Preview images with DOM, CSS (and a dash of PHP)
Wednesday, July 20th, 2005 at 8:28 amSometimes it might be a good idea to give visitors an insight of what is lurking behind a link. Normally this is achieved via a thumbnail, but what about inline links?
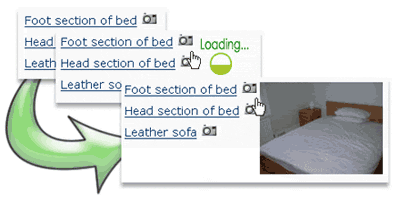
This article explains how you can enhance a link with a class named “preview” pointing to an image via DOM JavaScript. The enhanced link has a small clickable icon that will show a preview of the linked image. If you have PHP with the GD library enabled, it even creates the preview on the fly.
Read more about Dynamic preview images with DOM, CSS and PHP