Flipping the image when accessing the laptop camera with getUserMedia
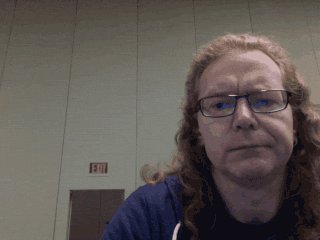
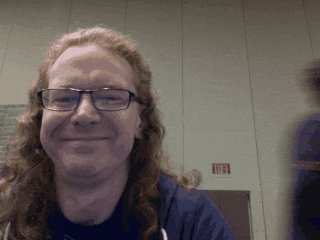
Friday, July 19th, 2013 at 9:22 pmThis is one of my bugbears: when I see demos or tools that access the camera with getUserMedia and the image is “the wrong way around”. Say I sit in front of this computer, and lean slightly to my left. If you just use getUserMedia and connect the stream to a video element, this is what you get:

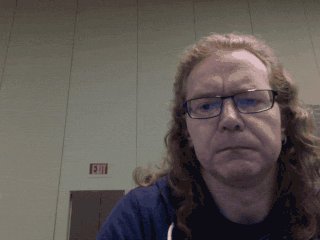
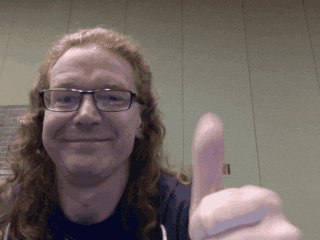
That’s not right, I would expect the video to look like this:

This is very simple to achieve. First of all, you need to flip the video element with CSS:
video { -webkit-transform: scaleX(-1); transform: scaleX(-1); } |
Of course, this is not enough, as the CSS transformation doesn’t change the pixels of the video. In order to flip the video pixels around when you access them with CANVAS – for example to add filter effects or generate animated GIFs you also need to transform the context:
// ctx is the plotting canvas' context // w is the width of the canvas ctx.translate(w, 0); ctx.scale(-1, 1); |
Doing this, makes me happy. Please do this.