Three separated layers of web development? Think again.
Thursday, June 16th, 2005 at 10:12 amThe reactions of the audience at @media, and many a chat afterwards made it obvious to me that the concept of JavaScript adding the behaviour layer above the HTML markup (or structure) and the CSS (or presentation) has become commonly known.
This is nothing new, after all, Zeldman’s book explained that in 1999 with a nice movie metaphor:
If your web page were a movie, XHTML would be the screenwriter, CSS would be the art director, scripting languages would be the special effects, and the DOM would be the director who oversees the entire production.
However, when it comes to accessibility and ease of maintenance, I’ll dare to make things more confusing now, by telling you there are five levels of web development, each of them with its own technologies and methodologies. Only when all of them work properly and are aware of standards and accessibility / usability constraints we can work without breaking a sweat.

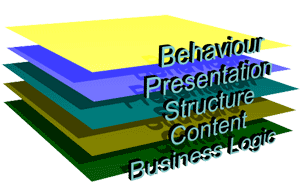
The levels are:
- The behaviour layer – Executed on the client, defines how different elements behave (Javascript, Action Script)
- The presentation layer – Displayed on the client, the look and feel of the site (CSS, images)
- The structure layer – Displayed on the client, the mark-up defining what a certain text or media is (xHTML)
- The content layer – On the server, the text, image and multimedia content that are in the site. (XML, DB)
- The business logic layer – On the server, defines what is done with incoming information and determines what is returned (Backend, various environments)
The Business Logic Layer needs to
- provide the different states in a styleable and changeable format
The Content Layer needs to have
- Text that is easy to understand
- Text that makes sense without a visual representation (wrong example: “click on the links below”)
- Alternative text for every image, sound piece or video that is content
- Text that is fit for the web (KISS, structured into headers, paragraphs and lists)
- Explanations of Acronyms and Abbreviations
- Content images need to be unambiguous for the colourblind and text in images needs to have a sufficient size and contrast.
- Information to the users of changes necessary to her environment (example: “opens in a new window” or “PDF document, 182kb”)
The Structure Layer needs to
- provide a consistent document structure with the content available as early as possible
- provide the “invisible accessibility enhancements” like accesskeys, link relationships and table serialisation aids.
The Presentation Layer needs to
- ensure that text can be zoomed without making the site unusable
- ensure that the interactive elements of the site are easy to find
- ensure that images and foreground and background have enough contrast and are unambiguous to the colourblind
- give the site a consistent navigation
- Aid the user through business processes
- Separate content into easily understandable units
The Behaviour Layer needs to
- ensure that all the functionality is available to the user regardless of input device
- make the user experience as easy as possible by cutting down on options until they are necessary
Raising awareness of this might help in the future, and accessibility / usability will not be considered a “plug-in” added in the final week of the project lifecycle any longer.