How to make your web applications accessible – the human way
Sunday, May 20th, 2007 at 1:51 pmOne of my biggest annoyances when talking about accessibility and web development is the argument of some developers that what they develop are web applications and not web sites which is why they don’t need to care about accessibility. The arrogance of that statement aside it also does not make any sense whatsoever. If anything, web applications should be even more accessible than web sites. A blind or a keyboard user not being able to learn about the new sports range of a certain brand is less problematic than the same user not being able to do a money transfer or apply for council benefits.
Web Applications are not better than web sites – they are different.
I have suffered for years trying to fill in overly complicated timesheet and room billing systems, and frankly I didn’t see anything to be proud of and consider yourself above the rules of normal web development. If anything, the logic that the system will be used in a closed environment with fixed parameters lead to many solutions that age terribly bad. Most of the time this happens because of time constraints or limitations of the systems used to create these applications. It is stunning how companies get stingy when it comes to spending another 2 weeks on development but don’t mind their employees wasting 30 minutes each time they enter their timesheets instead of 2. Maybe some accountant department should do an audit what makes more sense financially.
The voice of reason
The solution to accessible web applications came to me when I gave a talk at the Braillenet conference in Paris and someone in the audience was asking why Yahoo! doesn’t store the information that a user has a screen reader in his profile.
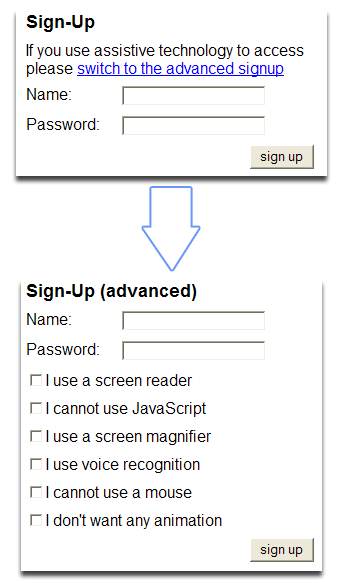
The main difference between a web application and a web site is that you need to sign up for it, and this is where we can get all the information we need to create an accessible web site – by asking the user if they use assistive technology.

Alastair Campbell proposes a full-fledged profile covering lots of disability options and settings which might be a bit too much to ask, but it is going in the right direction. Instead of trying to find out programatically (for example via Flashaid) if a user has assistive technology we just flat out ask them for it, store this information and change the interface accordingly.
If your framework or development tools does not plan for these situations then this is no excuse, but a chance to contact the developers of these and ask for these options. After all, professional web developers got rid of the idea of WYSIWYG long time ago as well and asked developers to turn the “paint your web site” tools into development IDEs.
A matter of discretion
One of the biggest issues with disability is that not everybody wants to be known to be disabled. therefore the information harvested this way should not be on the profile but only used behind the scenes in your application.