WYSIWYG CMS – The other user agent
Tuesday, September 20th, 2005 at 8:43 pm
Content management systems with WYSIWYG editors have issues with some templates using CSS for layout – effectively forcing the designer to cater both for the CMS and the final browser. This post proposes the idea of an editor style sheet to overcome these problems.
Good web developers should have realised by now that there are a lot of different user agents out there and the web does not only consist of Internet Explorer 6 users on Windows XP with a resolution of 1024×768 pixels. Therefore we test on different browsers and settings – as defined in the project scope document. Most of the time this does involve MSIE 6 and MSIE 5.5, if we are lucky even Firefox and maybe Safari. Personally I tend to develop on Firefox and then fix MSIE glitches and do some sanity testing on Safari and the newest Opera flavour. Lately however, I realised that we are likely to forget another user agent – for another user group – the content management system.
Why WYSIWYG editors sell
Content Management systems come in several flavours: Those that offer complete WYSIWYG editing, those that offer hybrid editing (text boxes inside a template) and those that strictly separate editing from viewing. The problematic ones are the first two – but those are also a lot more usable for editors.
Editors are not necessarily versed in the ways of the web and won’t realize that their texts are far too long and long-winded until they see them in the site’s styles and furniture. They can do that in CMS that are completely separated– all of them offer a preview in one way or another – but that does not give the same feeling as directly writing in the style (or most likely amending a pasted text) gives you.
Therefore CMS with a full fledged WYSIWYG editing facility inside the template are easier to sell than ones that restrict the editors – after all what editors need to do is edit texts and publish them – they are not interested in semantics or how a web site is structured – to them the web is a writing pad. If it looks like Word, it has got to be good.
Technical hurdles
The technical implementations of WYSIWYG CMS vary a lot, but one thing is common – the display is just not the same as it is in a browser. Some of them have painfully outdated rendering engines that show bugs that even the CSS hacks won’t fix. This is not really a big issue from a design point of view – nobody gets hurt when there is a pixel shift – but it can be a real problem when our painfully designed and planned CSS layout falls to pieces once the user hits the edit button. All WYSIWYG editors mess around with the pages’ HTML by adding new elements, borders, labels or replacing them with editable areas with lots of buttons. This is whitespace we do have to cater for should we want to keep our designs usable for editors.
These problems lead to quite interesting remarks from CMS vendors in emails or during training sessions:
CSS can be used for layout, but tables are a lot more flexible and robust. Try not to use float to achieve layouts, it is just not flexible enough.
This both of course is food that has at least once gone through a male specimen of the bovine ilk.
The agony columns
It is true, multi column layout in CSS is a pain to achieve and keep consistent.
- Absolutely positioned elements are the most stable – even supported by CSS abominations like Netscape Communicator – but are also not flexible, as – unless you use a lot of extra markup or JavaScript – you need to know which column is the longest to make them work.
- Negative margins are a very sexy way to achieve multi columns, but also rely on a lot of markup and proper positioning.
- Layouts achieved by floating elements are the most versatile, as any column can be the longest, but they can be tricky when there is not enough breathing space in between the columns or when you need to have more floated elements in them. Peekaboo bugs and fun with haslayout ads to the development and fixing time.
Issues encountered
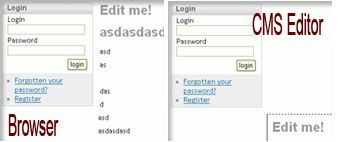
Check the screenshots of the final web site style versus the editor view to see what the problem is.
In the past I developed a very low budget site with Macromedia’s Contribute – more or less the Dreamweaver design view for the web coupled with an FTP client and basic user editing. Contribute’s edit view simply did not like negative margin layouts, as repeatable elements in the columns moved out were not editable.
In Vignette, Tridion and Immediacy floated layouts got disturbed by the elements added to the view (in Tridion’s case that was the funky drag and drop extension). Most of the time these shifted the edit boxes down the page and displayed some of their borders at the top.
A solution approach
So what can be done to tackle these issues? According to CMS vendors, using tables is the key. I don’t like this, especially not in CMS that advertise with their CSS support and accessibility options (yes, I know tables are not inaccessible, but they are a hack when used for layout). We could also hack and slay our CSS until it is flexible enough to accommodate for the extra elements the CMS adds to our pages, but that seems to be a maintenance nightmare.
We create style sheets for all kind of occasions – different colour schemes, print version, one column, zoom layout and and and – why not an editor stylesheet?
Nearly every CMS I worked with has an option to only show content in edit mode – most of the time placeholders for interactive elements or .NET controls. Contribute is an exception, in which case we might need to add it via a script or plugin. Instead of using this functionality for only commenting we could use it to add a style sheet to overwrite the settings the editor chokes on – replace floating with absolute positioning or even use background images instead of the real HTML constructs pushing the editor out of view. The release script of our CMS should omit this style sheet to prevent it from showing up on the live site, and we can concentrate on creating a slick, easy to maintain style sheet for the rendered HTML.
As not every agency uses a lot of different CMS (it is no fun jumping from one to another and there is money involved – in some cases 6 figures) it would be great if we could start a repository of what CSS layout fails how in which CMS to allow other editors to quickly create their own editor sheets. I am working with Immediacy right now and will create a CSS to get one of my designs working. I am already in contact with them to rewrite some of the training material and will try to get this idea implemented.