILTER_SANITIZE_SPECIAL_CHARS);
// assemble the YQL URI with the q1search and q2search
// as parameters – get back JSON as XML makes my teeth hurt
$url= ‘http://query.yahooapis.com/v1/public/yql?q=’.
‘select%20*%20from%20xml%20where%20url%20in%20’.
‘(‘http%3A%2F%2Fgoogle.com%2Fcomplete%2Fsearch’.
‘%3Foutput%3Dtoolbar%26q%3D’.urlencode($q1search).
‘’%2C’http%3A%2F%2Fgoogle.com%2Fcomplete%2F’.
‘search%3Foutput%3Dtoolbar%26q%3D’.urlencode($q2search).
‘’)&format=json’;
// Use cURL to load it
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
// decode the data and get the first result set.
$data = json_decode($output);
$res1 = $data->query->results->toplevel[0]->CompleteSuggestion;
// if data came through, assemble the list to be shown
if(sizeof($res1)>0){
$out1 = ‘
‘;
foreach($res1 as $r){
$out1 .= ‘- ‘.$r->suggestion->data.’
‘;
}
$out1 .= ‘
‘;
// otherwise assemble an error message
} else {
$out1 = ‘- Error: No results found
‘;
}
// do the same for the second set
$res2 = $data->query->results->toplevel[1]->CompleteSuggestion;
if(sizeof($res2)>0){
$out2 = ‘
‘;
foreach($res2 as $r){
$out2 .= ‘- ‘.$r->suggestion->data.’
‘;
}
$out2 .= ‘
‘;
} else {
$out = ‘- Error: No results found
‘;
}
// if no data was sent, say so…
} else {
$error = ‘Please enter a search term for each box.’;
}
?>
That’s it! Adding a lick of CSS and we have the final product.
Share on Mastodon (needs instance)
My other work:
- The Developer Advocacy Handbook
- Skillshare Classes: