Of parser-fetishists and semi-colons
Monday, April 16th, 2012 at 4:26 pmTL;DR: if you advocate omitting sensible syntax as parsers will fix that for us, you are not a visionary developer. You waste your and our time. And you come across as a semi-colon.
We finally arrived at the official JavaScript drama with big players like Brendan Eich and Douglas Crockford involved in the discussion. The start of this is part of the bootstrap library that is missing a semicolon at the end of a line and thus failing minification using JSMin.
clearMenus() !isActive && $parent.toggleClass('open') |
Now, this could be easily solved – by adding the friggin semicolon. However, this is not what this is about. It is about being right and questioning the status quo and authority (granted, some of the sweeping statements by the authorities do invite a certain resistance). The culprit of the code above is a person who proudly announced that he doesn’t write JavaScript but code for browsers which allows him to omit semicolons.
I know, therefore I can be sloppy…
Well, whoop-de-do! Way to fight the system and lead us into a better future. My favourite here is the quote stating “i have learned to use them, that’s why there isn’t one present.” When being rudely asked to learn how to use semi-colons. This is the equivalent of “I know English, which is why I write in TXTSPK”.
Not a good comparison? I disagree. The main issue with these parser-fetish arguments is that they assume that you write code for a parser – sometimes even a certain browser – and not for other developers. To me, this is either arrogant, sloppy or lazy. Pick one.
Why would any intelligent person want to make it harder for others to understand what they’ve done, keep booby-traps in their code that will cause errors or deliberately write in a way that might make others stumble? Is this some kind of code-trolling I don’t get?
We do this because we can and fail to say why
The technical benefits of doing these parser tricks are in most cases negligible – in this case even non-existent – yet in the debate the most requested feature is arguments why you should not do them. Before we do that, why not give us a few arguments why we should omit a few characters that make things much more understandable for no discernible gain?
You don’t hire writers and editors who can not write without using autocorrect and a thesaurus – you expect them to know their job and how to write. The same should apply to development – we stick to an agreed syntax that works instead of celebrating how well our tools undo what we did wrong and start thinking for us.
Enforced harmony means slower execution
The brain is a wonderful thing. It seeks harmony. In graphic design and pixel work we rely on our brain fixing things for us – a lot of animation is trickery using the laziness of the eye to finish a curve for us. Antialising makes things look smoother by showing colours that are close to each other as a blur. Our brain fixes minor issues automatically for us. This mns we cn frget to wrt sm thngs nd our brns still make them work for us. But it comes with a price. As the brain is busy with making connections we read less in the same time. It is a security blanket, an error case with repair measures and shouldn’t be something we rely on.
If we write code a parser fixes for us but seem weird or incomplete for developers reading our code we continuously rely on their brains to fix things for them. This makes all the efforts of “writing code faster” pointless as we push the time-wasting to a later part in the project – and make other people suffer for our laziness.
But parsers are TEH AWSM! Let’s use them
A lot of talks praise the amazing efforts that went into the HTML5 parsers of new browsers which makes it possible for you to not close tags, not add quotation marks and in general write a total mess – the browser will make something workable out of it. Browsers do this step in any case – the DOM representation we see is not the code we wrote. Mathias Bynens does a good job showing us just how much you can omit and still get a valid DOM from the browser. Which is good – he pokes the parser and shows the browser makers what works (also in terms of CSS parsing and JS variable names). It doesn’t make it a sensible way to work though.
The reason why our parsers are so lenient is that the web is already filled up to the brim with horrible code and we don’t want to break backwards compatibility. It is not a carte blanche to write more sloppy code. We’ve done that, we should not write more code faster but cleaner code and re-use it more often.
Write people-friendly, forward facing code, don’t be a semi-colon
All in all I get the feeling that people who argument for code that needs magical insertions and fixes by browsers simply want to show off that they can do things differently. I can type with my toes, doesn’t make it a good idea in most of the cases though. Writing clean and readable code makes you a nice person to the people who take code over from you. If there is a benefit for browsers to have certain things removed you can still do that with a build-script. No need to confuse people out there and force your idea of optimisation on them.
My biggest concern about parser-fetishism is that all the examples I see do not scale for sensible other use cases. The most obvious one being omitting quotes around attributes:
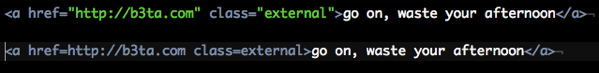
<a href="http://b3ta.com" class="external">go on, waste your afternoon</a> |
is equivalent to
<a href=http://b3ta.com class=external>go on, waste your afternoon</a> |
Except the second version looks horrid when it comes to colour-coding:

Now, what if we need a second class on the link?
<a href="http://b3ta.com" class="external unicorns">go on, waste your afternoon</a> <a href=http://b3ta.com class="external unicorns">go on, waste your afternoon</a> |
Oops, out of a sudden we need the quotes! Adding them up-front makes sure a maintainer doesn’t need to do that for us – and they get lovely colour-coding to boot. All for the price of a ” which even gets closed automatically by our editors. Some even offer autocomplete for the content that goes in them. Magic!
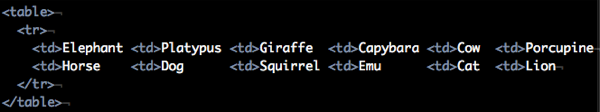
Closing tags is another example. I remember seeing a talk by Paul Irish where he praised the readability of not closing table cells and using the saved characters to lay out the text in the grid the table will be:

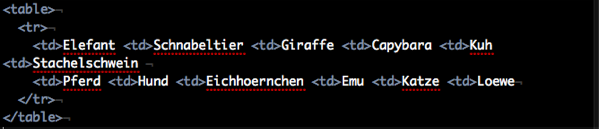
Regardless of the fact that CSS could be used to totally layout that table in a different way this also shifts horribly when you translate the content:

Another example are curly braces. Yes, the following works fine:
if (navigator.golocation) deploySelfDrivingCar(); else asknicelyforlocation(); |
But when you add more functionality, it’ll break:
if (navigator.golocation) deploySelfDrivingCar(); notifyFlyingMonkeys(); else asknicelyforlocation(); |
Adding braces from the very beginning means it is easy to extend:
if (navigator.geolocation) { deploySelfDrivingCar(); } else { asknicelyforlocation(); } |
Adding more features is obvious and even comes with a nice indent. In some editors you can even collapse the condition to make your code faster to scroll through:
if (navigator.geolocation) { deploySelfDrivingCar(); notifyFlyingMonkeys(); } else { asknicelyforlocation(); } |
So, if your code needs syntactical changing when it gets extended, to me you’ve optimised prematurely. Code will always change and making sure our maintainers have a hard time breaking it is a very simple and good idea.
Summary
I think it is a sign that as developers we are either terribly bored or we are out of ideas when we start to go down to bickering about violating accepted ways of development. We should concentrate on building amazing tools and experiences for users out there rather than smugly trying to undo conventions we’ve been following for years now. The web standards movement was not about enforcing arbitrary code syntax on poor developers who now have to type a few keys more. It is about making code predictable, extensible and easy to explain to newcomers. Confusing these matters doesn’t help the cause of making a new generation of developers embrace the web as a platform. Don’t be that guy.
And if JavaScript or HTML doesn’t do the thing you love in the other language you like – tough. I don’t like the inconsistencies between French, German and English and yet I have to follow them when I want to be understandable. If you don’t want to speak a certain language, don’t do it; partner with somebody who does instead.