Two simple syndication tricks to get wrong: have an image and don’t trust iframes
Tuesday, January 21st, 2014 at 7:50 pmBlogging is simple, but many people forget that there are freaks like me out there who have done this for quite a while who use RSS readers and that there are new folks out there who will share your links on Facebook, Google+ and other social networks.

Therefore it is pretty important to do two things in your posts:
- Do not rely on iframes working
- Do have an image for social media sites to show as a thumbnail
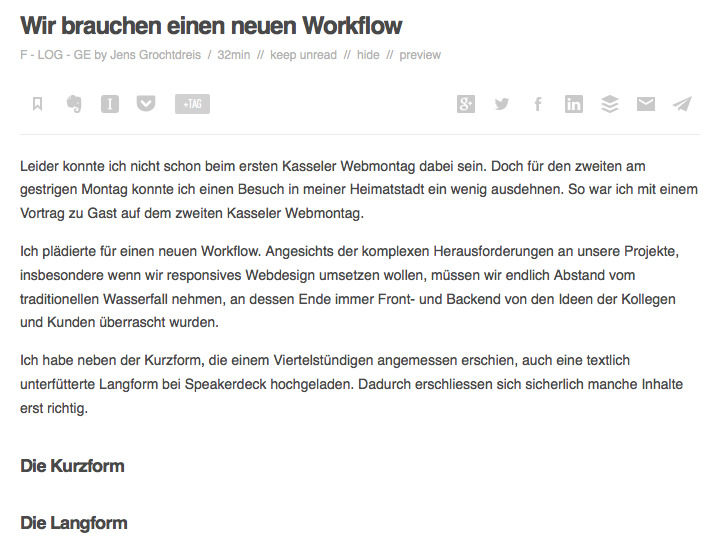
As to iframes, my good friend Jens Grochtdreis this morning posted about needing a new workflow in web development, proving his point by embedding two of his talks on speakerdeck (which are iframes). To me, his post looked like this in feedly:

Two headings, no content. I reported the problem on Twitter and now he linked the headings to the URLs on speaker deck. Everybody wins.
Most readers will filter out iframe content if it mixes http and https for security reasons. Something we’ll encounter more and more in the future when content security policy becomes a bigger topic (yes, the web is insecure, yes, it is our job to fix that).
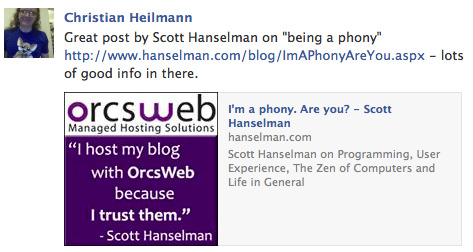
The second tip about having an image is a nice-to-have but important. Having an image in your post – a real image element, not a background image – means that Facebook, Google+ and others will show this image next to your blog post title when someone shares the link on these systems. If you don’t pick a thumbnail, Facebook picks the first one. This means your link could show up next to an ad for another product and confuse potential readers. A great example I encountered the other day was Scott Hanselman’s Are you a Phony? post which, with a title like that, showed up next to an ad with an endorsement of his for his hosting service. Confusing message, much?

Seems to me people click much more on links with contextually relevant images next to them. Thus, providing one makes it nicer for everyone.
Simple, but effective.