Replace Pop-Ups with dynamic includes using DOMinclude (updated)
Thursday, May 25th, 2006 at 1:15 pmUpdate 25/05/06: DOMinclude now supports only one include window at a time and closing include windows from external files.
Pop-up windows are a pain for both the developer and the users. Often enough a page needs to link to a terms and conditions document and as the client does not want the user to leave the page you are asked to implement them in a pop-up.
The problem with this are technical and psychological:
- years of unsolicited pop-up windows have conditioned users to immediately close windows when they open
- the same reason and security concerns made people install pop-up blocker software and browsers to include pop-up blocking options, and depending on their configuration these may even block your “friendly pop-ups”.
One solution is to use JavaScript to create a new layer with the content of the document when JavaScript is available and simply link to the page when it isn’t.
DOMnclude is a script that does that for you
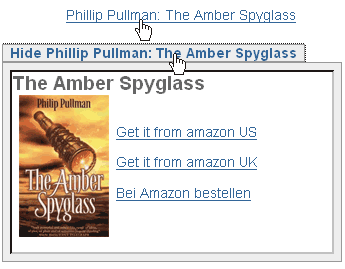
Following is an example what it does to a normal link when you add a certain CSS class. Enjoy, and kiss those pop-ups good-bye.
Update: Would people who have IFRAMES blocked please test the version that checks for blocked iframes? You should be sent to the page instead of trying to load the page into the layer when you click the “Amber Spyglass” link in the demo page. Please comment below if it works then I will include the fix.